to.do
Info: Desafio 01 do Ignite > Trilha React Native do Chapter I: Fundamentos React Native.
Recomendado:
Conheça o Ignite da Rocketseat com os melhores conteúdos e métodos para quem quer realmente aprender a aprender programação (#NeverStopLearning).
Nota: Neste desafio apenas inserimos funções requeridas nos testes. Embora daria para para dar uma melhorada em várias aspectos, mas para que passasse nos testes da plataforma, o mesmo ficou igual ao template em sua aparência como um todo.
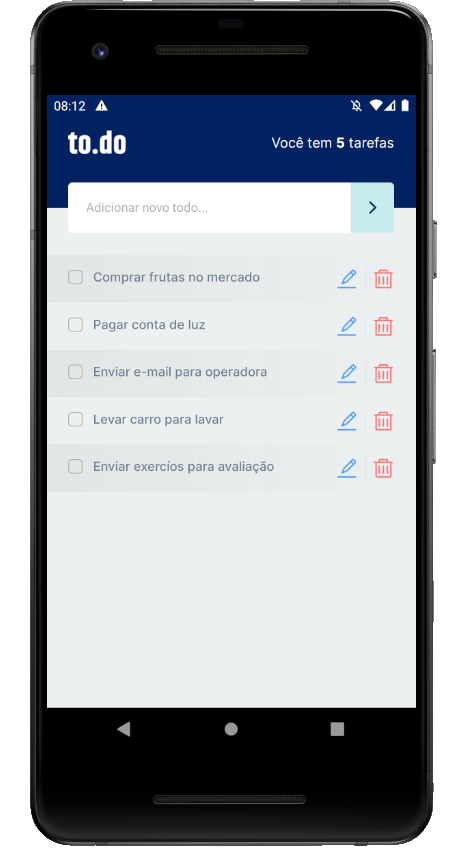
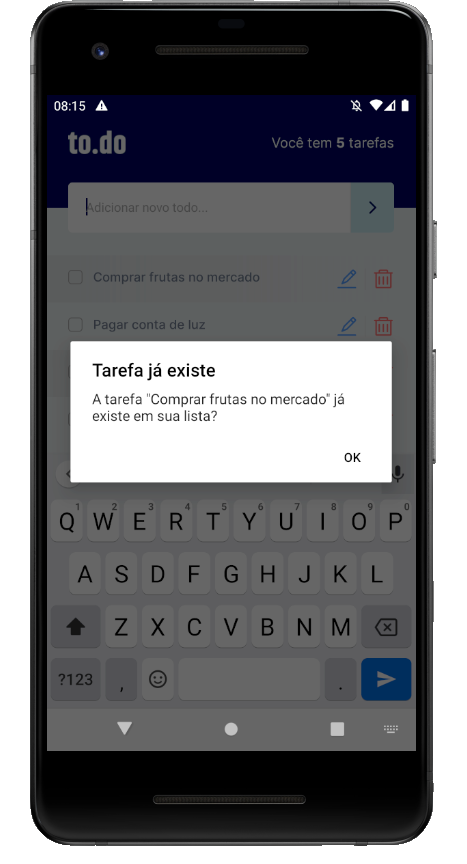
Telas do App
Home do App
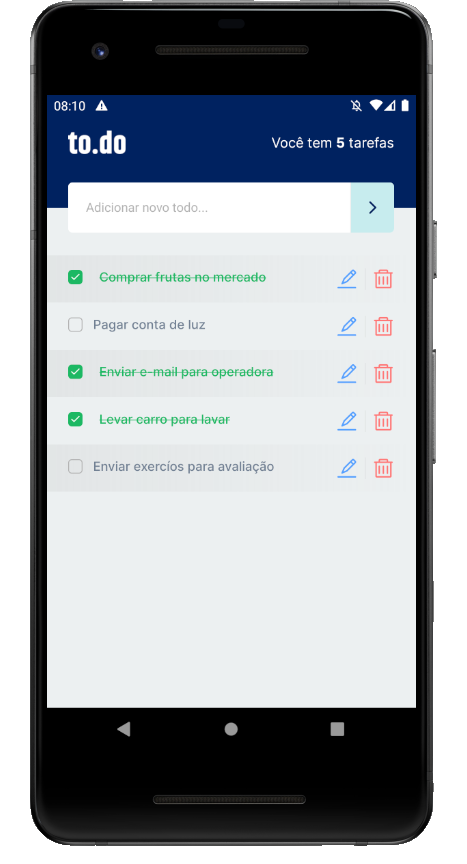
Com algumas tarefas já concluídas
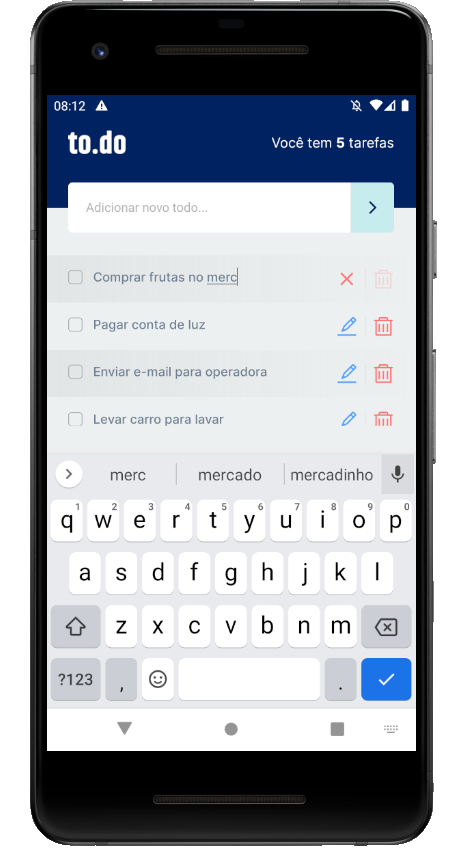
Editando um item da lista
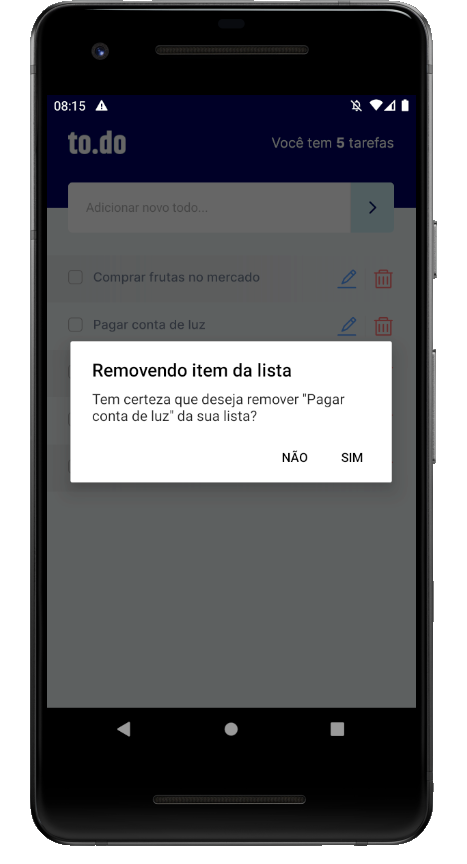
Removendo um item da lista
Tentando adicionar item existente
Principais tecnologias usadas
Como baixar o App para sua máquina
- Acesso terminal do seu sistema operacional (Windows, Linux, Mac).
- Acesse a pasta de seus projetos
# Exemplo
$ cd ~\www\projetos- Estando dentro da página, clone o projeto usando o GIT:
$ git clone https://github.com/andrelinos/to.do.git todolist
# Entrando na pasta do projeto
$ cd todolist
# Editando o projeto com o vscode
$ code .- Pronto, neste passo você já terá o projeto em sua mágina e pronto para você testar.
Como rodar o App
Para o rodar o App é bem simples. Bastanto apenas executar os seguintes comandos abaixo:
$ yarn start # Necessário para iniciar o App
$ yarn android # Necessário para executar o App
# no seu emulador ou dispositivo físico.Notas:
- Se você não tiver ou não quiser usar o
yarn, pode usar também osnpm run startounpm run android, que vai funcionar da mesma forma. - Sempre é voce executar primeiro o comando para iniciar a aplicação e depois rodar no emulador.
Nota: Necessário vocêr ter um emulador Android eu seu computador ou um emulador iOS em seu Mac.
Autor

Andrelino Silva
Sou apaixonado por tecnologias e quero muito criar coisas grandes e ajudar as pessoas.
Made with