🏗 scaffold-eth | 🏰 BuidlGuidl
🚩 Challenge 0: 🎟 Simple NFT Example 🤓
🎫 Create a simple NFT to learn basics of 🏗 scaffold-eth. You'll use 👷♀️ HardHat to compile and deploy smart contracts. Then, you'll use a template React app full of important Ethereum components and hooks. Finally, you'll deploy an NFT to a public network to share with friends! 🚀
🌟 The final deliverable is an app that lets users purchase and transfer NFTs. Deploy your contracts to a testnet and then build and upload your app to a public web server. Submit the url on SpeedRunEthereum.com!
💬 Meet other builders working on this challenge and get help in the Challenge 0 telegram!!!
Checkpoint 0: 📦 Install 📚
Want a fresh cloud environment? Click this to open a gitpod workspace, then skip to Checkpoint 1 after the tasks are complete.
Required:
(yarn make sure you install yarn with npm i -g yarn)
git clone https://github.com/scaffold-eth/scaffold-eth-typescript-challenges.git challenge-0-simple-nftcd challenge-0-simple-nft
git checkout challenge-0-simple-nft
yarn install
yarn chainin a second terminal window, start your 📱 frontend:
cd challenge-0-simple-nft
yarn deployin a third terminal window, 🛰 deploy your contract:
cd challenge-0-simple-nft
yarn startYou can
yarn deploy --resetto deploy a new contract any time.
📱 Open http://localhost:3000 to see the app
Checkpoint 1: ⛽️ Gas & Wallets 👛
⛽️ You'll need to get some funds from the faucet for gas.
🦊 At first, please don't connect MetaMask. If you already connected, please click logout:
🔥 We'll use burner wallets on localhost...
👛 Explore how burner wallets work in 🏗 scaffold-eth by opening a new incognito window and navigate it to http://localhost:3000. You'll notice it has a new wallet address in the top right. Copy the incognito browsers' address and send localhost test funds to it from your first browser:
👨🏻🚒 When you close the incognito window, the account is gone forever. Burner wallets are great for local development but you'll move to more permanent wallets when you interact with public networks.
