Sobre | Telas | Funcionalidades | Tecnologias | Requisitos | Iniciando | Schemas | Licença | Autor
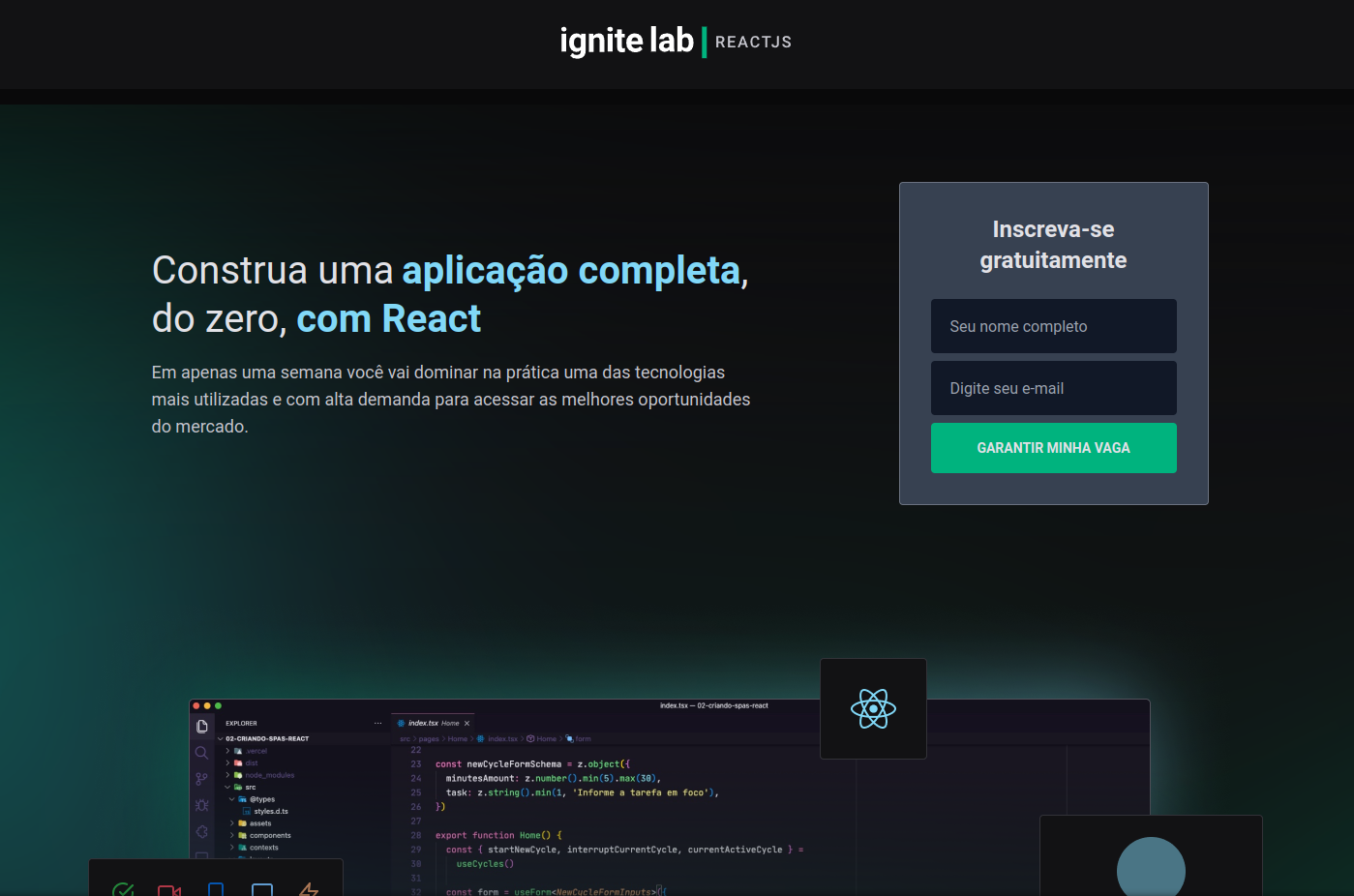
Projeto desenvolvido durante as aulas do Ignite lab 02 patrocinado pela Rocketseat. Neste evento vimos como usar tecnologias atuais e poderosas na construção de sistemas simples ou avançados.
