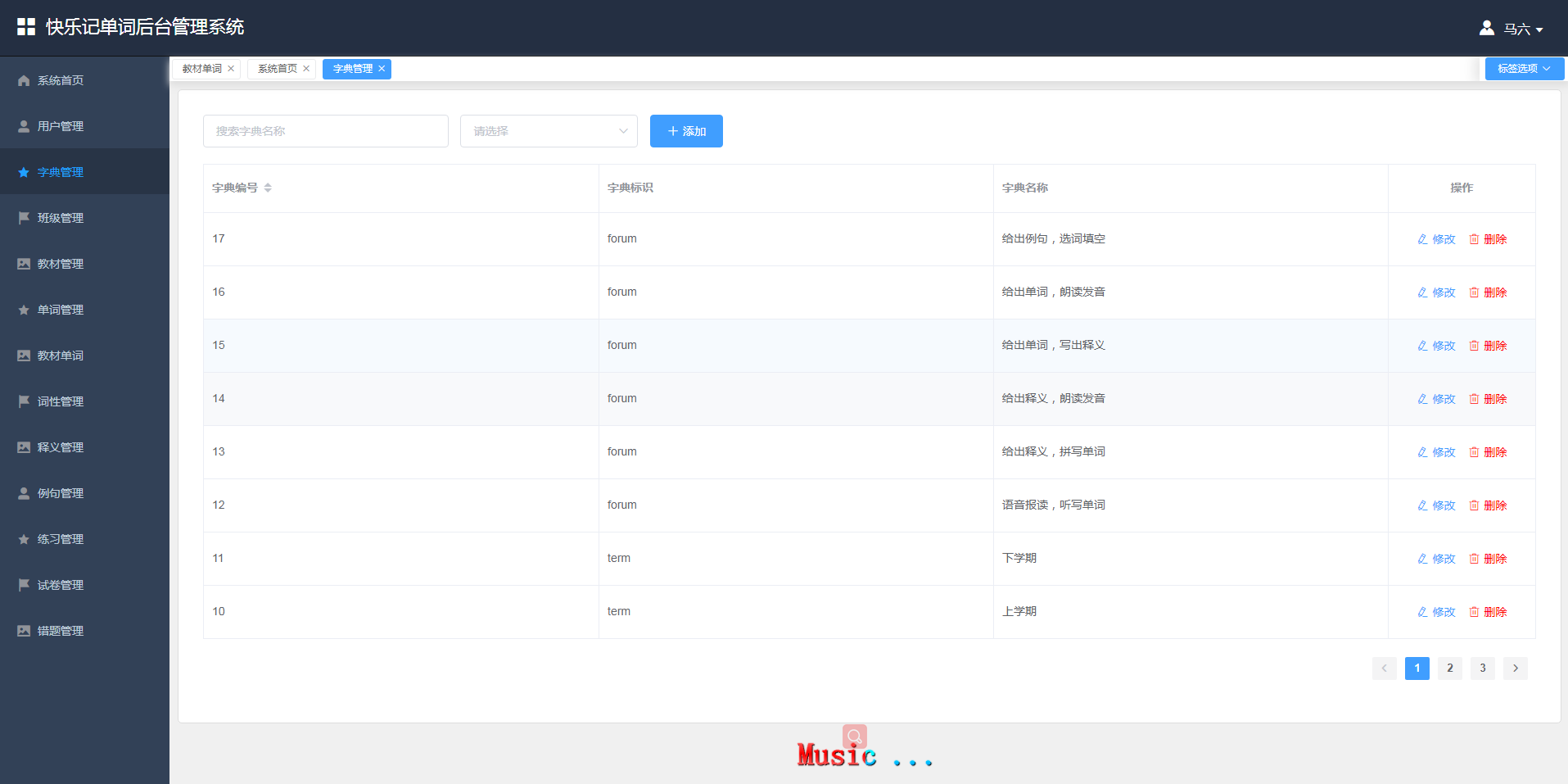
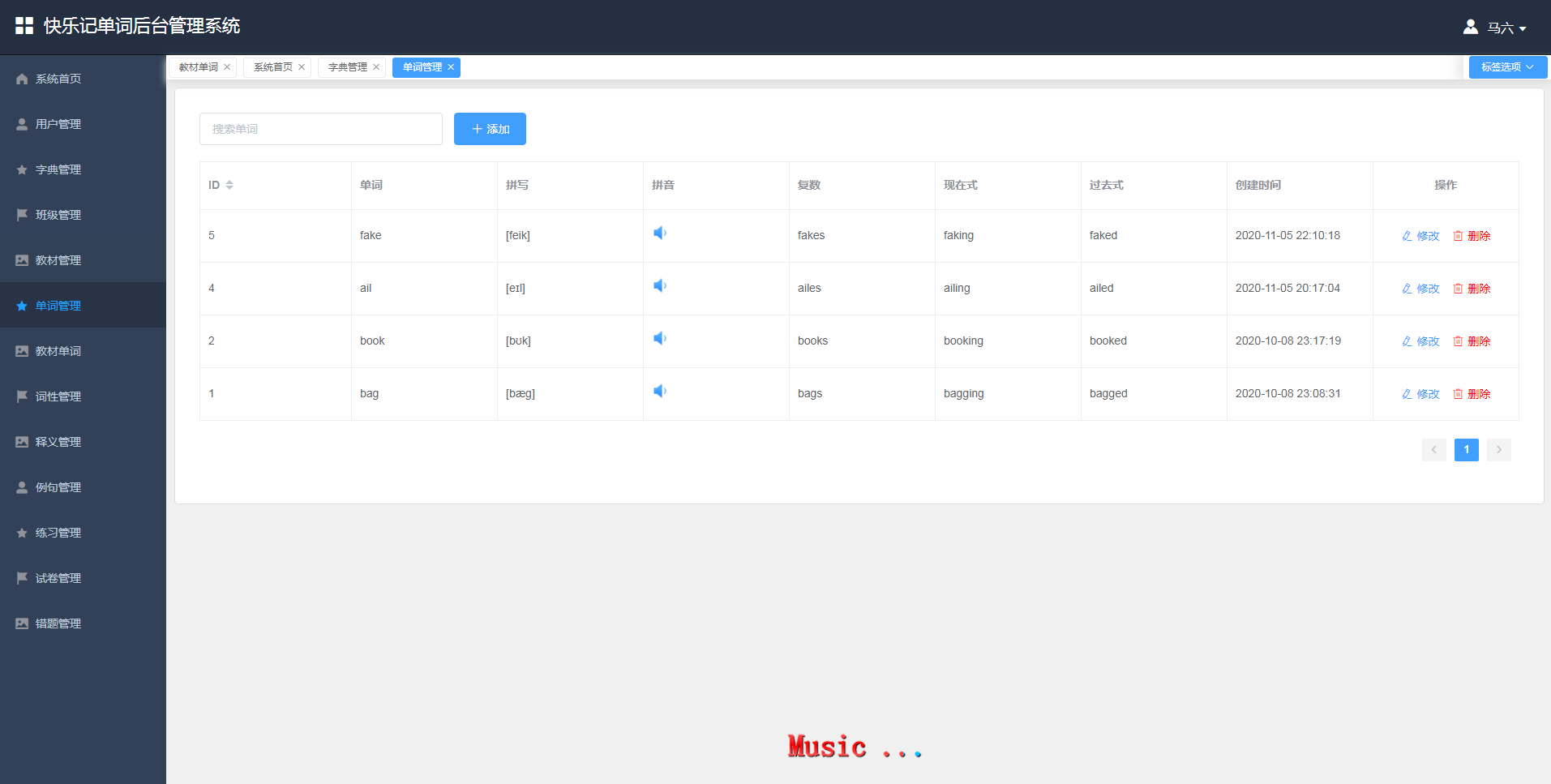
快乐记单词后台管理系统(vue+vue-cli+element-ui)
- axios 异步处理方法库
- element-ui 前端 UI 库
- vue-cli vue 脚手架
- vue-quill-editor 富文本编辑器
- vue-router 路由
- vuex vue 状态管理
- js-cookie cookie 生成
- babel-polyfill 转码器,可以将 ES6 代码转为 ES5 代码
- mavon-editor 基于 vue 的 markdown 编辑器
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportAPI 文档请参见 enjoywordsapicloud 文件夹 api 访问地址是 http://localhost:3030
快乐记单词后台管理系统访问地址是 http://localhost:8080