Info: Projeto desenvolvido durante o desafio do Chapter II - Trilha React Native com login social com a Twitch. Foi implementado todo o fluxo de login e logout utilizando o OAuth da Twitch. { Tema inicial clonado }
Telas | Tecnologias | Funcionalidades | Clonando | Executando | Dúvidas | Licença
- Login social com a Twitch.
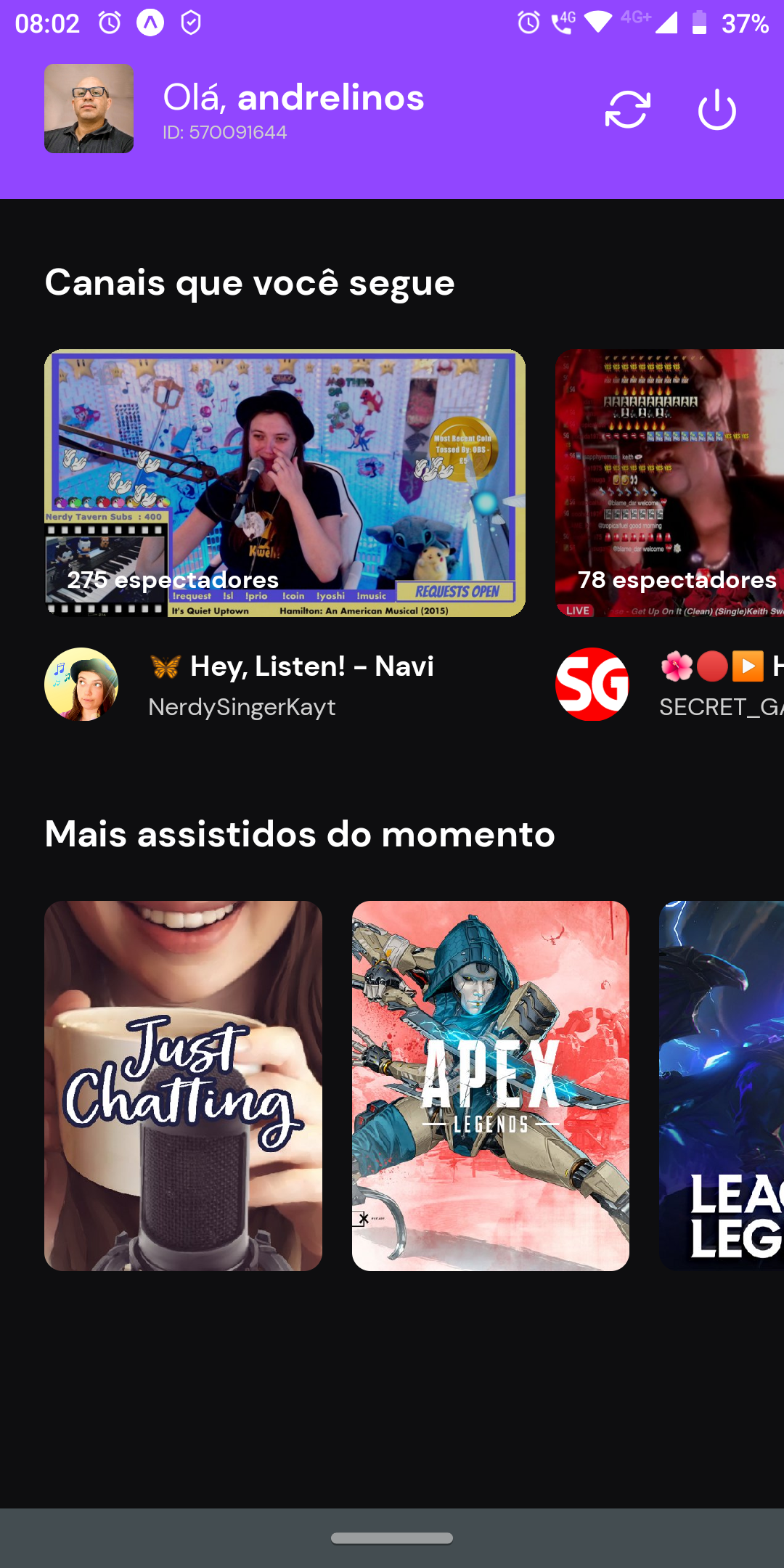
- Atualizar a tela sem necessidade de reload na aplicação.
- Lista todos os canais ao vivo que vc segue.
- Lista os canais mais assistidos da Twitch.
- Logout para limpar informações de login da aplicação.
- Abra o terminal de seu computador.
- Acessar a pasta de seus projetos.
- Estando dentro da pasta de seus projetos, execute os comandos abaixo:
# Para fazer o download do projeto para seu computador
$ git clone https://github.com/andrelinos/stream-data.git
# Entrar na pasta do projeto
$ cd stream-data
# Para baixar as dependências do projeto
$ yarn
# Abra com o editor vscode
$ code .- Pronto, agora basta testar e fazer as alterações que desejar.
- Copie e renomeie o arquivo
.env.example parapara.env. - Acesse a Twitch e acesse sua conta, ou caso tenha uma, faça o login.
- Vá para o link https://dev.twitch.tv/console/apps/create para registar uma nova aplicação.
- Name: Dê um nome para sua aplicação.
- URLs de redirecionamento OAuth: https://auth.expo.io/@seu-user/nomeSeuApp
-
- Notas:
-
- @seu-user: Para pegar seu nome de usuário acesse seu perfil https://www.twitch.tv/settings/profile.
-
- Para pegar o nome da sua aplicação, acesse o arquivo
app.jsonna instrução"slug": "streamData",. Caso não tenha esta linha, insira-a.
- Para pegar o nome da sua aplicação, acesse o arquivo
- Categoria: Selecione
Application Integration - Marque que você não é um Droid.
- Clique no botão Criar.
- Após este passo você verá seu ID do cliente, basta copiá-lo para o arquivo
.envque você copiou e renomeou antes.
- Agora dentro da pasta da aplicação pelo terminal, execute o comando abaixo:
# Este comando disponibilizar o projeto para ser aberto pelo aplicativo expo que
# você precisa de instalar em seu dispositivo físico ou no emulador.
$ expo start- Em seguida, com o aplicativo Expo Go instalado em seu smartphone, basta ler o QRCode que aparece na tela do computador.
Nota: Seu celular e o computador devem estar na mesma rede wi-fi e na mesma faixa de IP para que funcione o aplicativo entre seu computador e seu celular.
Se você tive alguma dúvida, poderá entrar em contato comigo aqui andrelino.dev.
Quer ser dev? Acesse aqui!

- Consulte a LICENÇA para mais informações.
Made with 💜 by Andrelino Silva