Sobre | Acessar os projetos | Contato
No curso de "CSS Avançado – Posicionamento", da Origamid, o aluno aprende a partir dos fundamentos como posicionar os elementos em uma página. O foco é passar de maneira exaustiva os fundamentos das propriedades e como elas agem no layout do site.
Serão criados 3 projetos diferentes durante o curso. Cada um dos projetos será codificado utilizando 4 maneiras diferentes:
- A primeira da forma mais pura possível, definindo widths e heights;
- A segunda com um sistema de grid pré definido;
- A terceira com o Flexbox;
- E por último usando o Bootstrap.
O início de cada layout será feito sempre da mesma forma, começando totalmente do zero, sem carregar nada pré pronto, nenhum reset e nada mais além de um simples index.html e um style.css.
A expectativa é que, ao final do curso, o aluno alcance nível intermediário/avançado em CSS e consiga criar layouts complexos com facilidade.
Os estudos foram publicamos no Vercel, com o CSS mais puro e responsivo.
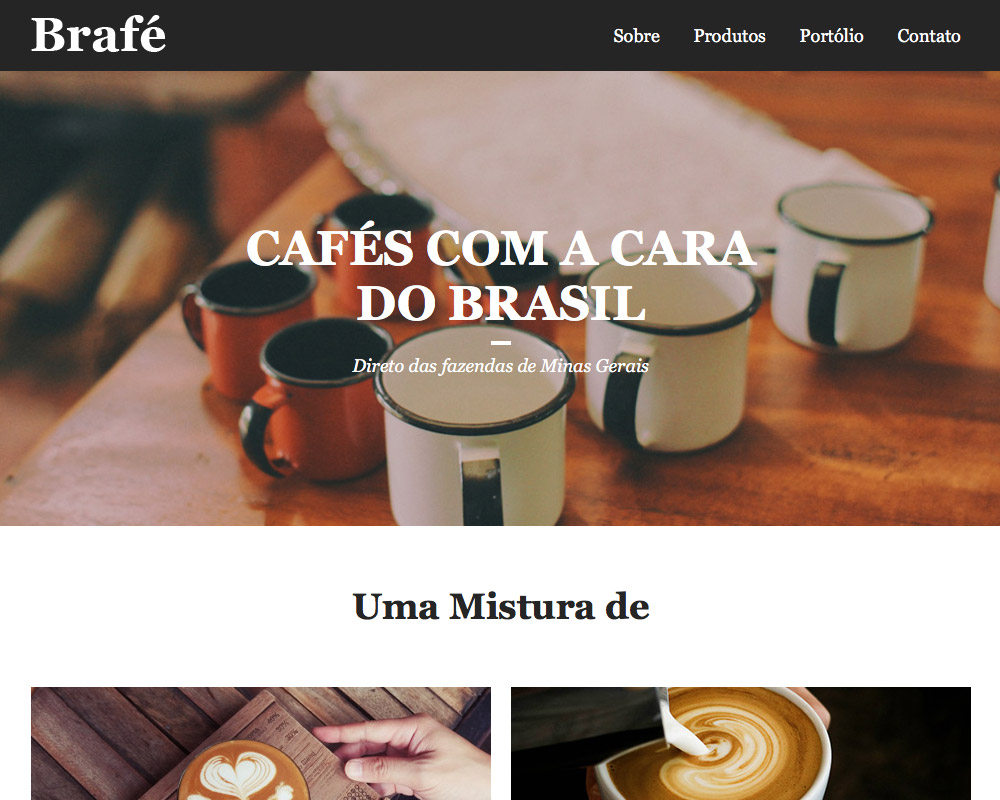
No primeiro projeto do curso, foi criado um site de uma cafeteria fictícia, o Brafé, de cafés do Brasil. O site foi desenvolvido utilizando HTML e CSS, com o objetivo de praticar os conceitos de posicionamento de elementos comuns em um site - como header, main, nav, footer, entre outros.
🌐 Visualizar website do projeto
💻 Visualizar códigos do projeto
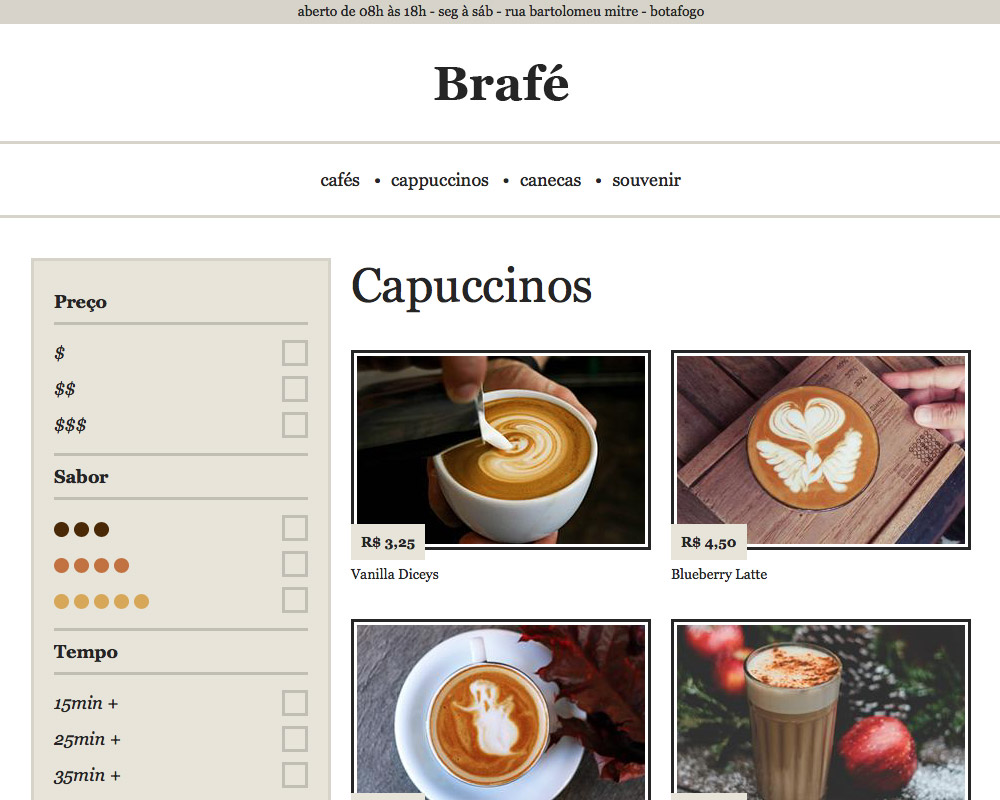
Neste segundo projeto do curso, expandimos a marca Brafé para um e-commerce, seguindo o desenvolvimento com, simplesmente, HTML e CSS. Trabalhamos centralização de elementos, listagem de produtos e, até mesmo, estilização de uma sidebar simulando uma filtragem desses produtos.
🌐 Visualizar website do projeto
💻 Visualizar códigos do projeto
Feito com ☕ e 🖤 por Angélica Albuquerque