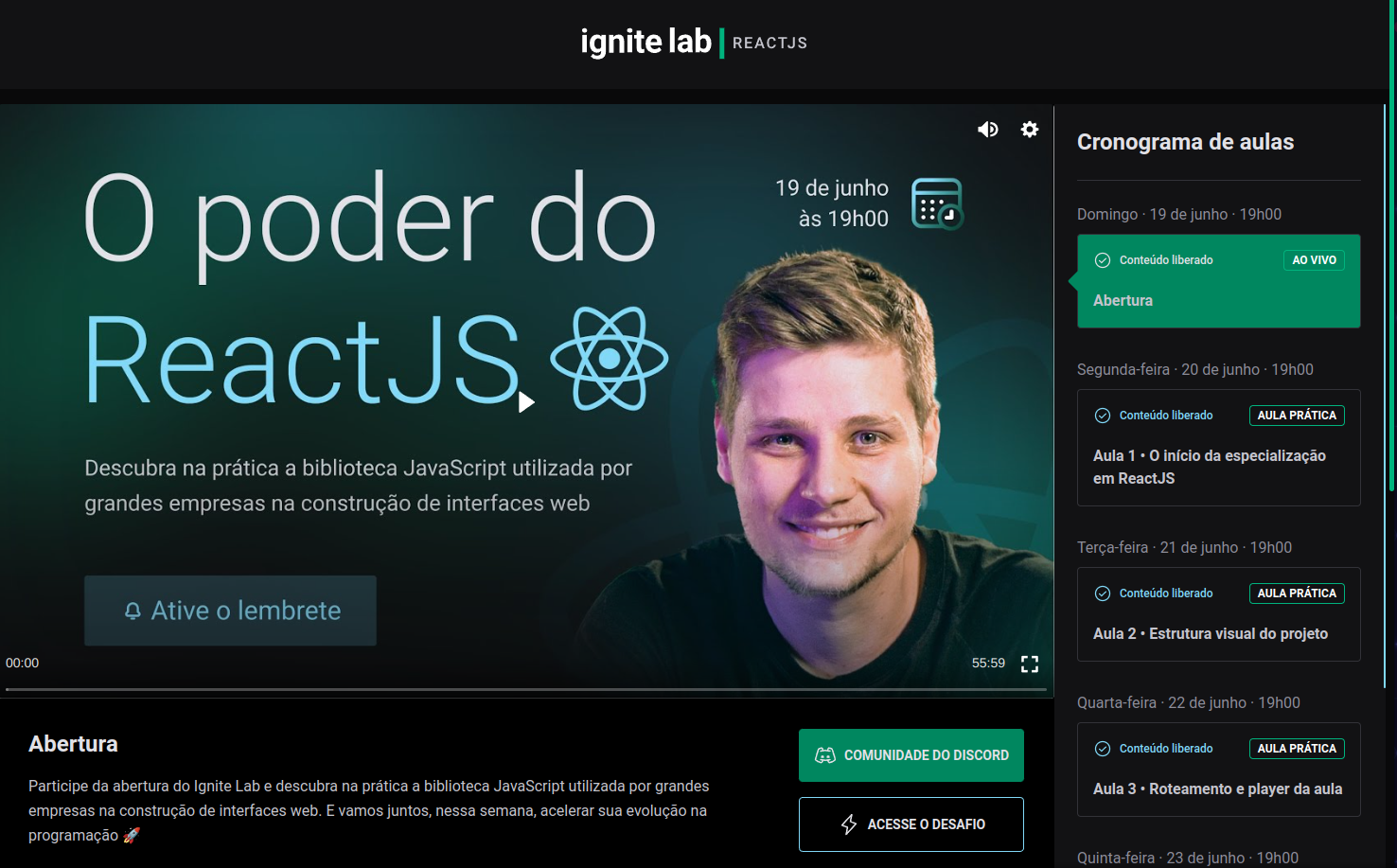
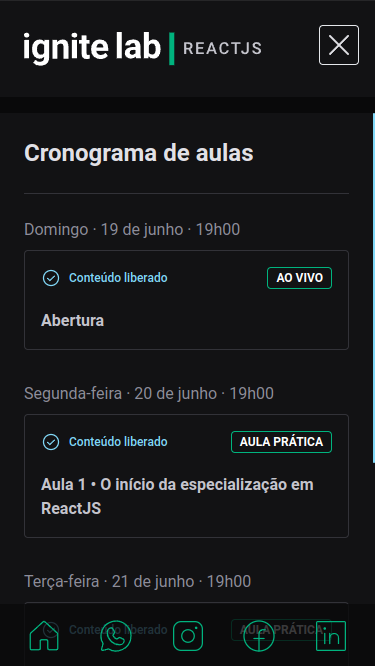
✔️ Listar itens cadastrados no graphcms
✔️ Executar vídeos cadastrados no graphcms
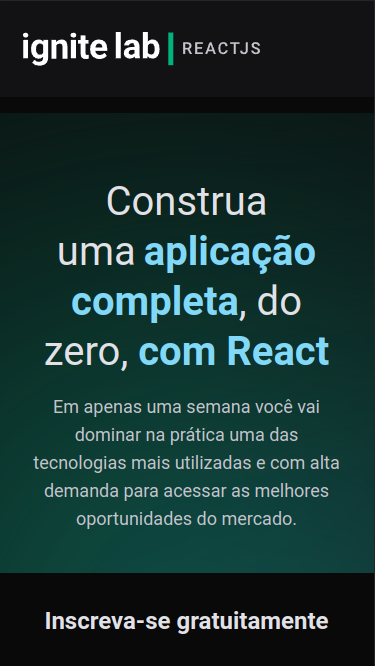
✔️ Aplicação responsiva
Abaixo poderá ter acesso às principais tecnologias usadas neste projeto
- React
- TypeScript
- Vite
- Graphcms
- Apollo Client
- GraphQL
- Vime
- Tailwind
- Phosphor Icons
- Graphql Generate Code
Antes de iniciar 🏁, você precisa ter Git e Node instalado em seu sistema operacional.
# Clone este projeto
$ git clone https://github.com/andrelinos/Ignite-Lab-02
# Acesse
$ cd Ignite-Lab-02
# Instale as dependências
$ yarn
# Execute o projeto
$ yarn start
# O projeto será inicializado em <http://localhost:3000>Para executar o projeto você precisa configurar também o graphcms e adicionar os itens para que consiga adicionar e ler itens na aplicação.
O link abaixo, tem o schema que você pode clonar e usar como base para entender o projeto:
- Challenge
- Lesson
- Subscriber
- Teacher
Este projeto está sob licença MIT. Para mais informações acesse LICENSE.
Feito com ❤️ por Andrelino Silva