A super awesome collection of regularly used custom hooks as utils for React.
- useBoundingclientrect - getBoundingClientRect hook for React.
- useBoundingclientrectRef - A hook that tracks the boundingclientrect of an element. It returns a callbackRef so that the element node if changed is easily tracked.
- useCountdown - Count down to a target timestamp and call callbacks every second (or provided peried)
- useCounter - Counter hook for React.
- useDebounce - Debounce hook for react
- useDidMount - componentDidMount hook for React
- useDidUpdate - componentDidUpdate hook for react
- useDimensionsRef - Easily grab dimensions of an element with a ref using this hook
- useDocumentEventListener - A react hook to an event listener to the document object
- useEffectOnceWhen - Runs a callback effect atmost one time when a condition becomes true
- useEventListenerRef - A react hook to add an event listener to a ref
- useForkRef - A hook that can combine two refs(mutable or callbackRefs) into a single callbackRef
- useFreshRef - Avoid stale state in callbacks with this hook. Auto updates values using a ref.
- useFreshTick - Like use-fresh-ref but specifically for functions
- useFullscreen - Use full screen api for making beautiful and emersive experinces.
- useGeolocation - A hook to provide the geolocation info on client side.
- useInViewRef - Simple hook that monitors element enters or leave the viewport that's using Intersection Observer API.
- useInput - Input hook for React.
- useIntersectionObserverRef - A hook to register an intersection observer listener.
- useInterval - setInterval hook for React.
- useIntervalWhen - Sets an interval immediately when a condition is true
- useIsomorphicEffect - A hook that resolves to useEffect on the server and useLayoutEffect on the client.
- useKey - keypress, keyup and keydown event handlers as hooks for react.
- useKeyRef - Very similar useKey but it returns a ref
- useKeys - A hook which allows to setup callbacks when a combination of keys are pressed at the same time.
- useLocalstorage - Localstorage hook for React. Syncs with localstorage values across components and browser windows automatically. Sets and retrieves a key from localStorage and subscribes to it for updates across windows.
- useLocalstorageState - UseState but auto updates values to localStorage
- useMapState - A react hook to manage state in a key value pair map.
- useMediaMatch - Signal whether or not a media query is currently matched.
- useMergeRefs - Merges any number of refs into a single ref
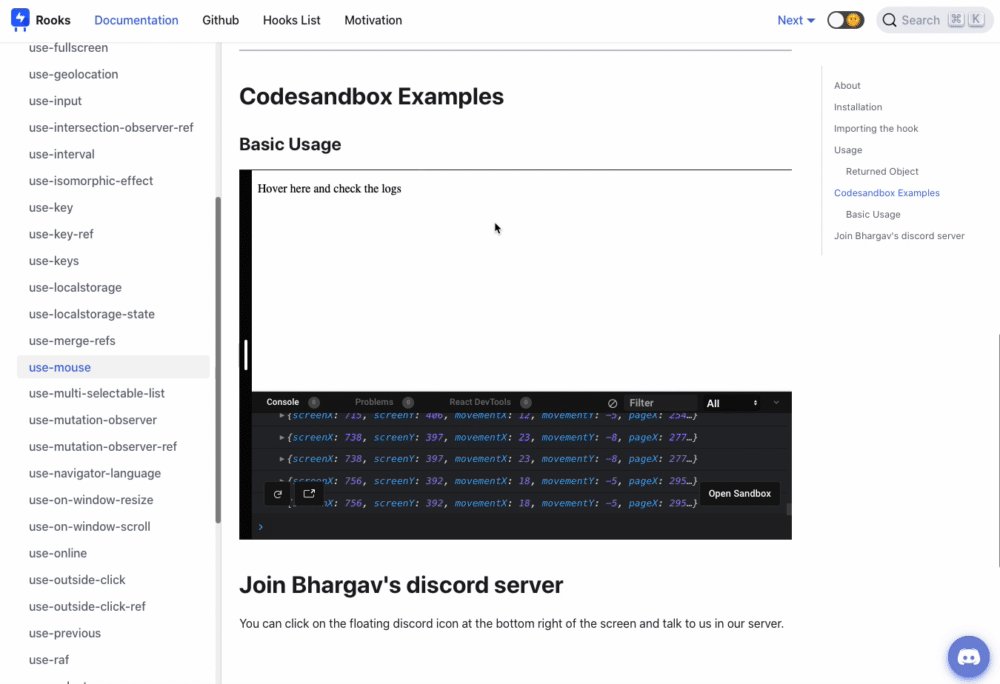
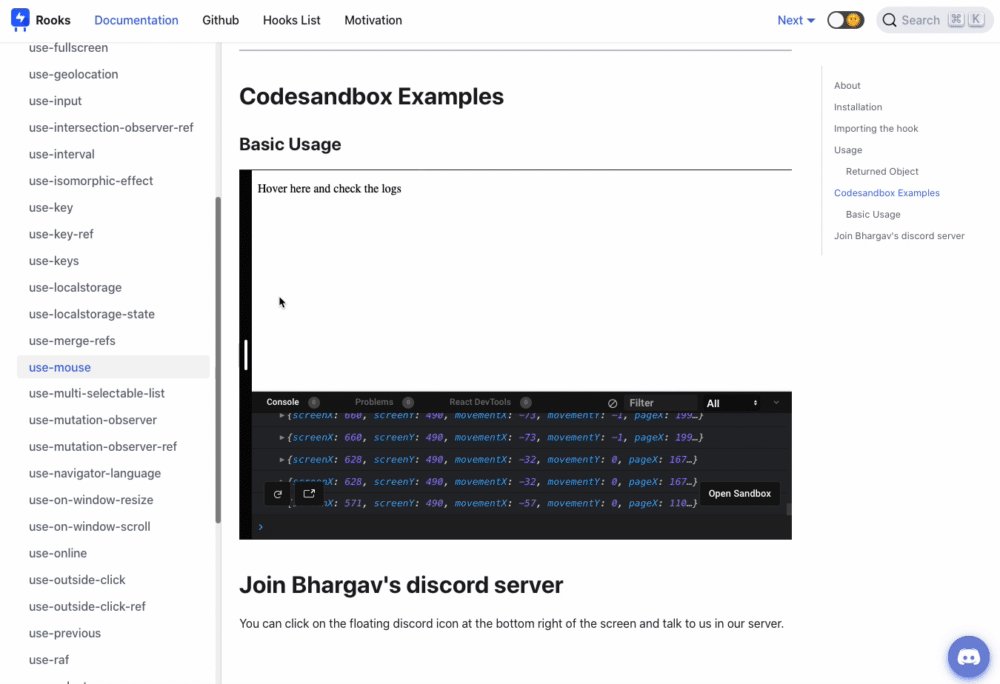
- useMouse - Mouse position hook for React.
- useMultiSelectableList - A custom hook to easily select multiple values from a list