Checkpoint 2: 🖨 Minting
✏️ Mint some NFTs! Click the
MINT NFTbutton in the YourCollectibles tab.
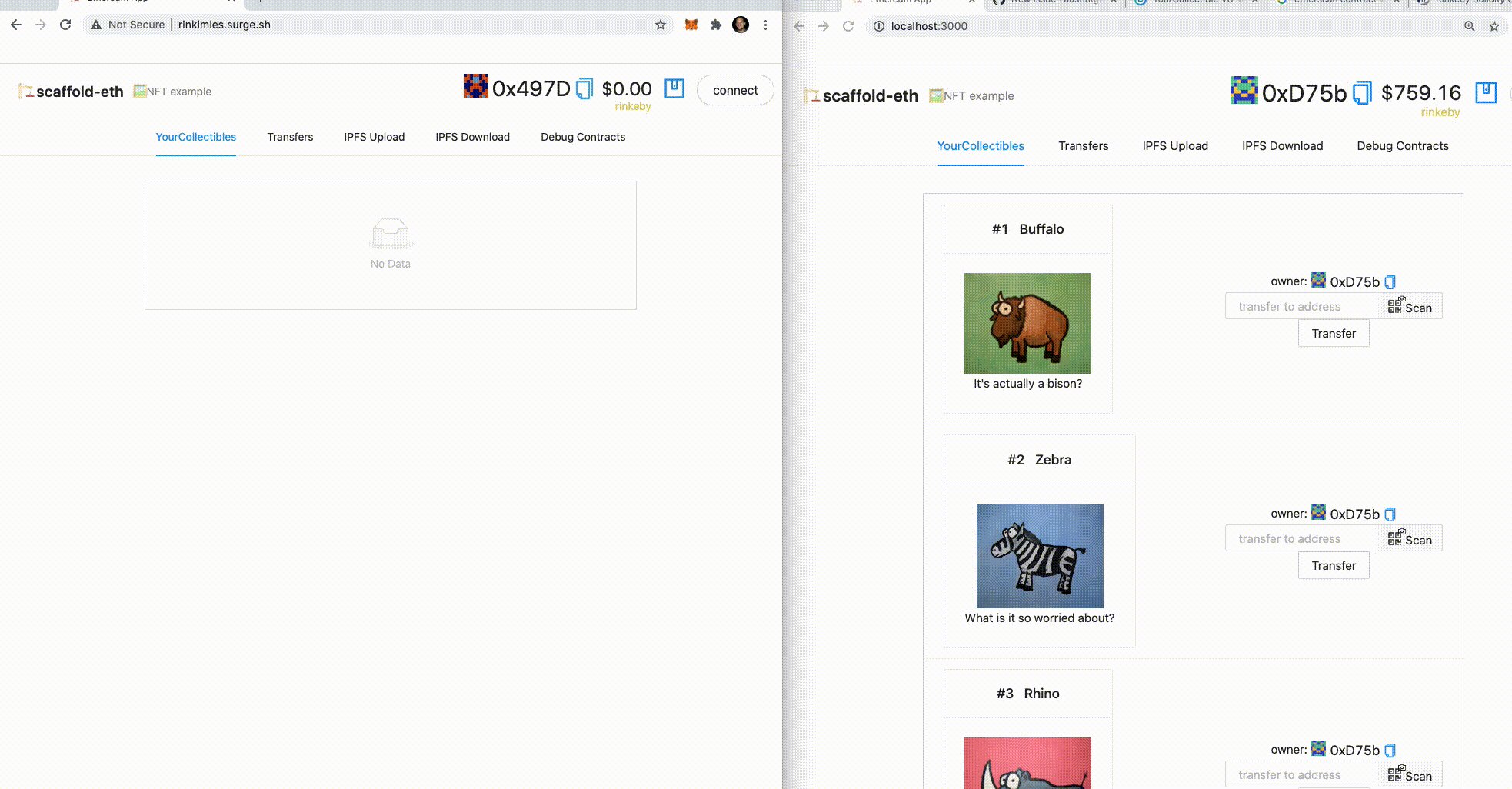
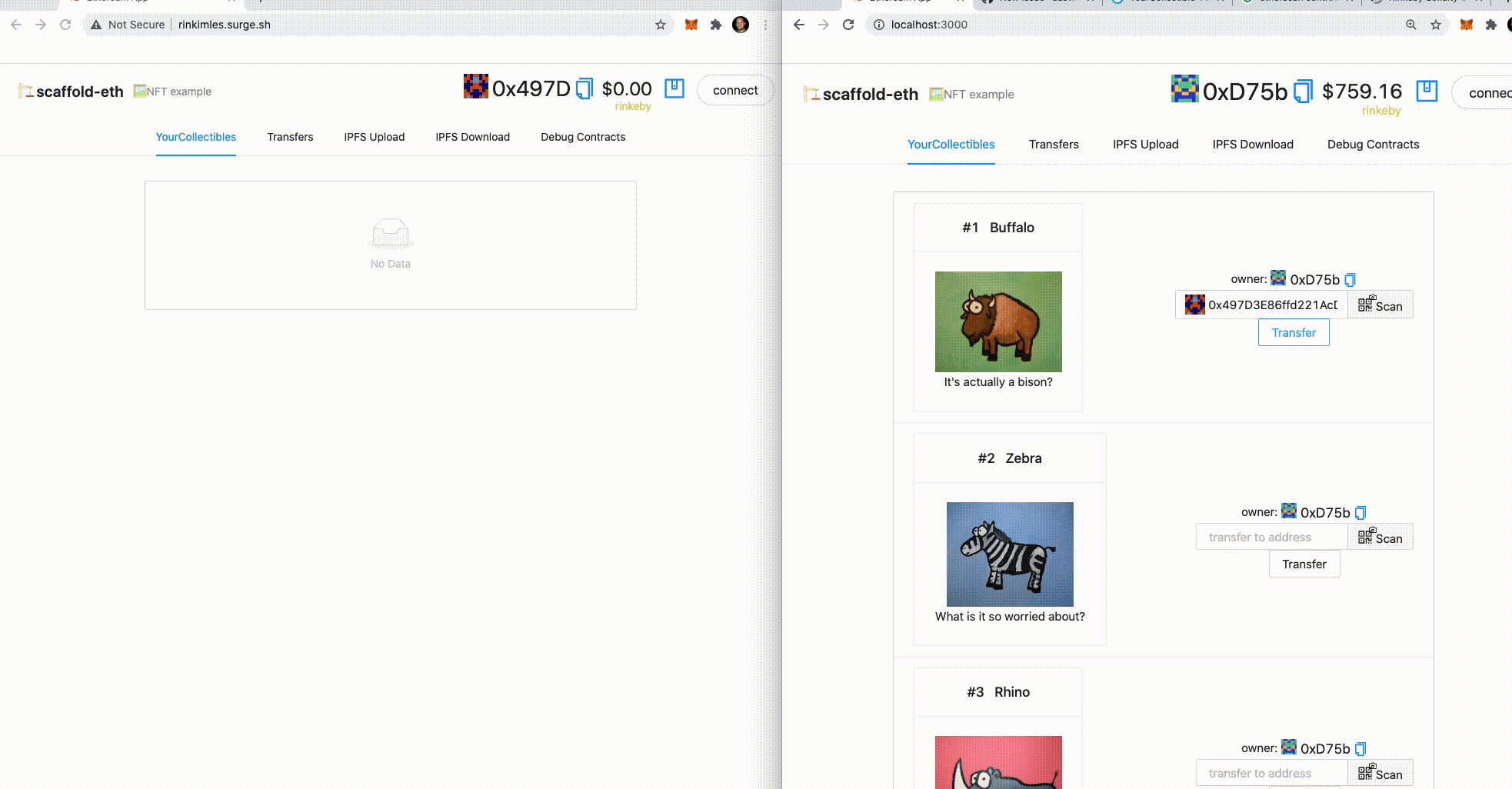
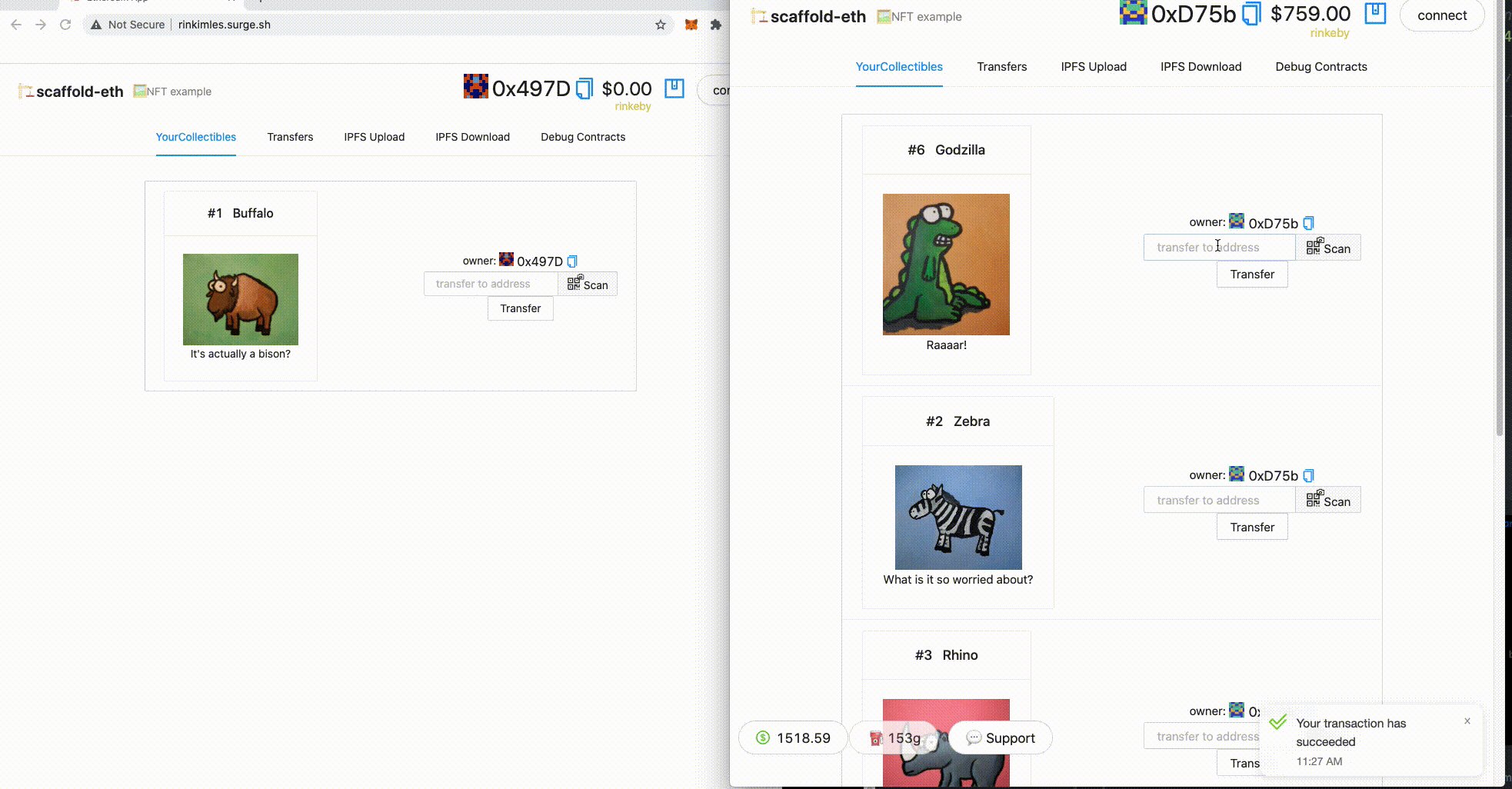
👀 You should see your collectibles start to show up:
👛 Open an incognito window and navigate to http://localhost:3000
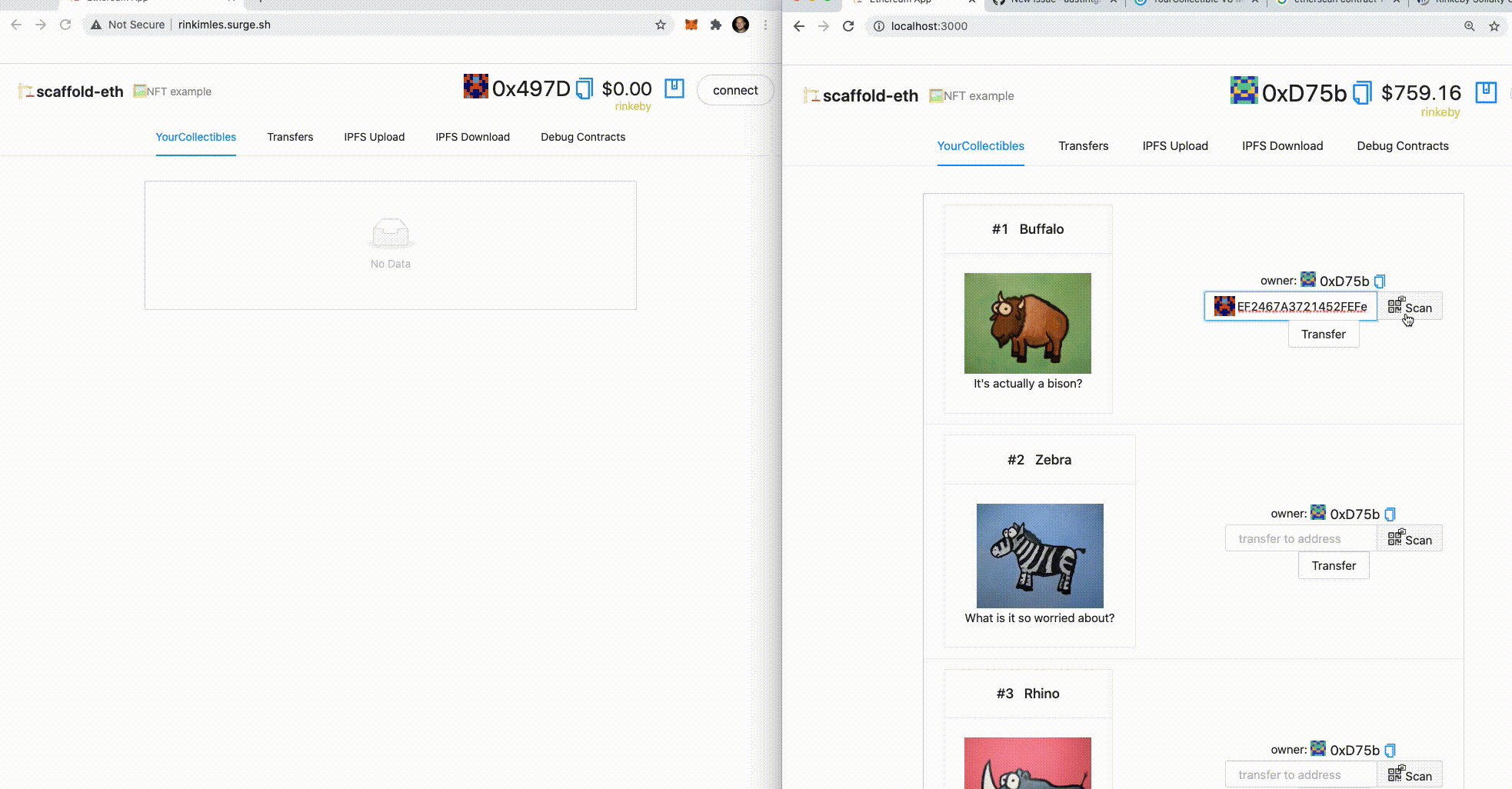
🎟 Transfer an NFT to the incognito window address using the UI:
👛 Try to mint an NFT from the incognito window.
Can you mint an NFT with no funds in this address? You might need to grab funds from the faucet to pay the gas!
🕵🏻♂️ Inspect the Debug Contracts tab to figure out what address is the owner of YourCollectible?
🔏 You can also check out your smart contract YourCollectible.sol in packages/hardhat-ts/contracts.
💼 Take a quick look at your deploy script 00_deploy_your_collectible.ts in packages/hardhat-ts/deploy.
📝 If you want to make frontend edits, open YourCollectible.tsx in packages/vite-app-ts/src/app/routes/your-collectibles.
