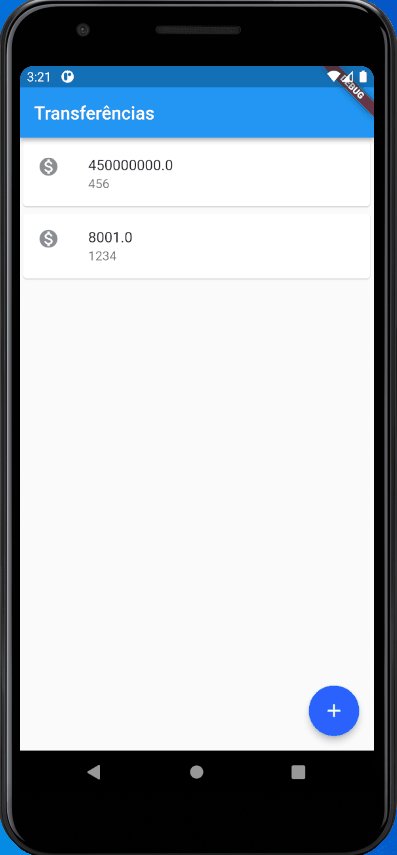
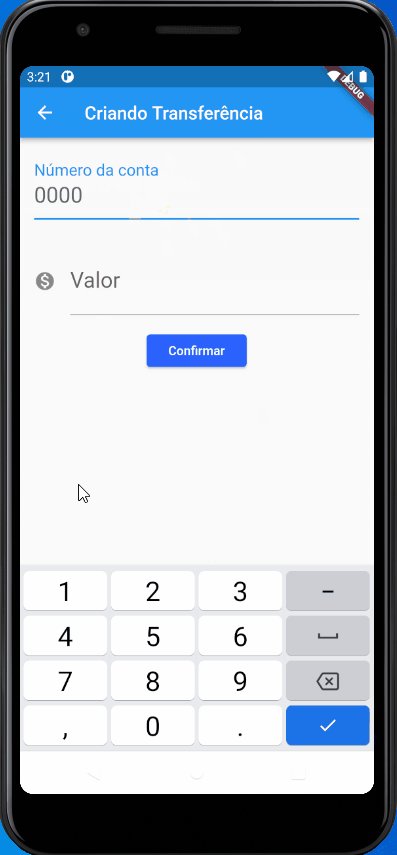
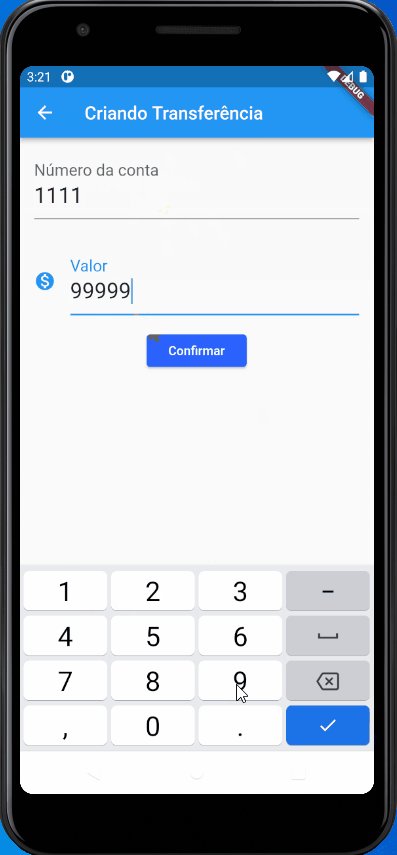
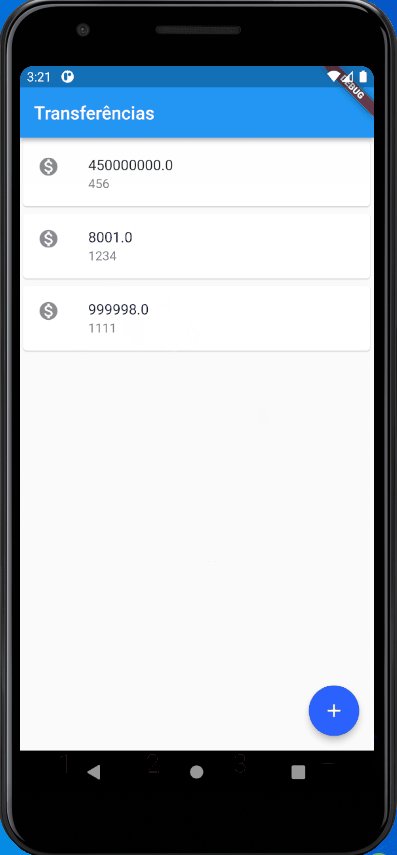
O Bytebank App é a simulação do aplicativo de um banco, com ele você poderá fazer transações bancárias, informando o número da conta e o valor monetário da transação!
Neste projeto, você será capaz de criar duas telas para simular uma transação de dinheiro para uma conta!
Para desenvolver o projeto, utilizamos as seguintes técnicas e tecnologias:
Material Design: A estrutura para criar UI/UX utilizando Componentes.Column: Componente que permite criação de Colunas.Text: Componente que permite criar Textos.Scaffold: Componente que Modela o formato padrão para seu Aplicativo.RaisedButton: Botão que permite configurar ações, como mudanças de tela.- (
RaisedButtonfoi depreciado no Flutter 2.0, agora utilize oElevatedButton)
- (
StatelessWidget: O StatelessWidget (Widget sem Estado) que apresenta telas estáticas.StatefulWidget: O StatefulWidget (Widget com Estado) que apresenta telas dinâmicas.
O acesso ao projeto está separado da seguinte forma:
├── aula-1
├── aula-2
├── aula-3
├── aula-4
└── aula-5
A branch aula-1 é o ponto de partida do repositório, é partindo dela que desenvolveremos a aula-1. Por sua vez, a aula-2 é uma continuação da aula-2 e assim vai sucessivamente. A branch aula-5 é a final, nela você encontra o código final criado no curso até a aula-5.
Você pode baixar o zip com o código final do projeto ou acessar o código fonte.
Para executar este projeto você precisa:
- Ter o Flutter instalado na sua máquina
- Ter algum editor de códigos ou IDE como o Android Studio ou Intellij Idea.
Caso opte por IDEs como as duas sugeridas acima, o processo de execução do aplicativo funcionará através de um botão de play na parte superior que ambas dispõem. Caso escolha rodar o projeto via linha de comandos, utilize o comando flutter run. Lembre-se de antes de executar o comando de navegar até a pasta do projeto antes.
Para mais instruções sobre a configuração do ambiente, recomendamos a leitura do artigo Flutter - Como configurar o ambiente de desenvolvimento. Caso tenha desejo de obter conhecimento além dos cursos da Formação Flutter, recomendamos os livros Iniciando com Flutter Framework e Aprofundando em Flutter da editora Casa do código.
Gostou do projeto e quer conhecer mais? Você pode acessar o curso que desenvolve o projeto desde o começo!
Esse curso faz parte da formação de Flutter da Alura