
Maps with real-time collaboration 🗺️
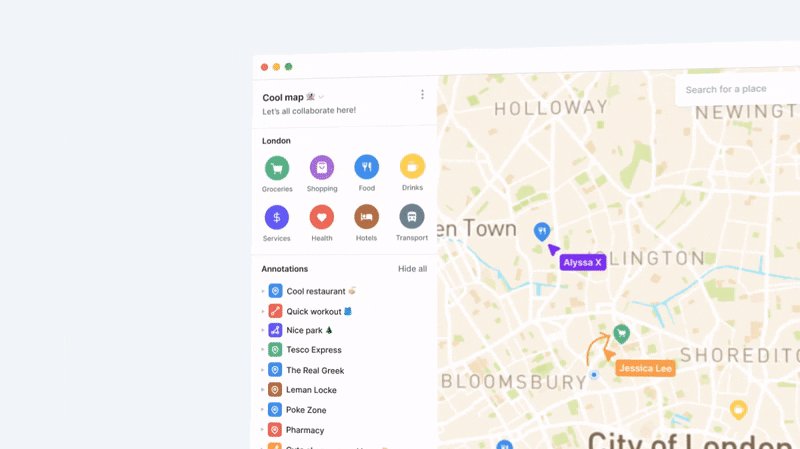
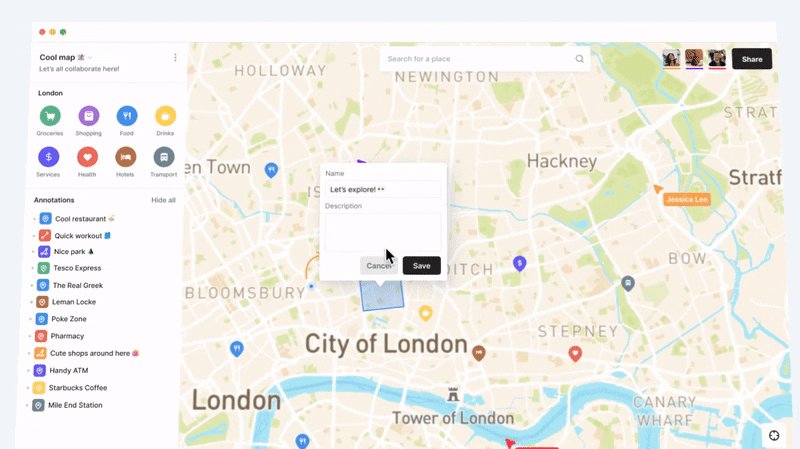
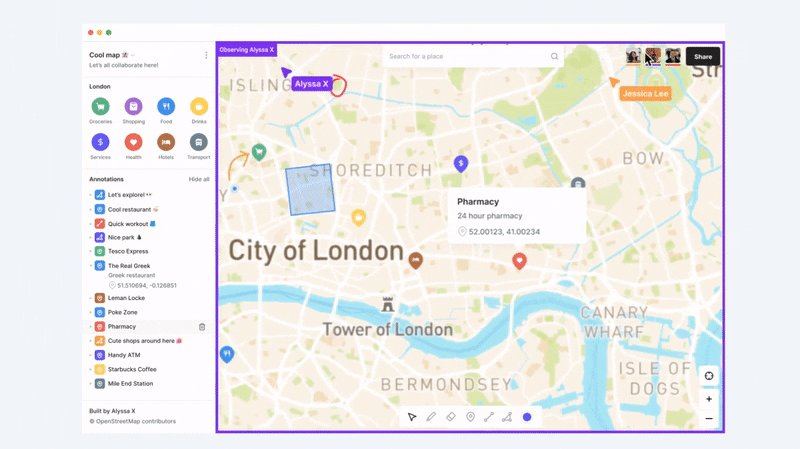
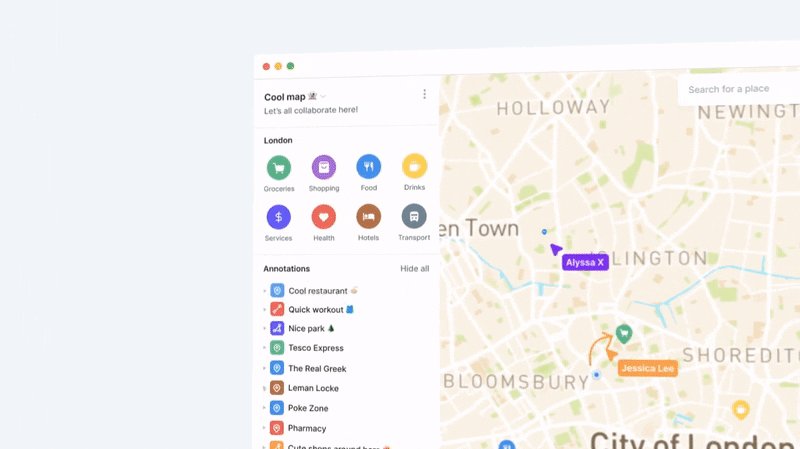
Mapus is a tool to explore and annotate collaboratively on a map. You can draw, add markers, lines, areas, find places to go, observe other users, and much more.
