Tecnologias | Projeto | Instruções | Contato
Esse projeto foi desenvolvido com as seguintes tecnologias:
- HTML
- CSS
- JavaScript
- React
Neste projeto é possivél que usuário possa:
-
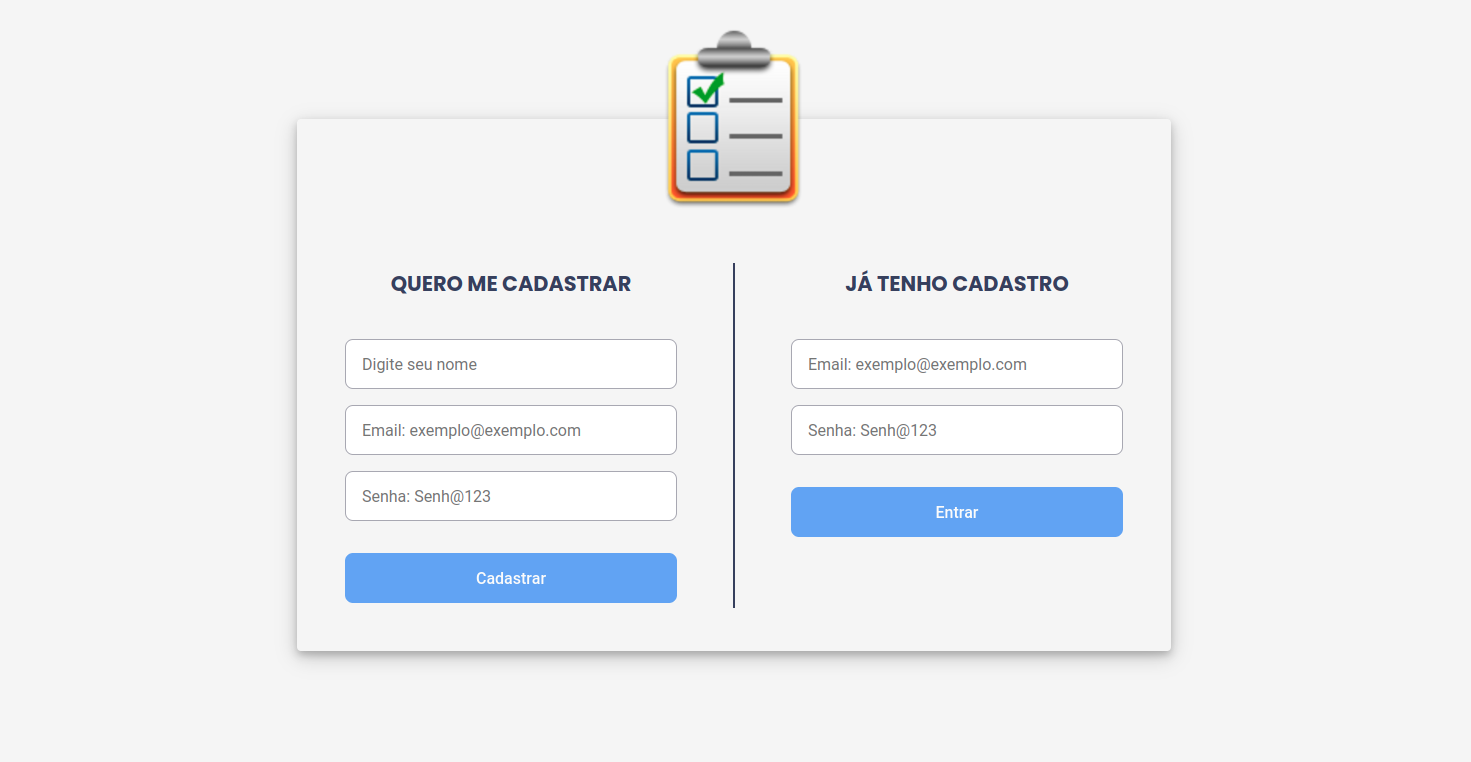
Fazer seu cadastro de usuário com nome, email e senha;
-
Efetuar o login com o email e senha cadastrados;
-
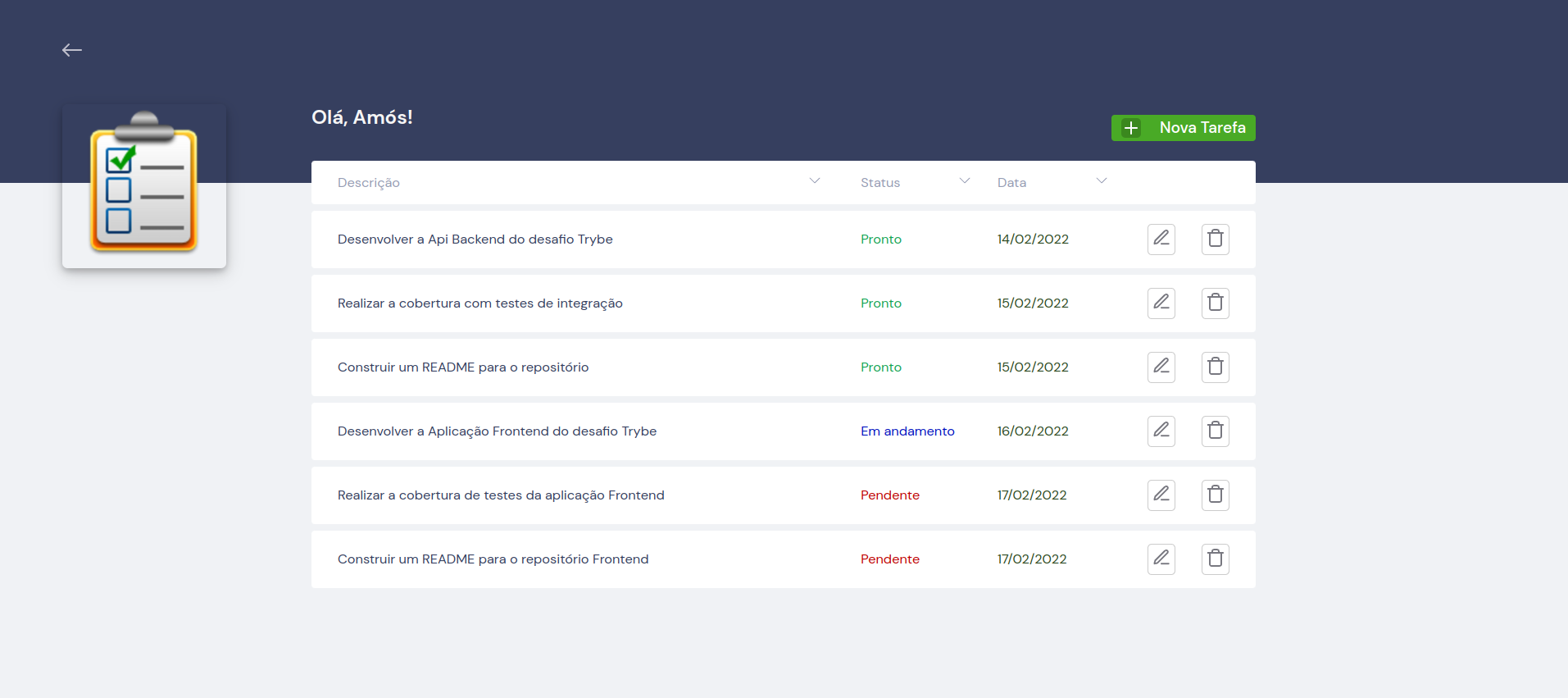
Visualizar a lista de tarefas contendo sua descrição, status e data;
-
Ordernar tarefas pelo nome, status ou data;
-
Adicionar, editar, e remover uma tarefa na lista;
-
Fazer logout
Sobre o desenvolvimento:
-
Utilização do contextApi para gerencimento de estado;
-
Arquitetura seguindo os princípios SOLID;
-
Deploy na plataforma Vercel sincronizado com GitHub.
-
Estilização dos componentes utilizando a lib styled components.
-
Utilização do ESLint apenas como plugin no vscode para padronização de ecrita do código.
-
Api hospedada na plataforma do Heroku.
-
Banco de dados hospedado no MongoDB Atlas com servidor da AWS.
- Clone o repositório
git@github.com:Amos-Rodrigues-Dev/tasksmanager-frontend.git.- Entre na pasta do repositório que você acabou de clonar:
tasksmanager-frontend.git
- Instale as dependências já contidas no arquivo
package.json.
yarn install
-
Crie uma branch a partir da branch
mainconforme preferir. -
Rode os senguinte comando para iniciar a aplicação: 🎲
yarn start
-
Estão em produção utilizando RTL.
- Atualmente esta aplicação é testada e validada pelo backend com 97.13% de cobertura.
Espero que tenha curtido! 💜