Sobre | Projeto | Layout | Notas de aula | Contato
Criada pela Rocketseat, a Maratona Discover foi lançada em 2021 para ensinar programação do zero através de uma metodologia mão na massa e com foco no desenvolvimento web.
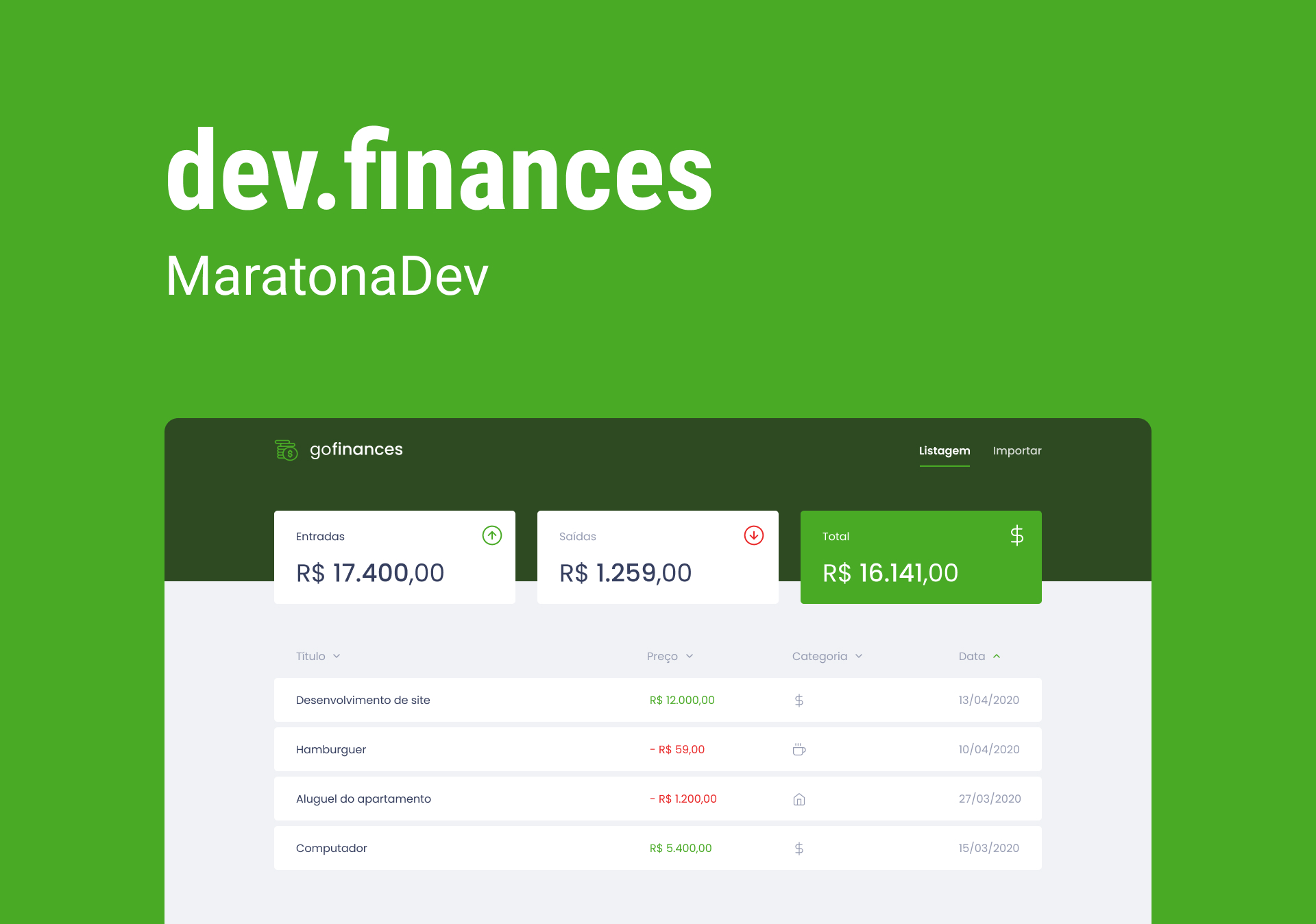
Lecionada por Mayk Brito, a "Primeira Edição: Front-end do zero" ocorreu online, entre 14/01 a 04/02, e trouxe como projeto o desenvolvimento de uma aplicação financeira para treinar habilidades com ferramentas como JavaScript, CSS, HTML, e descobrir, através das melhores práticas, conceitos importantes que ajudam a construir uma base sólida em programação.
Aula 01 | A Base de tudo ✔️
- Estratégias importantes para seu estudo de programação Web, ajustar sua mentalidade, conhecer nossa comunidade, além da apresentação das tecnologias HTML e CSS que usaremos na nossa Aplicação e o melhor: Vamos iniciar nosso app.
Aula 02 | Finalização do HTML + CSS ✔️
- Vamos adicionar detalhes mais elegantes, como imagens, acessibilidade e disposição dos elementos na página. Finalizaremos o HTML e o CSS da nossa aplicação.
Aula 03 | Adicionando JavaScript e finalizando a aplicação ✔️
- Nessa aula deixaremos a nossa aplicação funcional! Aplicaremos a linguagem JavaScript e faremos nosso programa ter funcionalidades como calcular as entradas e saídas, adicionar e remover uma transação e salvar tudo no navegador.
Aula 04 | Aula de Encerramento ✔️
- Perguntas e respostas, quais os próximos passos para continuar evoluindo em 2021 e sorteio exclusivo de uma bolsa de estudos integral para quem chegou até o fim.
Nessa primeira edição, nós construimos a dev.finance$, uma aplicação financeira para Web para treinar habilidades com ferramentas como JavaScript, CSS, HTML.
Veja o resultado aqui.
Você pode visualizar o layout do projeto através deste link que está no Figma.
As anotações das aulas estão disponíveis abaixo:
Feito com ☕ e 🖤 por Angélica Albuquerque