- useMutationObserver - Mutation Observer hook for React.
- useMutationObserverRef - A hook that tracks mutations of an element. It returns a callbackRef.
- useNavigatorLanguage - Navigator Language hook for React.
- useOnWindowResize - A React hook for adding an event listener for window resize
- useOnWindowScroll - A React hook for adding an event listener for window scroll
- useOnline - Online status hook for React.
- useOutsideClick - Outside click(for a ref) event as hook for React.
- useOutsideClickRef - A hook that can track a click event outside a ref. Returns a callbackRef.
- usePrevious - Access the previous value of a variable with this React hook
- usePreviousDifferent - usePreviousDifferent returns the last different value of a variable
- usePreviousImmediate - usePreviousImmediate returns the previous value of a variable even if it was the same or different
- useQueueState - A React hook that manages state in the form of a queue
- useRaf - A continuously running requestAnimationFrame hook for React
- useSelect - Select values from a list easily. List selection hook for react.
- useSelectableList - Easily select a single value from a list of values. very useful for radio buttons, select inputs etc.
- useSessionstorage - Session storage react hook. Easily manage session storage values.
- useSessionstorageState - useState but syncs with sessionstorage
- useStackState - A React hook that manages state in the form of a stack
- useThrottle - Throttle custom hook for React
- useTimeout - setTimeout hook for react.
- useTimeoutWhen - Takes a callback and fires it when a condition is true
- useToggle - Toggle (between booleans or custom data)hook for React.
- useUndoState - Drop in replacement for useState hook but with undo functionality.
- useUpdateEffect - An useEffect that does not run on first render
- useVisibilitySensor - Visibility sensor hook for React.
- useWillUnmount - componentWillUnmount lifecycle as hook for React.
- useWindowEventListener - Adds an event listener to window
- useWindowScrollPosition - A React hook to get the scroll position of the window
- useWindowSize - Window size hook for React.
✅ Collection of 61 hooks as standalone modules.
✅ Standalone package with all the hooks at one place
✅ CommonJS, UMD and ESM Support
npm i -s rooks
Import any hook from "rooks" and start using them!
import { useDidMount } from "rooks";function App() {
useDidMount(() => {
alert("mounted");
});
return (
<div className="App">
<h1>Hello CodeSandbox</h1>
<h2>Start editing to see some magic happen!</h2>
</div>
);
}Package containing all the hooks is over here. - Docs and Npm Install
MIT
Thanks goes to these wonderful people