Google chrome browser extension that provides a console for creating CamlJS queries right from browser, with live data preview.
Extension is available from Chrome Web Store.
Alternatively, you can install it manually from the source code.
- Download the source code archive from GitHub and unpack it to some folder
- Check the "Developer mode" checkbox on the extensions page
- Click [Load unpacked extension...] button
- Select folder with camljs-console source code
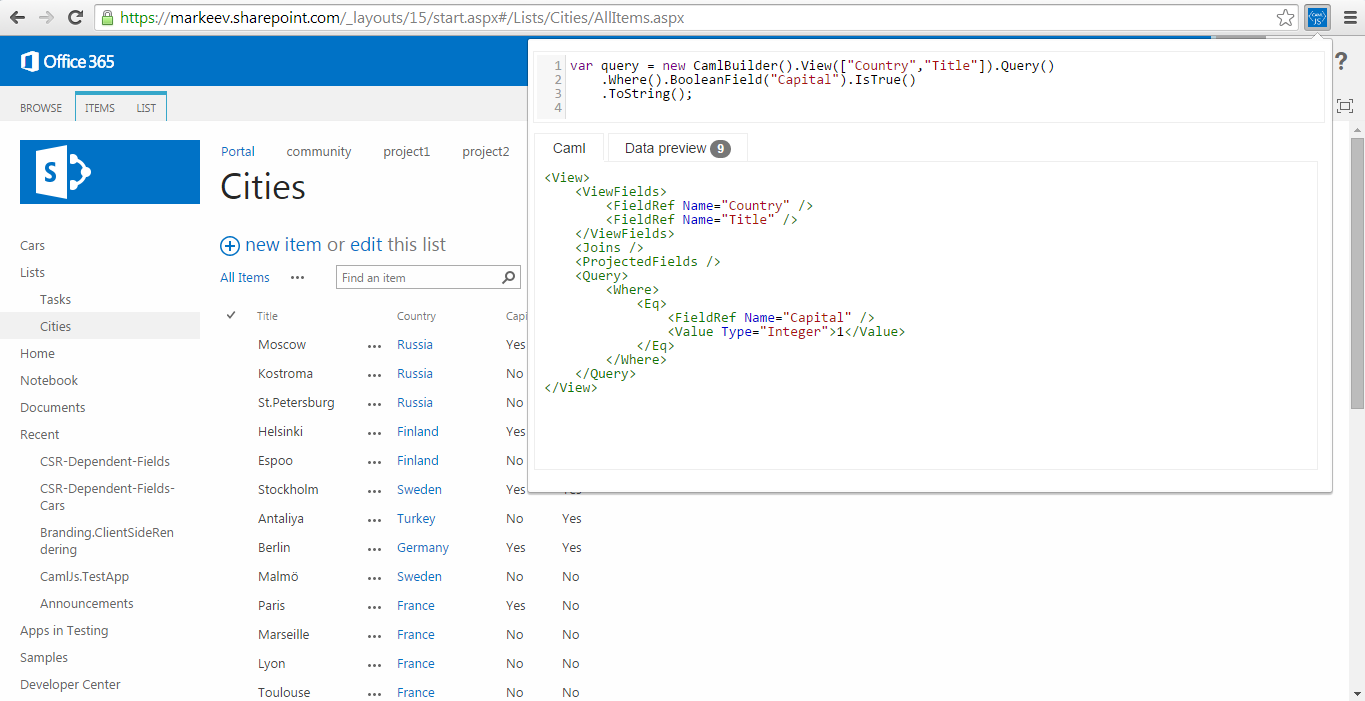
Navigate to your portal (any page), open the console, and start creating CamlJs queries.
