- Track: Common Core
- Curso: CONSTRUYE UNA SINGLE PAGE APP (SPA) MULTI-USUARIO CONSUMIENDO DATA REMOTA.
- Unidad 2: ¿Qué hay de nuevo en HTML5?
- Integrantes: Andrea Telleria, Yosseline Apcho, Yolanda Ventura.
- Aprender sobre el uso de la API de 'Geolocation'.
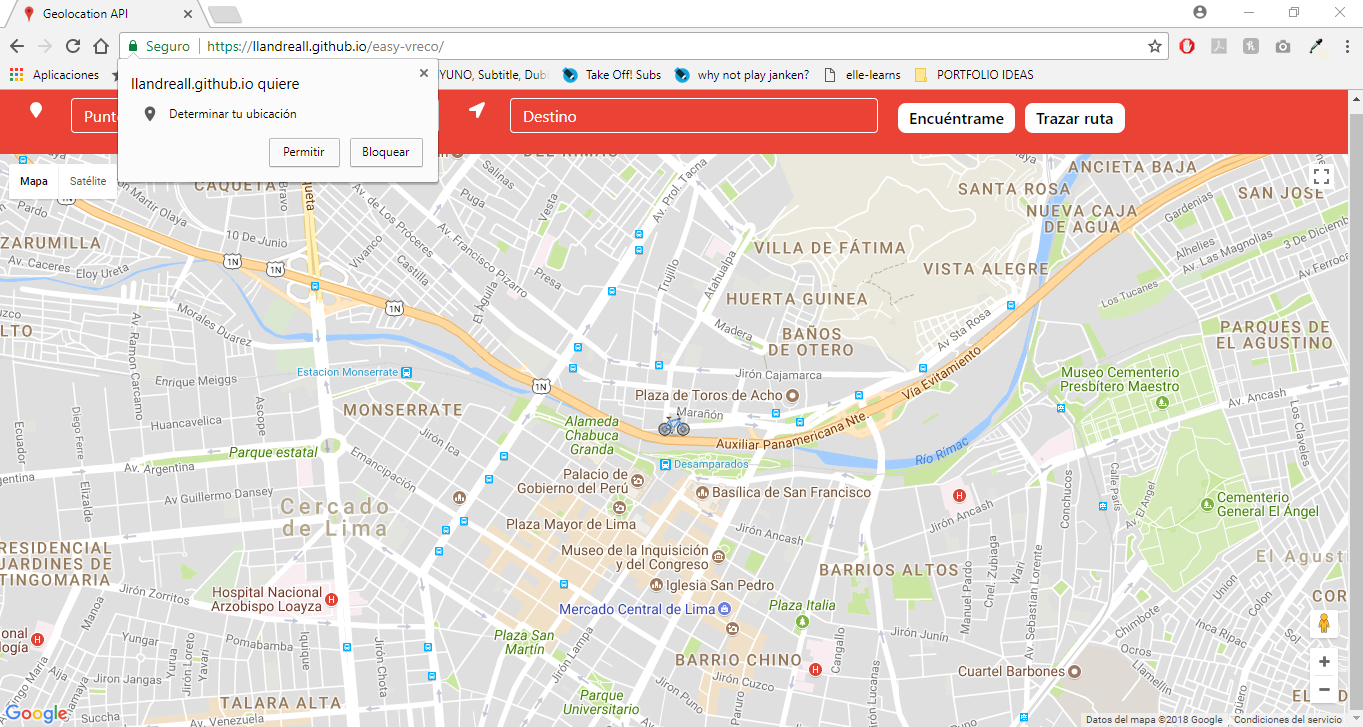
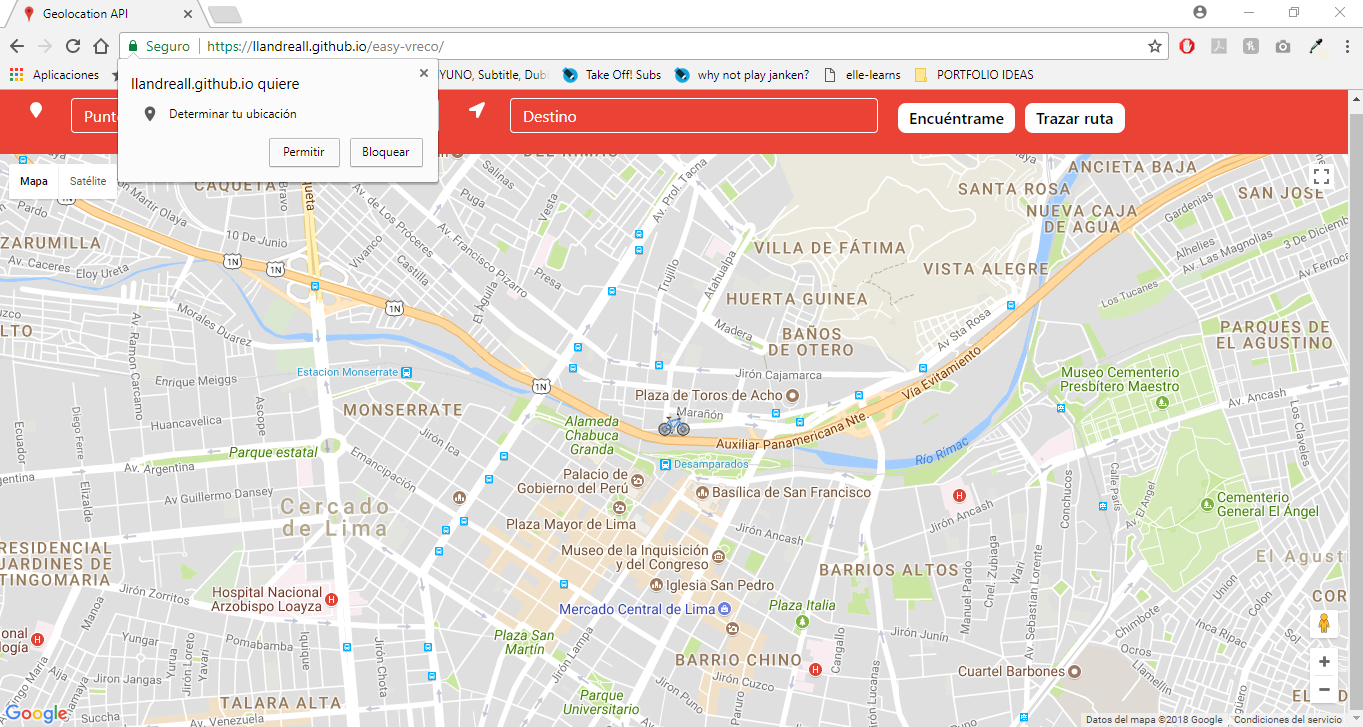
- La API de geolocalización permite al usuario compartir su ubicación a las aplicaciones web si así lo desea.
- Por razones de privacidad, al usuario se le pide que confirme el permiso para proporcionar información de ubicación.
- Crear una página web responsive, con un maquetado apto para la ejecución de la API.
- Incorporar un mapa en la página web.
- La web deberá contar con dos botones y dos inputs:
- El primero, será para localizar al usuario; y al darle click, deberá mostrar en el mapa su lugar de ubicación.
- El segundo botón, éste deberá trazar una ruta con los datos que el usuario ingreso en los inputs.
- Autocompletado de inputs.
Extra:
- El marcador default de Google fue cambiado, por una bicicleta (imagen en formato png para una mejor vista).


Distribucción de trabajo:
- Andrea busqueda de la API.
- Jossy enmaquetado y funcionabilidad.
- Yolanda cambio de es5 a es6.
- Constante comunicación en el grupo.
- Trabajando y siempre buscando la mejora del producto.
- Sistema grillas.
- Bootstrap (Framework css).
- Javascript 6.
- API de Geolocation.
- CSS3.
- HTML5.
- Andrea Telleria.
- Yosseline Apcho.
- Yolanda Ventura.