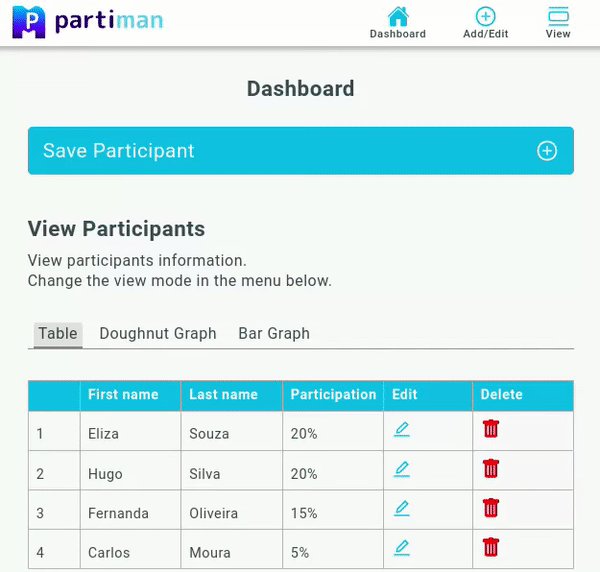
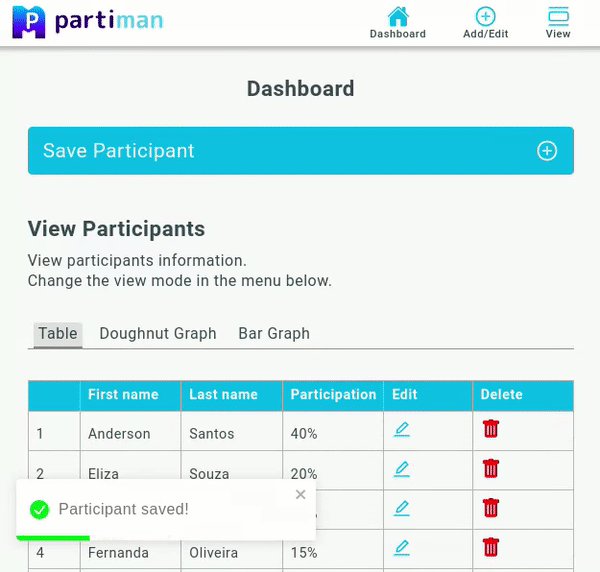
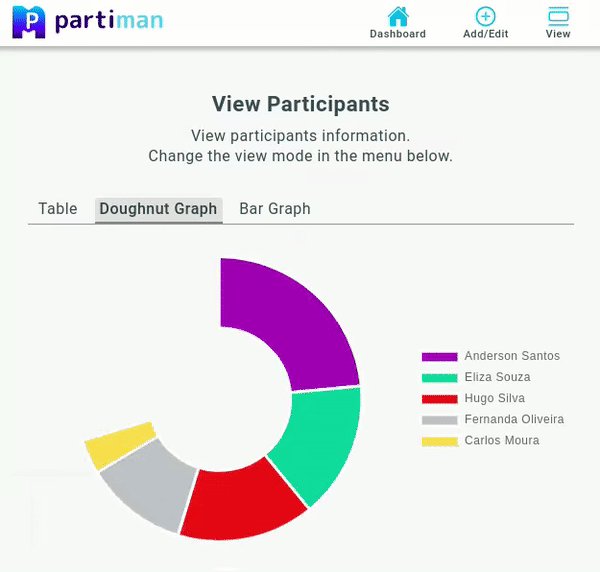
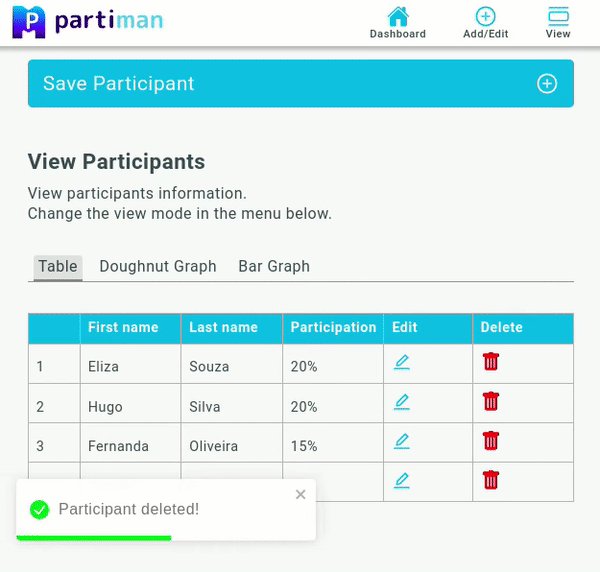
Gerenciador de contribuintes de uma organização.
Não se esqueça de também olhar o README do backend e do frontend para mais informações de cada um 😉
Atenção: para rodar o projeto é preciso ter o Docker e o Docker Compose instalado na sua máquina.
-
Clone esse repositório:
git clone https://github.com/analtfernandes/partiman.git
-
Configure o arquivo
.envdo frontend e do backend utilizando como base seus respectivos arquivos.env.example -
Na raiz da pasta criada, inicie o projeto:
docker compose up --build -d
-
Acesse http://localhost:80 no seu navegador e aproveite <3
-
[Opcional] Acesse http://localhost:80/partiman para usar somente o back-end
-
[Opcional] Encerre o projeto:
docker compose down
Não se esqueça de também olhar o README do backend e do frontend para mais informações de cada um 😉
-
Método 1:
-
Clone esse repositório:
git clone https://github.com/analtfernandes/partiman.git
-
Configure o arquivo
.envdo frontend e do backend utilizando como base seus respectivos arquivos.env.example -
Na raiz do projeto, instale e inicie o projeto:
(cd backend/ && npm i && npm run dev) & (cd frontend/ && npm i && npm run dev)
-
Acesse http://localhost:5173/dashboard no seu navegador e aproveite <3
-
Atenção: Ao finalizar o projeto no terminal, execute o comando para finalizar os processos:
fuser -k 5000/tcp 5173/tcp
-
-
Método 2:
-
Clone esse repositório:
git clone https://github.com/analtfernandes/partiman.git
-
Vá para a raiz do backend:
cd partiman/backend -
Instale as dependências:
npm install
-
Configure o arquivo
.envusando como base o arquivo.env.example -
Inicie o projeto:
npm run dev
-
Em outra aba do terminal, vá para a raiz do frontend:
cd partiman/frontend -
Instale as dependências:
npm install
-
Configure o arquivo
.envusando como base o arquivo.env.example -
Inicie o programa:
npm run dev
-
Acesse http://localhost:5173/dashboard no seu navegador e aproveite <3
-