Checkpoint 3: 💾 Deploy it! 🛰
🛰 Ready to deploy to a public testnet?!?
Change the
defaultNetworkinpackages/hardhat-ts/hardhat.config.tstogeorli
🔐 Generate a deployer address with yarn generate
👛 View your deployer address using yarn account
⛽️ Use a faucet like faucet.paradigm.xyz to fund your deployer address.
⚔️ Side Quest: Keep a 🧑🎤 punkwallet.io on your phone's home screen and keep it loaded with testnet eth. 🧙♂️ You'll look like a wizard when you can fund your deployer address from your phone in seconds.
🚀 Deploy your NFT smart contract:
yarn deploy💬 Hint: You can set the
defaultNetworkinhardhat.config.tstogoerliOR you canyarn deploy --network goerli.
Checkpoint 4: 🚢 Ship it! 🚁
✏️ Edit the
TARGET_NETWORK_INFOinprovidersConfig.ts(inpackages/vite-app-ts/src/config) to be the public network where you deployed your smart contract.
You should see the correct network in the frontend (http://localhost:3000):
🎫 Ready to mint a batch of NFTs for reals? Use the MINT NFT button.
📦 Build your frontend:
yarn build💽 Upload your app to surge:
yarn surge(You could also yarn s3 or maybe even yarn ipfs?)
yarn testCheckpoint 5: 📜 Contract Verification
Update the api-key in packages/hardhat-ts/package.json file. You can get your key here.
Now you are ready to run the
yarn verify --network your_networkcommand to verify your contracts on etherscan 🛰
Checkpoint 6: 💪 Flex!
👩❤️👨 Share your public url with a friend and ask them for their address to send them a collectible :)
⚔️ Side Quests
🐟 Open Sea
Add your contract to OpenSea ( create -> submit NFTs -> "or add an existing contract")
(It can take a while before they show up, but here is an example:) https://testnets.opensea.io/assets/0xc2839329166d3d004aaedb94dde4173651babccf/1
🔶 Infura
You will need to get a key from infura.io and paste it into
constants.tsinpackages/vite-app-ts/src/models/constants:
🏃 Head to your next challenge here.
💬 Problems, questions, comments on the stack? Post them to the 🏗 scaffold-eth developers chat