Frontend Mentor - Interactive rating component solution
This is a solution to the Interactive rating component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
Overview
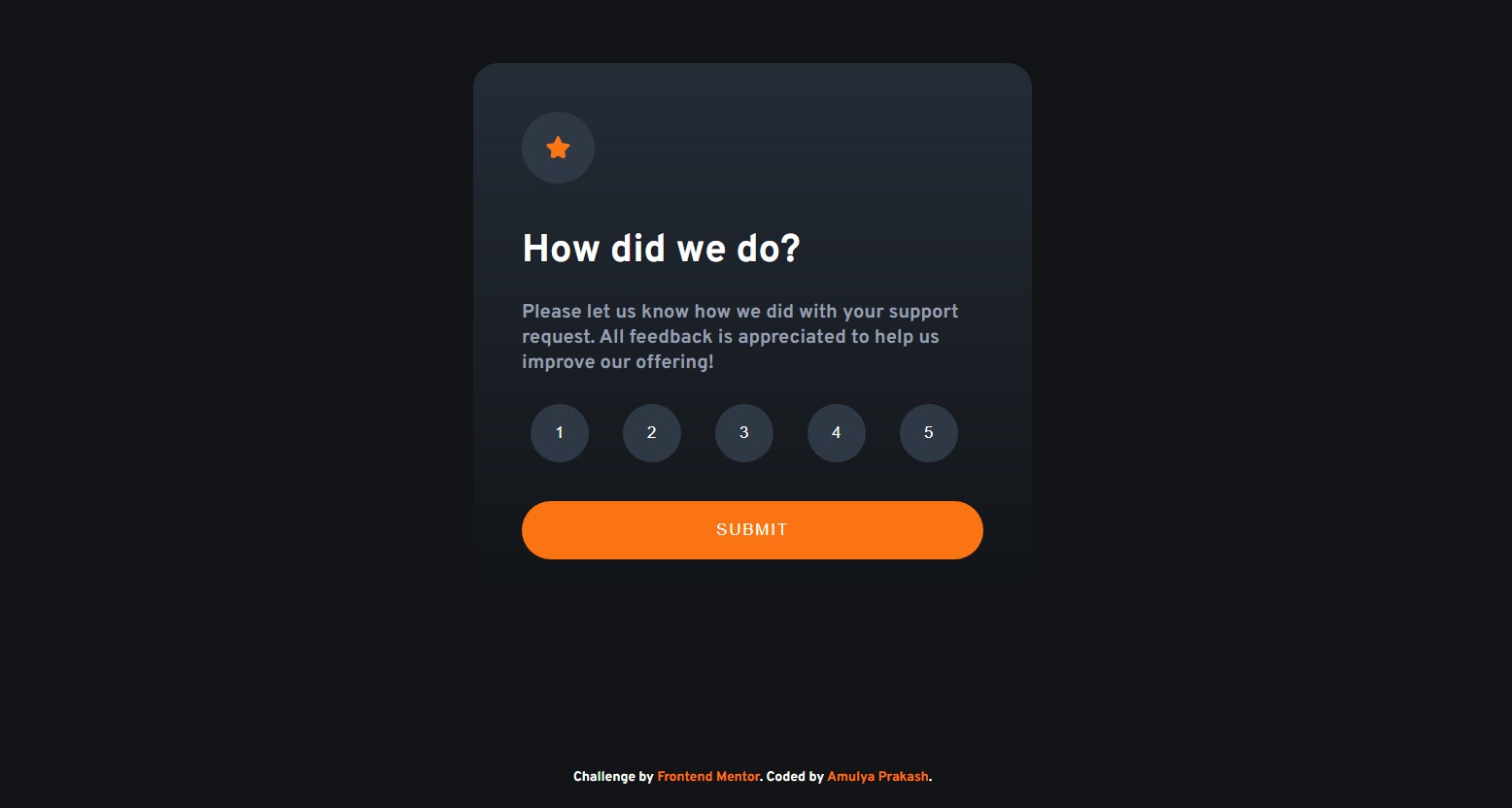
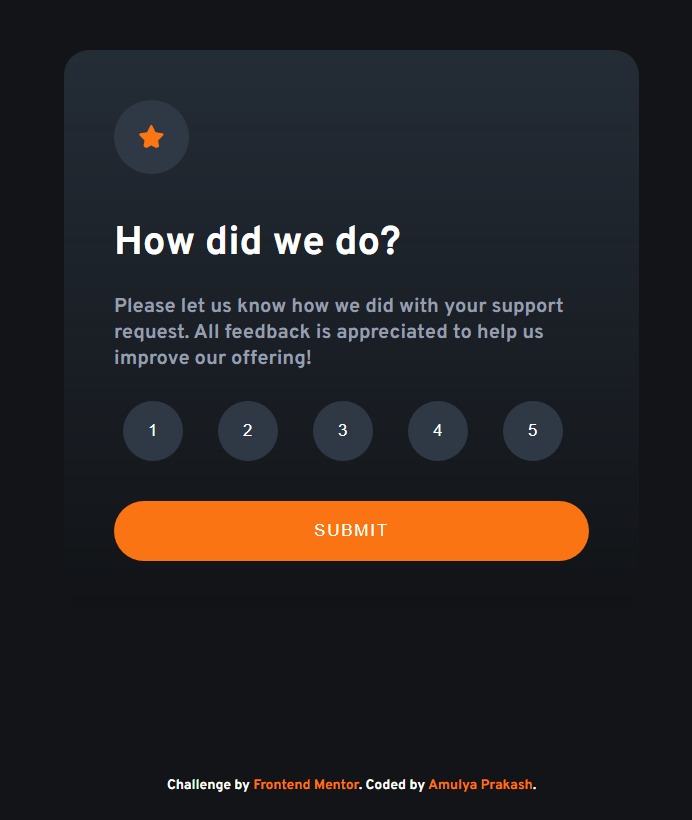
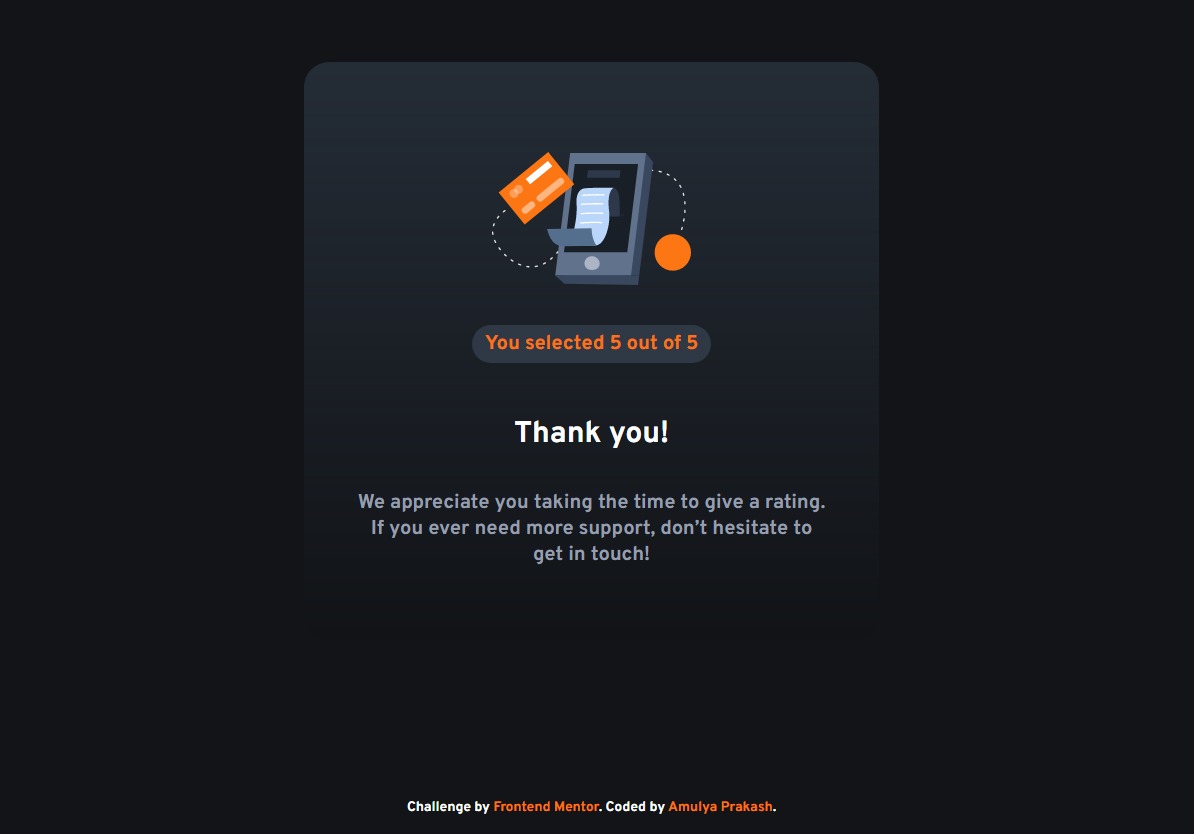
Screenshot
Links
My process
Built with
- Semantic HTML5 markup
- CSS custom properties
- CSS Grid
- Mobile-first workflow
- JS
What I learned
CSS flex Property & Grid template areas finally open my eye toward it.
Continued development
I need to complete more challenges in future.
Useful resources
- MDN - Grid template areas - This helped me for using grid . I really liked this pattern and will use it going forward.
- CSS flex Property - This is an amazing article which helped me finally understand flex properties. I'd recommend it to anyone still learning this concept.
Author
- Frontend Mentor - @amulyalovescoding
- GitHub - @amulyalovescoding
Acknowledgments
This is where I can give a hat tip to google helped me out on this project. Thanks google, w3schools & MDN.