You can support this project (and many others) through GitHub Sponsors! ❤️
Made by Alyssa X
🙌 Real-time collaboration to help plan trips synchronously
✏️ Draw to highlight areas on the map
📏 Create lines to designate paths and measure distance
📐 Create areas to mark different zones
📍 Create markers to save places on the map
☕️ Find places and things to do nearby
🔍 Search and navigate to specific places
👀 Observe other users by clicking on their avatar
📝 View a list of all the annotations, and toggle their visibility
💾 Export the map data as GeoJSON
...and much more - all for free!
It's basically Google's MyMaps, except it has real-time collaboration.
Since real-time multiplayer can get expensive (even though Firebase has a pretty generous free plan), you'll need to self-host Mapus to use it. Here's how:
- Download the code. In the web version of GitHub, you can do that by clicking the green "Code" button, and then "Download ZIP". You'll be using the src folder.
- Create a Firebase account and project. You can check out the docs to see how to get started.
- Create a Realtime Database. You may need to set up specific rules to keep the data safe, here's an overview. The default rules though will work fine for testing and development, just not for production.
- Enable Google Sign In in the Firebase console. Here's how.
- Replace the Firebase config object in the index.html file with your own. The docs explain how to get the object.
- In order for the authentication to work, you need to run Mapus in a server. Here's a few ways to do it in localhost. Then go to the Firebase console, click on "Authenthication" in the sidebar, then on the "Sign-in method" tab and add your domain (or localhost) in the authorized domains list.
- At this point you could just use the tool as is, but if you want to make sure you don't go over the Firebase free plan limits, you could set up the Firebase Emulator and run everything locally 100% for free.
Note that since Mapus has a MIT License you are free to set it up in a domain or even commercialize it.
Throughout the development of Mapus I've had several ideas in regards to additional features, potential use cases, and more. I thought it would be a good idea to share, if anyone wants to contribute to Mapus, or make their own version.
- A list of maps in the dashboard created by or shared with the user. There's this plugin that creates screenshots of a Leaflet map, it could be useful to generate thumbnails (saving them in Firebase storage).
- Routing, to show a path between 2 points. I considered adding this feature in launch, but ended up deciding against it due to requiring a backend or paying for an API. There's several plugins for this for Leaflet, one of the main ones I saw is Leaflet Routing Machine.
- Sharing options. I made a mockup for this, basically allowing users to invite others by email and setting view-only/edit access. In order to set this up I would have had to rely on a third party to send out emails for invites, or create it myself. Since it's a self-hosted tool it didn't make much sense to implement.
- Autocomplete for search. Unfortunately the free API I'm using for getting OSM data (Nominatim) doesn't allow using it for autocomplete (understandably so, it's a free tool and it would lead to a really high amount of requests). Other APIs that could be used instead (paid) would be the Google Places API, or the MapBox Geocoding API.
- Showing places of interest as you move around the map. Because of a similar API restriction, I set it up so that places of interest only show on request by the user within their view area, limited to 10 at a time (although it could go up to 50). The Google Places API would probably be a good replacement here.
- Text tool. I looked all over for a Leaflet plugin to add text to maps. While there's several ways to add labels, there isn't really a proper way to deal with interactive text. The closest one I found was this one, but it had its limitations.
- The first use case I thought of when building this product was planning a trip between friends. There's tools like MyMaps that can be used for this, but it's only for asynchronous collaboration, being unable to see each other in real-time and still mostly relying on people letting you know they updated the map. With real-time collaboration it's much easier to suggest things like hotels to stay at, restaurants to go, hiking routes, etc.
- I also considered how Mapus could be targeted to companies. I had several ideas in that regard, for example, planning some sort of company event, deciding on where to open a new store or make a new development (e.g. based on amenities in the area, type of properties), all sorts of real estate purposes (finding emerging neighbourhoods, property valuations, etc)...
- The real-time collaboration aspect of Mapus would be particularly handy in rapidly changing situations. For example in a natural disaster it could be a way to quickly gather data from different sources as to the status of an area, coordinating rescue efforts, etc. It could even be more helpful if traffic or weather data was integrated in the tool, or if there was a way for users to integrate their own APIs to use the data collaboratively.
- A more "out there" use case could be something similar to Hoodmaps, having public maps where anyone can contribute information about a place, such as best places to live, work, explore, etc. It would require a lot of moderation though so it might not be very feasible.
- Since it's a costly tool to run due to having real-time collaboration, it would need a way to make money to be self-sustainable. One way to do this would be similar to Google Maps, having local businesses promote themselves in the tool by making themselves more prominent on the maps.
- Another way would simply be having different plans, a basic free version for a few people to collaborate on a trip together (either with a limited history, maximum number of users, maximum number of maps per user, limited features, limited "working area" in a map...), and then paid plans with more features or targeted to enterprise.
- jQuery - for better event handling and DOM manipulation
- Leaflet - for the interactive map
- Leaflet Geoman - for drawing lines and polygons on top of the map
- Turf - for calculating areas and distances
- Firebase - for the database
- OpenStreetMap - for the Nominatim API to search for places
- MapBox - for the tile seen in the GIF. The current version uses an OSM tile because it's free
Feel free to reach out to me through email at hi@alyssax.com or on Twitter if you have any questions or feedback! Hope you find this useful 💜