Enhance your UI experience by applying a blur effect to the menu with this extension.
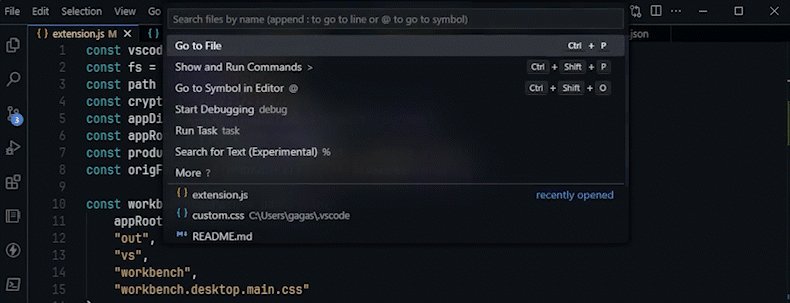
- Activate the command palette using
Ctrl + Shift + P. - Type "Blur Menu - Enable Blur" and select it.
- Input the desired blur level (16 is recommended).
- (Optional) Enable animations in VSCode
- Restart Visual Studio Code to apply changes.
- Navigate to
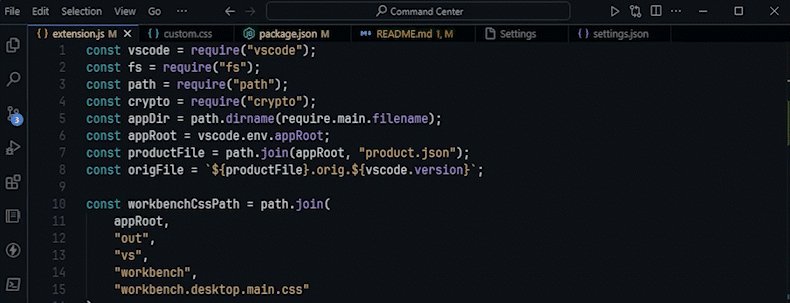
settings.jsonin VS Code. - Incorporate the following transparency settings for your theme:
"workbench.colorCustomizations": {
"menu.background": "#2e333b70", //context menu
"menu.selectionBackground": "#4247509a", //context menu hover
"editorWidget.background": "#51586320", //widget and tooltip
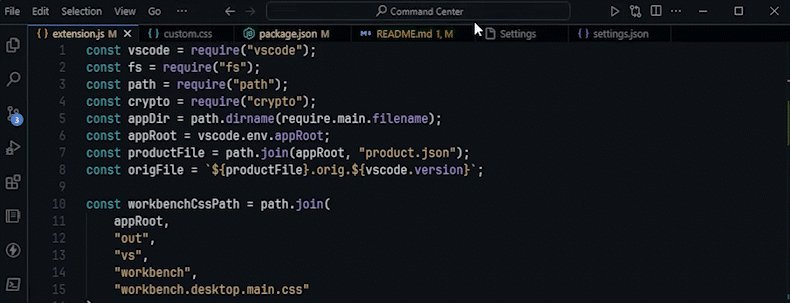
"quickInput.background": "#2e333b00", //command center drop down menu
"notifications.background": "#29303bd7", //Notification background color.
}Tip: The above configuration is tailored for the Dreamweaver Dark Theme you can setup color for your theme as you like.
- Open the command palette with
Ctrl + Shift + P. - Search and execute "Blur Menu - Disable & Restore setting".
- Restart VS Code to revert to default settings.