Dragon’ Drop
This repository contains a small React playground.
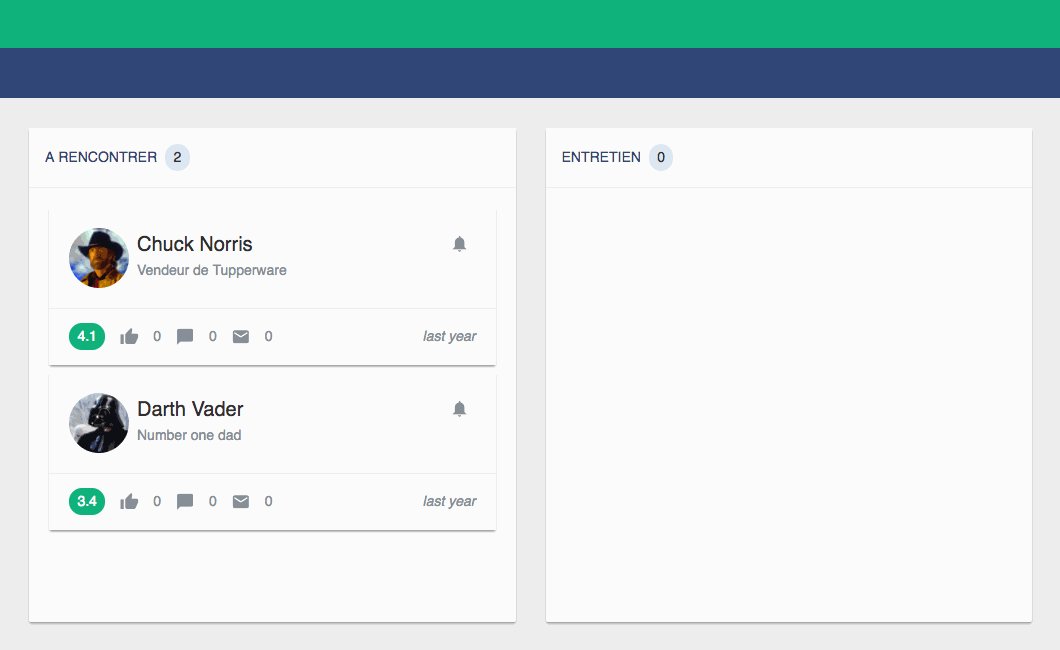
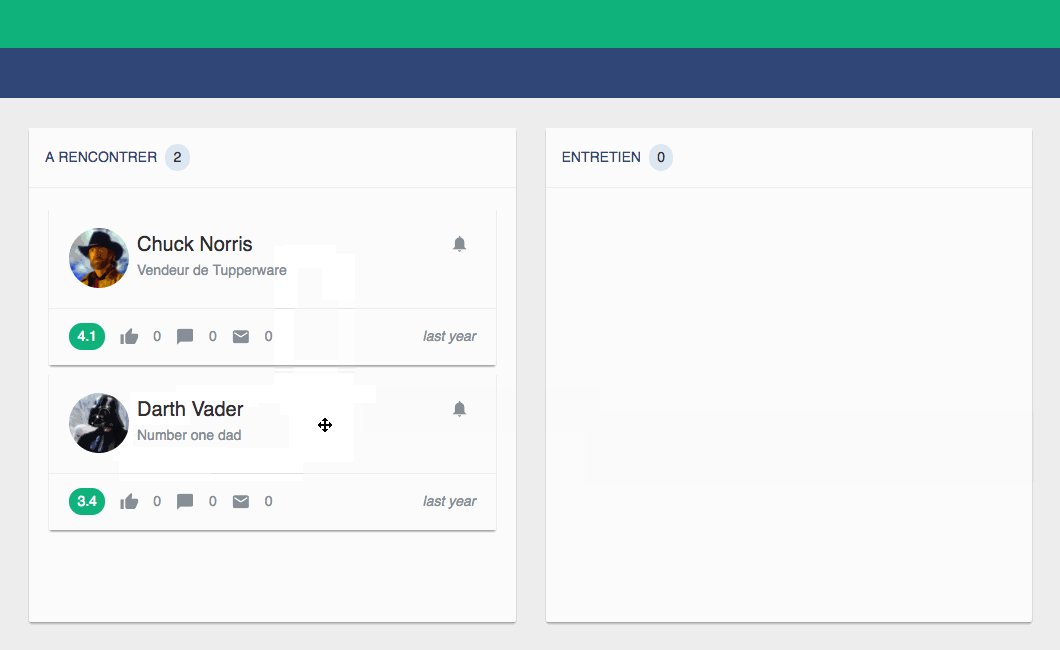
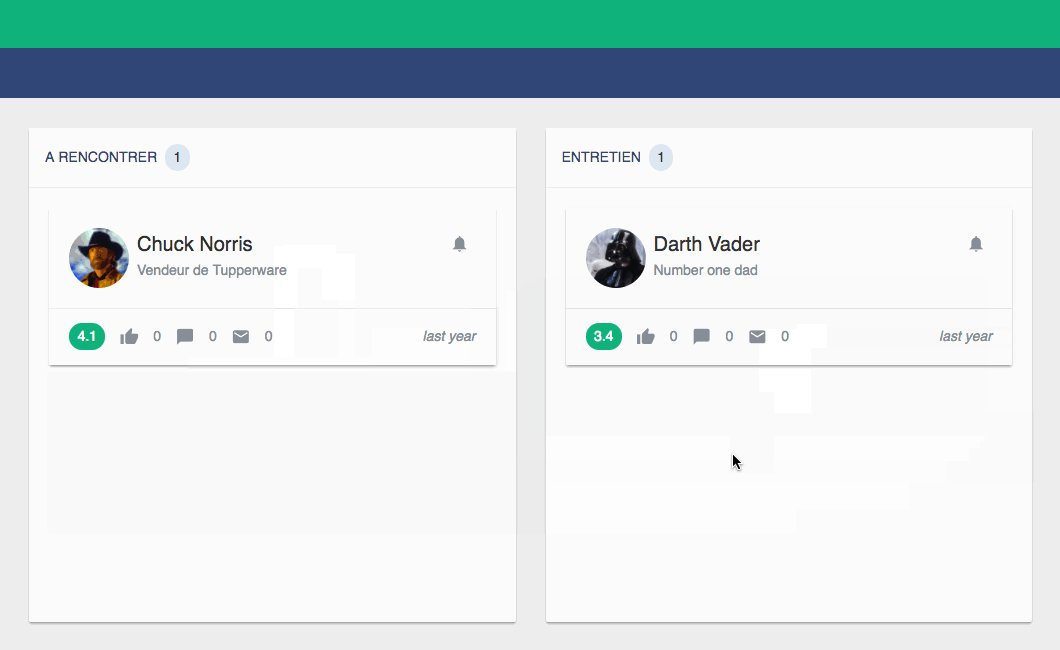
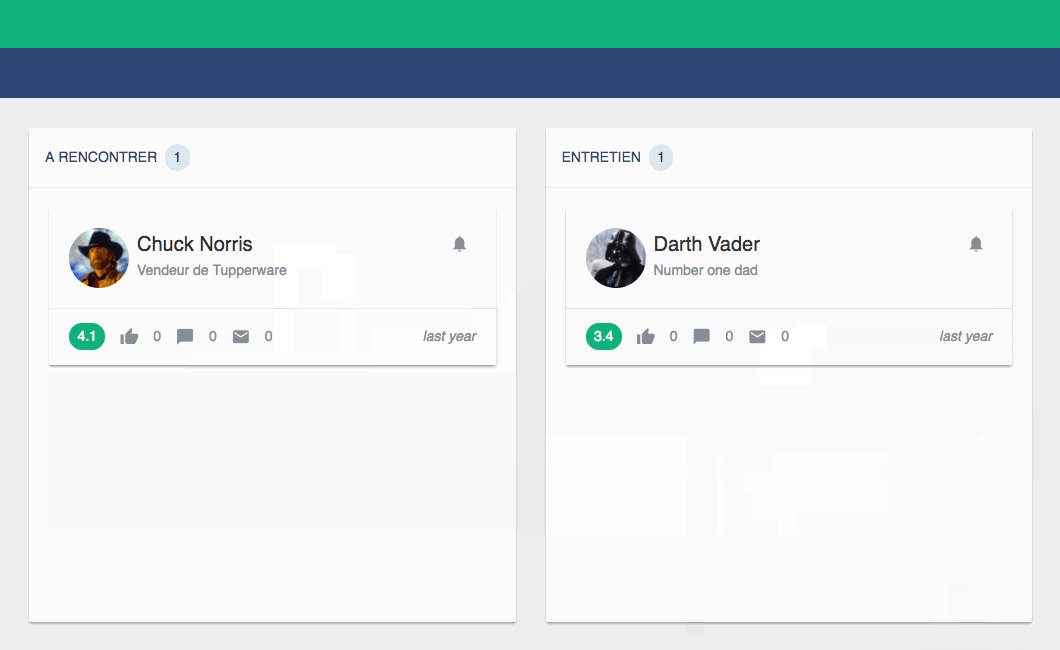
Having approximately less than 24 hours of actual experience with React, this project is a naive enterprise at making a Trello-like board. Two lists, each list being a container for cards, with said cards being draggable from one list to another.
Installation
bootstrap-material-design: https://fezvrasta.github.io/bootstrap-material-design/mdi: https://materialdesignicons.com/react: https://facebook.github.io/react/react-dnd: https://react-dnd.github.io/react-dnd/sass: http://sass-lang.com/
npm install
npm startTodo
- [X] Add drag and drop feature on cards
- [ ] Implement vertical sorting
- [ ] Websocketify
- [ ] Make a mobile layout
- [ ] Version-control the ESLint configuration
- [ ] Add a preview at drop target
- [ ] Use
scripts/index.jsxrather thanindex.js - [ ] Use
styles/index.scssrather thanindex.css - [ ] Add drag and drop feature on lists
- [ ] Add horizontal scrolling