Final.Teaser.mp4
Slashwriter is a tool for creating, organizing, and sharing documents online. Its block-based collaborative editor, which is easy to use, is designed to help you create high-quality documents while saving you time.
Here's an overview of some of the features:
-
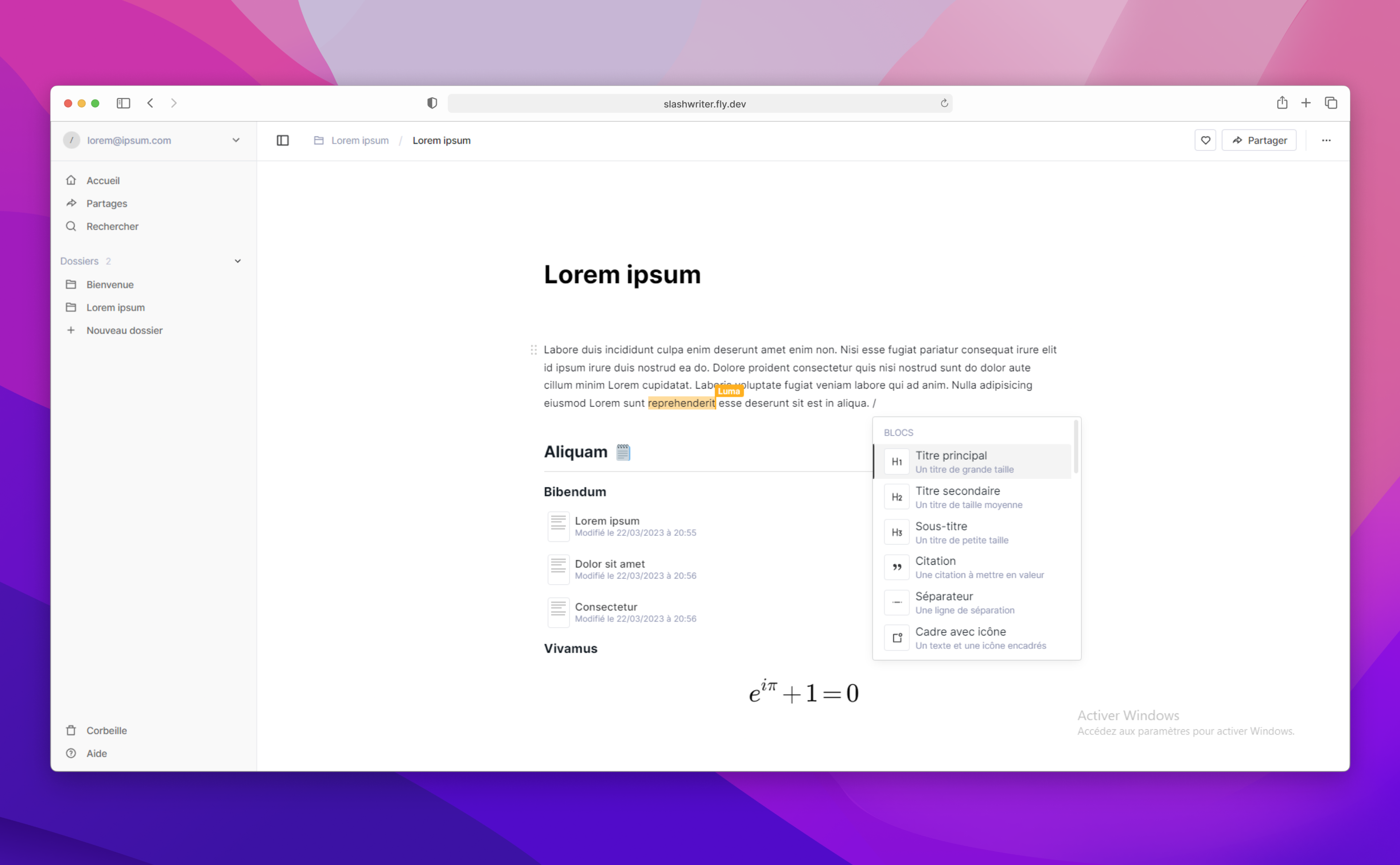
Commands. To add content to your document, you can use commands. By typing / in the editor, the list of commands appears. For example, /title allows you to add a title, and /bold allows you to make text bold.
-
Block Editor. The editor organizes your document into blocks: paragraphs, headings, images, tables, etc. By hovering over one of these blocks, the handle (⠿) that appears allows you to drag and drop them to another part of the document.
-
Embedded Documents. To organize your documents, you can embed sub-documents within a document using the /document command. When a document becomes too long, moving the content of a section into embedded documents makes reading and navigation easier.
-
Markdown. The editor is compatible with markdown commands to make writing faster. For example, #, ##, and ### can be used to create titles and subheadings.
And many more...
It was created using NextJS and Supabase, as well as a lot of modules detailed in the package.json file.
A demo is available online at https://slashwriter.fly.dev.
To run Slashwriter locally, you need :
- Node.js
- PostgreSQL
- Supabase CLI, which itself requires Docker
- Download repository
- In the repository's root directory, run
yarn install - Start Supabase locally:
- Run
supabase init(ornpx supabase initif supabase-cli has been installed with npm) - Run
supabase start(ornpx supabase startif supabase-cli has been installed with npm). Don't forget to start Docker.
- Run
- Setup environment variables: duplicate
.env.development, rename it.env.localand set theNEXT_PUBLIC_SUPABASE_URLandNEXT_PUBLIC_SUPABASE_ANON_KEYenvironment variables to the URLs logged in the console after runningsupabase start:NEXT_PUBLIC_SUPABASE_URL=http://localhost:54321 NEXT_PUBLIC_SUPABASE_ANON_KEY=<anon key> - Run the following command (set --dbname to your local database URL):
cd server/scripts && psql --single-transaction --variable ON_ERROR_STOP=1 --file tables.sql --file auth.sql --file rpc.sql --file folders.sql --file documents.sql --file shares.sql --file cron.sql --file realtime.sql --file storage.sql --dbname "postgresql://postgres:postgres@localhost:54322/postgres" && cd ../..
- Rename
@tiptap-pro-placeholder(shared/editor/extensions/@tiptap-pro-placeholder) to@tiptap-pro - To start the app in development mod, run
npm run dev. To start the app in production mode, runnpm run buildthennpm run start.
To stop supabase server, run supabase stop (or npx supabase stop if supabase-cli has been installed with npm)