This is a solution to the Social links profile.
Users should be able to:
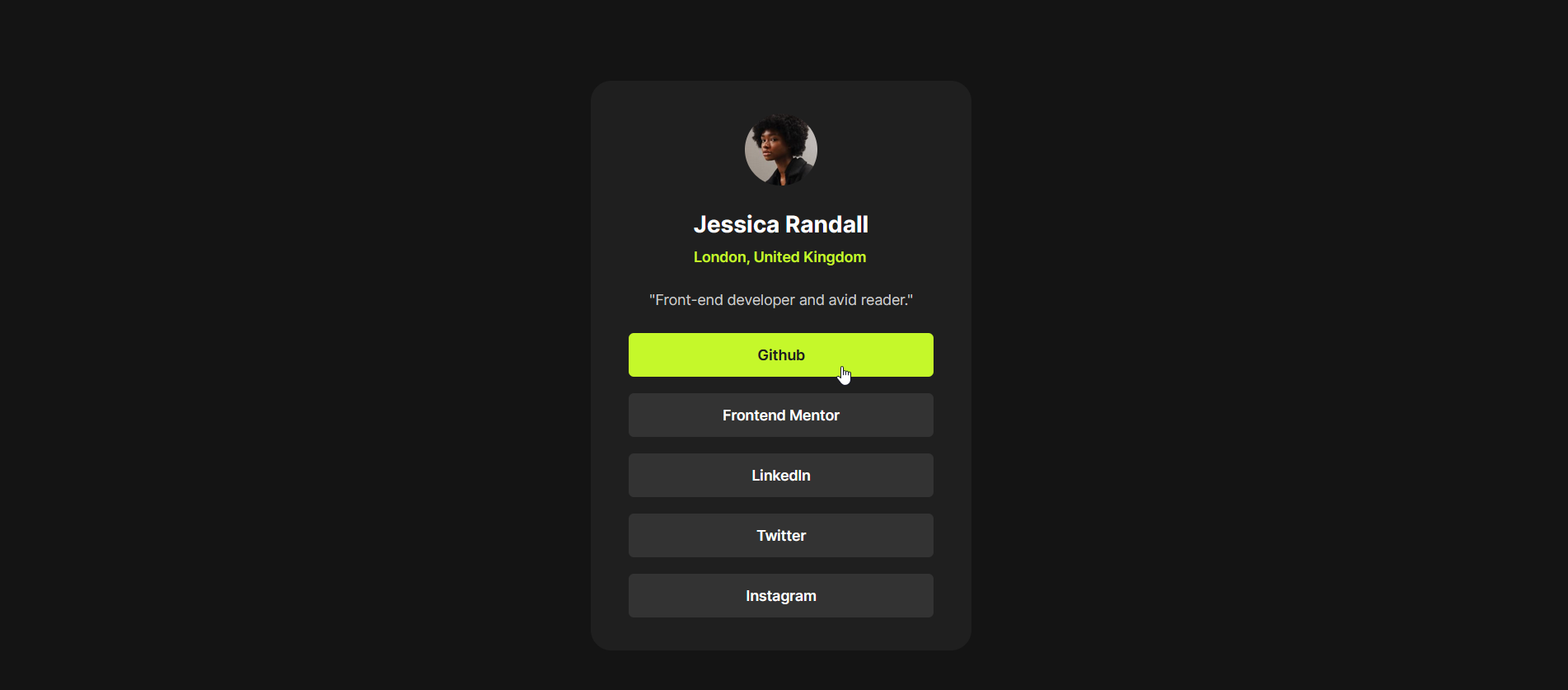
- See hover and focus states for all interactive elements on the page
- Start by reviewing the user's instructions and understanding what was required.
- Create a new repository in Github.
- Initialize git, create an HTML file called
index.html. - Set up the project structure using HTML5 semantic tags.
- Install and Add Sass in order to preprocess the css into a stylesheet.
- Add CSS stylesheet link to my html document and began writing basic styling.
- Create a responsive layout based on the provided design mock.
- Use media queries to adjust the font size and spacing accordingly.
- For accessibility purposes, I added ARIA roles and labels to each element.
- Add Animation to links.
- Finally, I made sure that the site is fully accessible by testing it with various browsers and devices
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- Responsive design
- Sass
- ParcelJS
- Animation
- Sass - Sass is the most mature, stable, and powerful professional grade CSS extension language in the world.
- Parceljs - Parcel combines a great out-of-the-box development experience with a scalable architecture that can take your project from just getting started to massive production application.
- Github - Github
- Frontend Mentor - @amrmabdelazeem