💻 Projeto
- Idealizador: Digital Innovation One
- Projeto: HTML Web Developer
- Lado da força: Front-End
- Tipo: Bootcamp Starter
- Etapa: Introdução ao HTML
📋 Apresentação
A partir do curso de Introdução a criação de websites com HTML5 e CSS3, montei minha primeira página.
Entendendo o que é semântica e a sua importância, utilizei tags para dividir o corpo da página (header, main e footer) e definir o conteúdo principal (section e article). Utilizei a tag img como plano de fundo da página, no menu de navegação (com links blank embutidos) e antes da seção de apresentação. Organizei o menu com itens em uma unordered list, aplicando o layout de flexbox para boa visualização em diferentes dispositivos. Optei por definir o tamanho das fontes em rem.
Na versão para PC, apliquei hover no menu para destacar os itens ao passar do mouse e, também, inseri ícone como item de lista com content ao tópicos da seção de preferências. Adicionei um favicon semelhante ao ícone de estrela. Após concluir a página, criei outros dois arquivos CSS para aplicar os media queries e fazer a página funcionar em dispositivos móveis. Com tudo pronto, organizei a identação, o CSS em ordem alfabética e inseri comentários aos códigos.
🚀 Tecnologias
Esse projeto foi desenvolvido com:
🎨 Primeira Versão
- HTML e CSS com imagens e links estilizados | Primeira página criada com passo-a-passo
🎨 Inspiração
- Modelo utilizado para atualização da página.
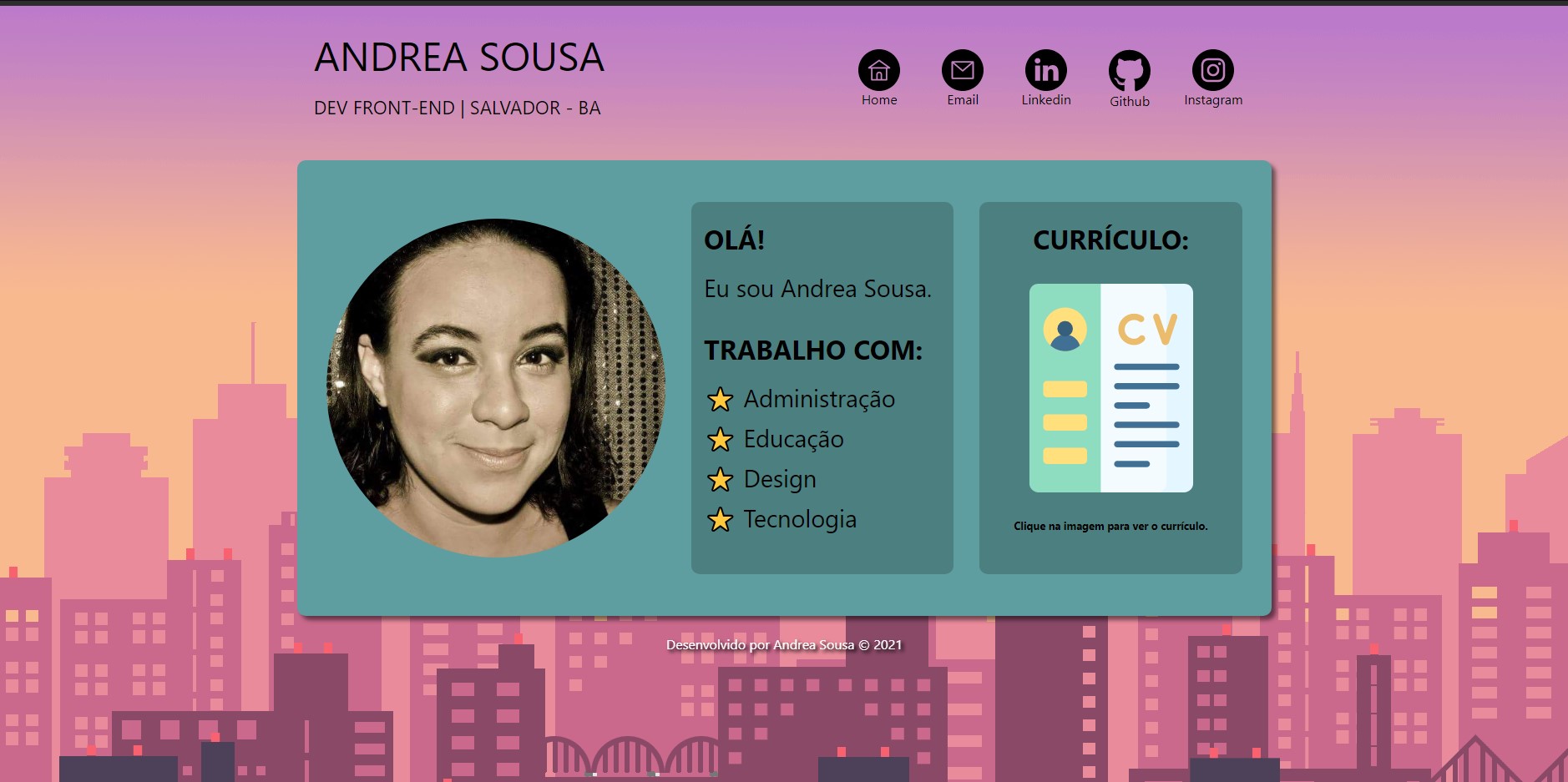
🎨 Versão Atual
- HTML semântico e identado | CSS com flexbox e em ordem alfabética | Comentários nos códigos