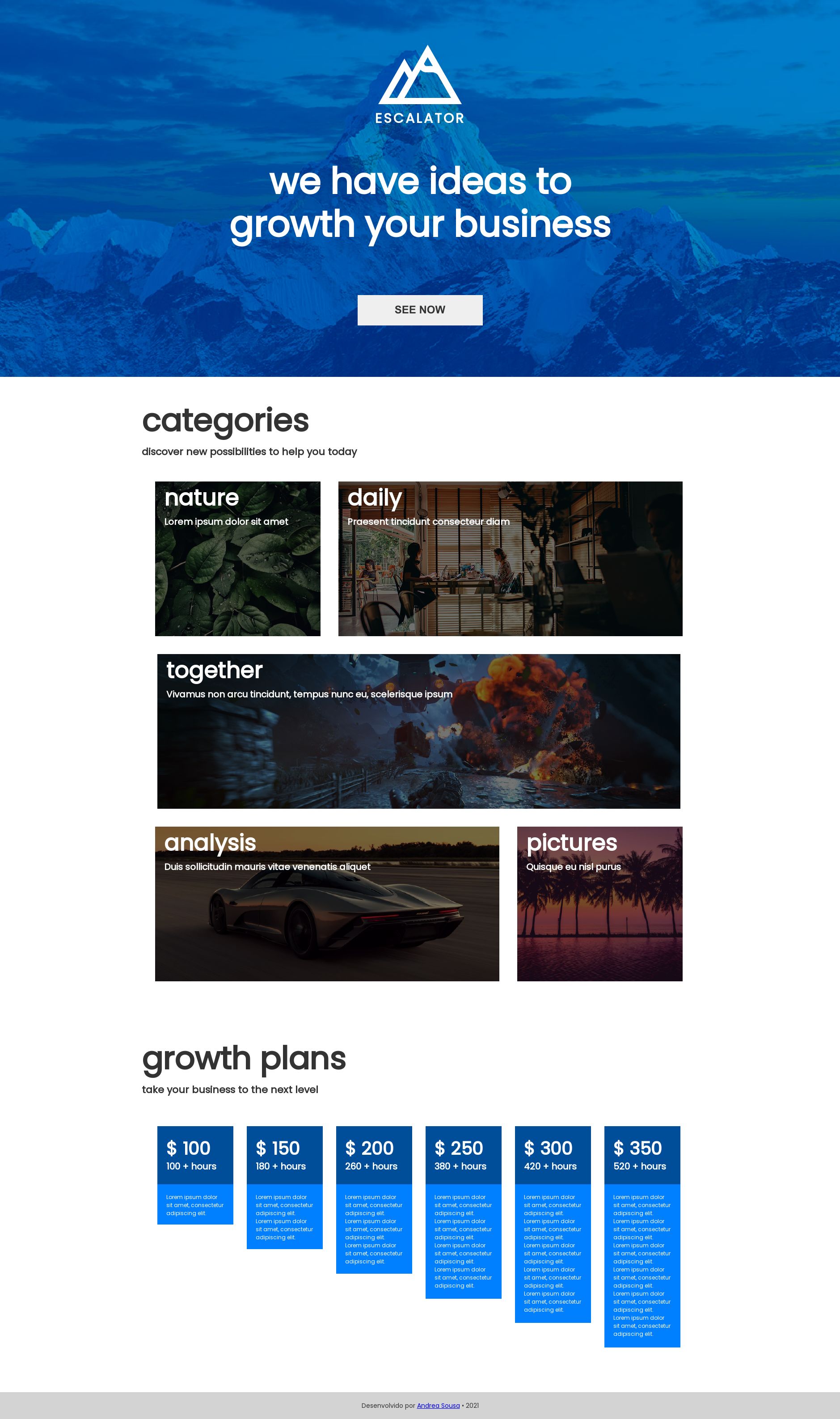
Ainda iniciando os estudos, aceitei esse desafio e tentei chegar o mais próximo possível do layout original. Adaptando algumas coisas, mas mantendo o flexbox a todo custo, mesmo que em blocos separados. Pensei em usar grid ou tabela, mas fugiria da intenção e se tornaria outro desafio. Irei aprimorar com o tempo, além de torná-lo responsivo.
- Dificuldade em criar as divisórias;
- Dificuldade em organizar os espaços;
- Dificuldade em organizar os blocos;
- Dificuldade em manter o bg dos "planos".
- Precisa mesmo de tantas divs para fazer funcionar?
- Porque não usar um layout em grids?
- Funcionaria melhor em formato de tabela?
- Como ajustar, corretamente, o texto dentro da imagem?
Ps. Aceito dicas, sugestões e críticas.