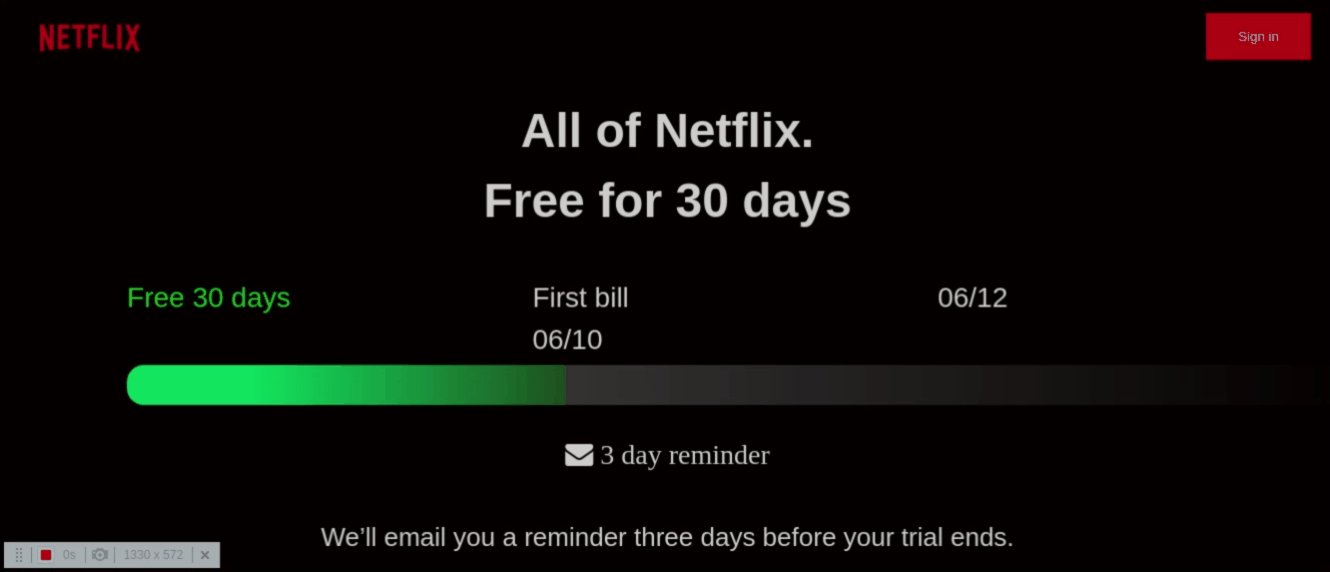
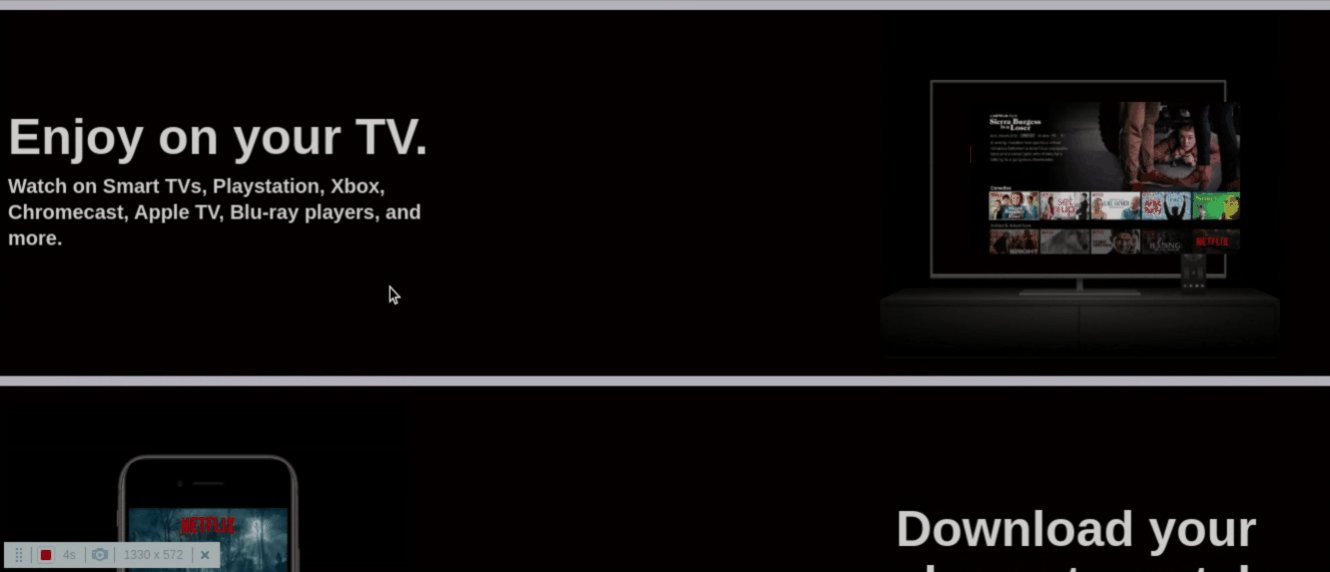
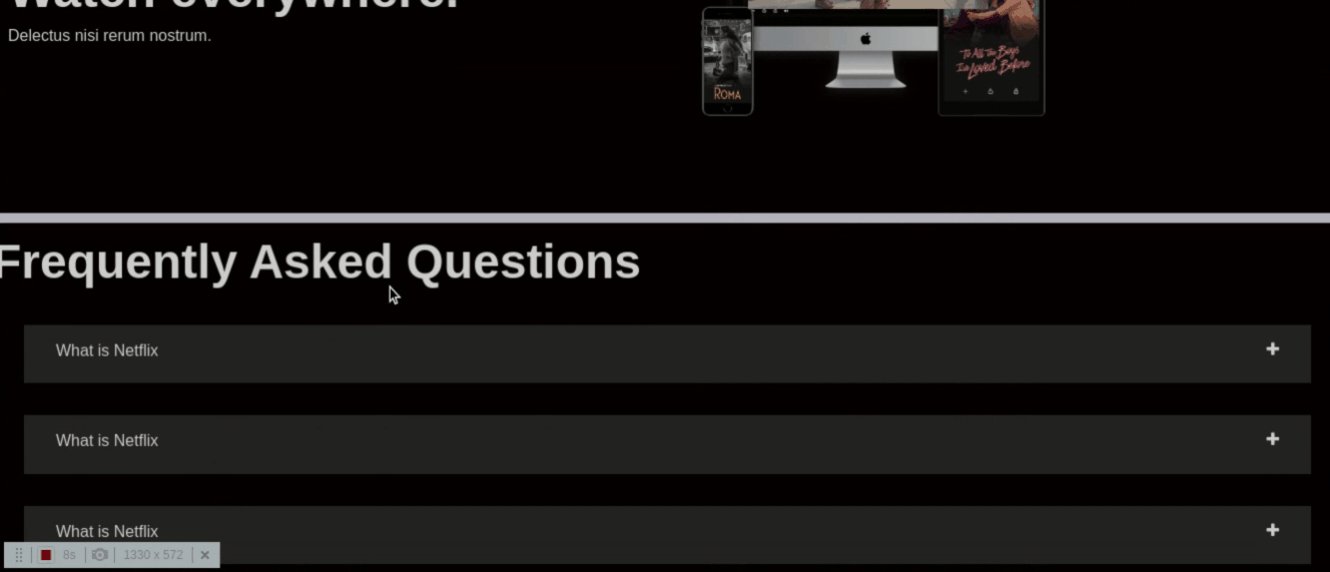
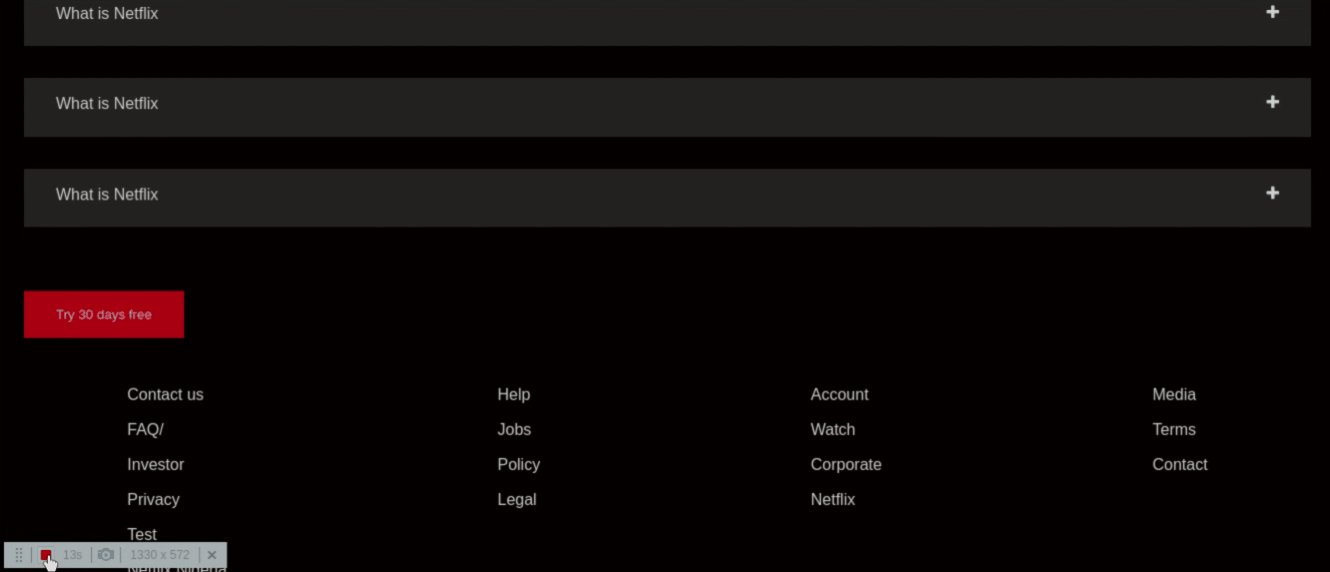
In this project, we created our own CSS grids framework, looked for a web page on the internet and made a clone of it. We have chosen to create a page that imitates the Netflix page using the created grid framework.
Imitates/ is a clone of the Netflix page
- HTML
- CSS (css-grids)
In the terminal, run:
git clone https://github.com/ampaire/css-grids.git
If you have live server installed, open live server in the editor and you will have the project running in your favorite browser. If you do not have live server installed, don't worry, you can still open the file in your favorite browser by opening the index.hml file in the browser.
- Github-> @ampaire
- Twitter-> @AmpaPhem
- LinkedIn-> Ampaire Phemia
and