Smashing Magazine Heatmap
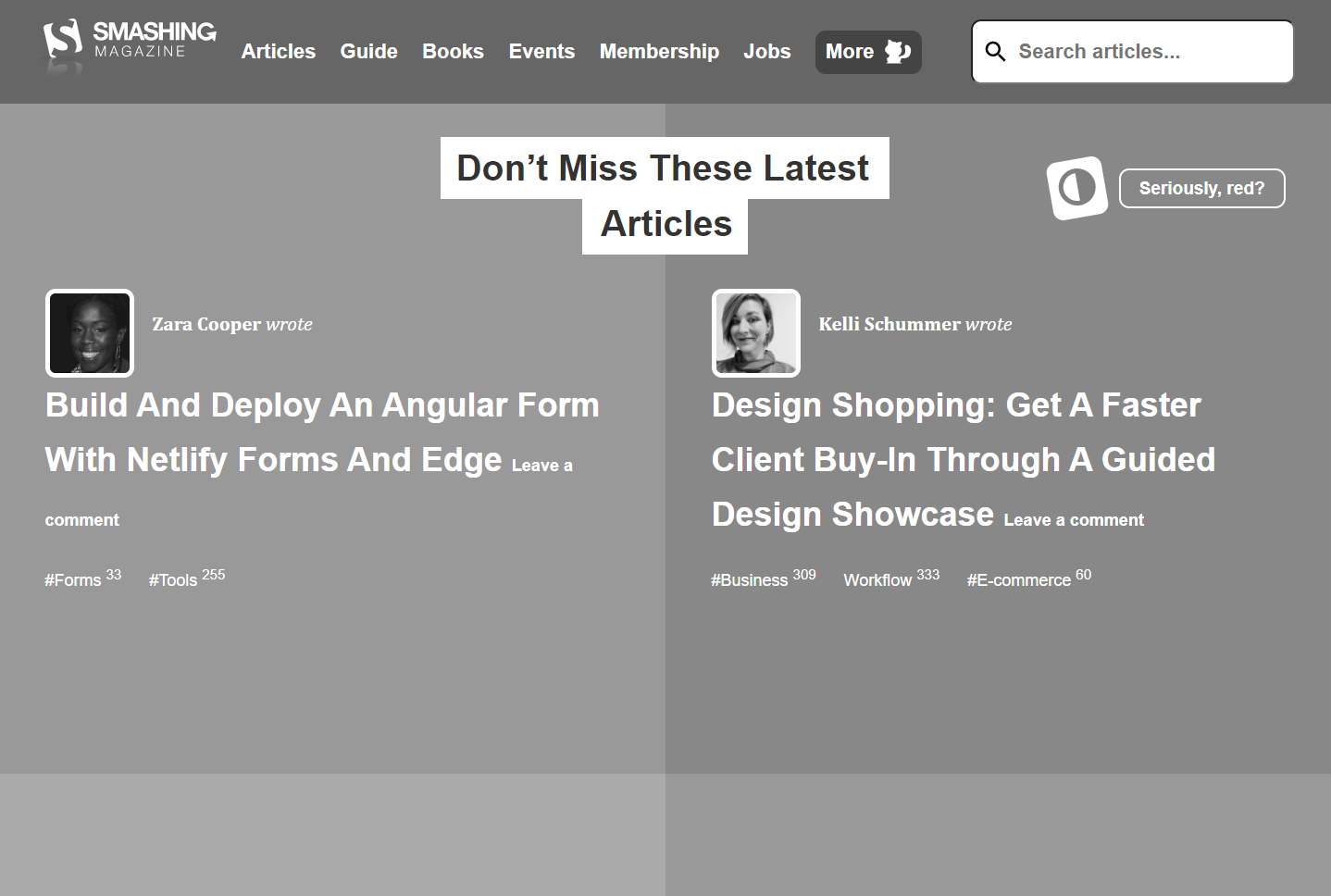
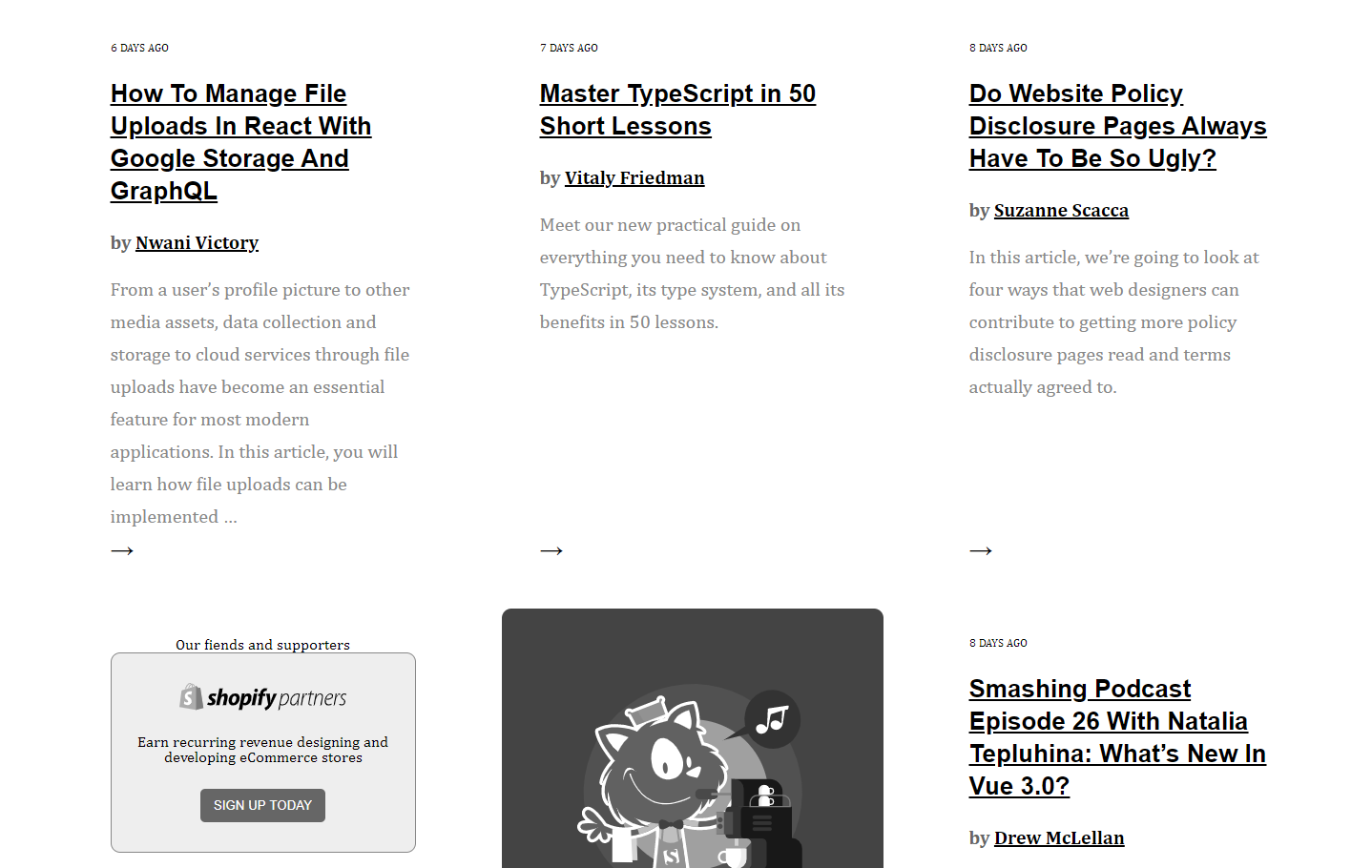
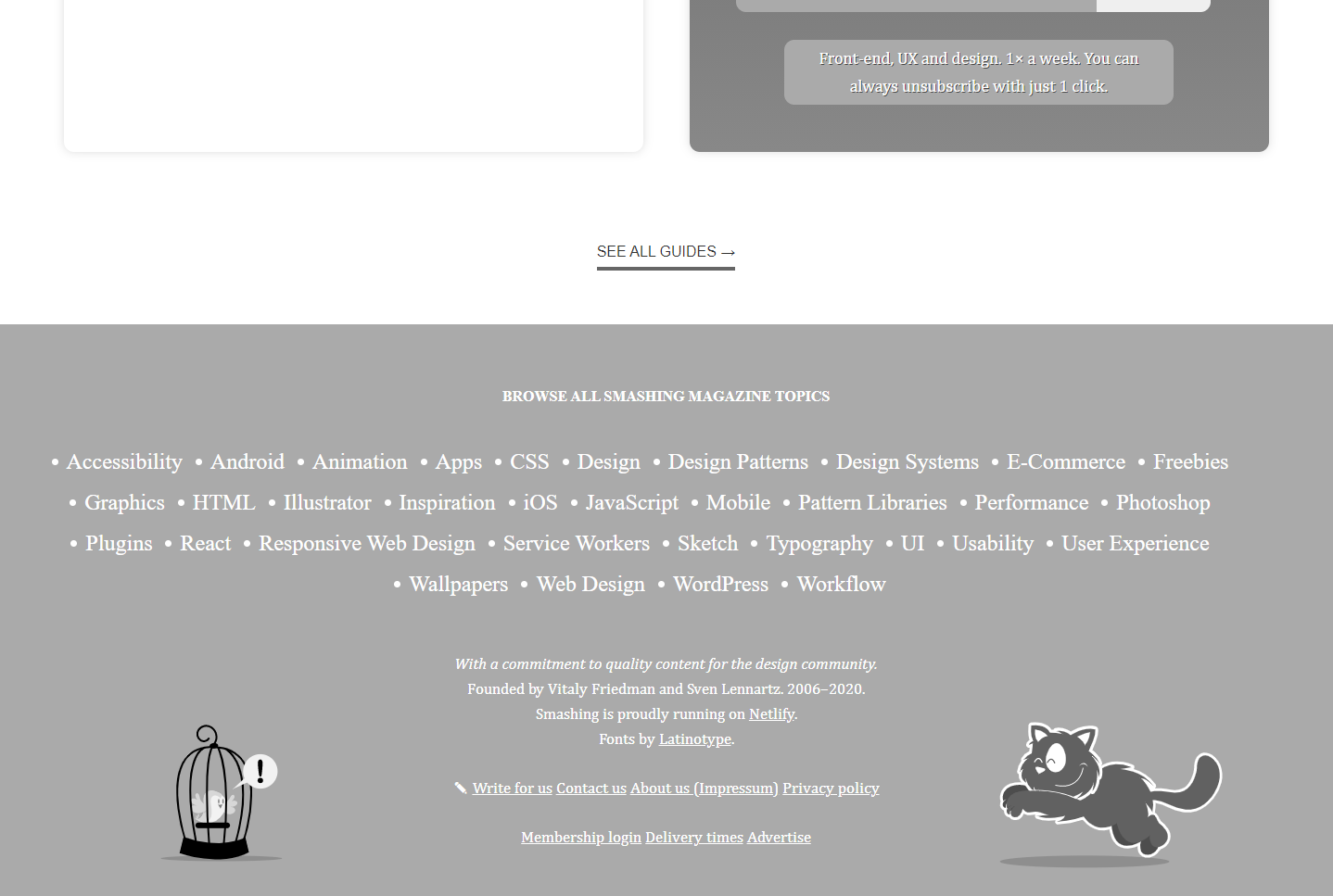
This project consists of building a heatmap of the Smashing magazine website.
Features on the project:
- A 1440px layout style;
- Grayscale to indicate which parts of the page are more important to be seen;
- Article tags for all articles listed on the page;
- Align elements using flex or grid;
- Font styles (Sans Serif and Serif) sizes and weights that affect the visual feel of the page;
- Gradient styles and images rotations for visual effects.
Built With
- HTML
- CSS
- VS Code, Git & GitHub
Live Demo
Authors
- GitHub: @anapdh
- Twitter: @dev_anahub
- LinkedIn: Ana Paula Hübner
- GitHub: @brenoxav
- LinkedIn: Breno Xavier
Show your support
Give a
📝 License
This project is MIT licensed.