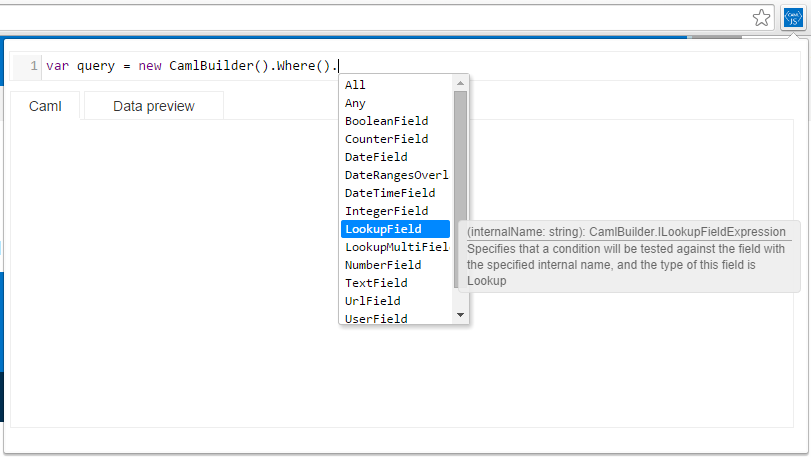
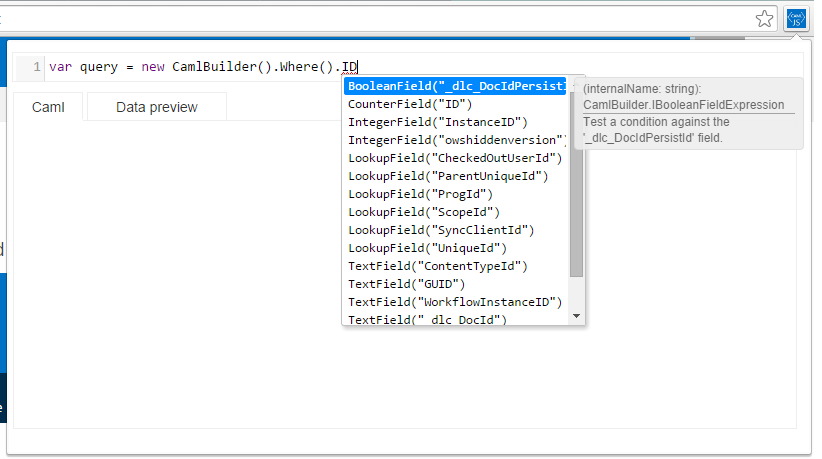
Intellisense:
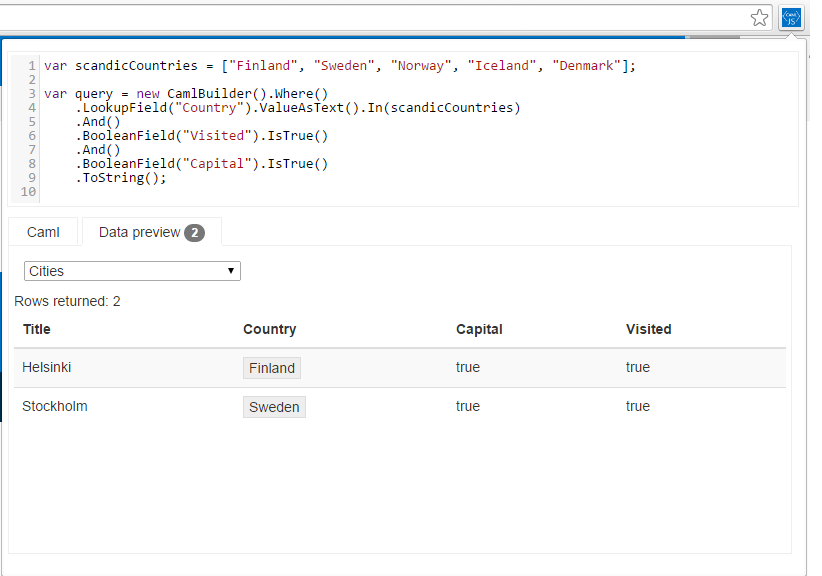
After query is ready, select a list to test upon, and you'll get the live data preview:
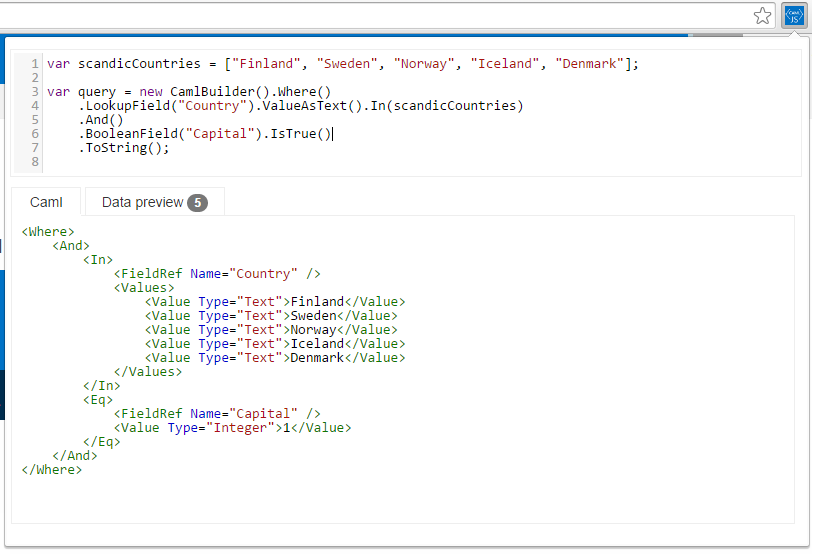
At the moment, you cannot directly interact with the underlying SharePoint portal via the CamlJs code editor window, but otherwise, any valid JS code will be processed. E.g. you can use arrays, functions and so on:
Intellisense is enhanced with fields of the list, that you're querying against.