Tecnologias e Ferramentas utilizadas:
- 1. Resumo do Projeto
- 2. Definição de Produto
- 3. Protótipo
- 4. Instalação
- 5. Inicialização
- 6. Tecnologias e Ferramentas Utilizadas
- 7. Requisitos do Projeto
- 8. Desenvolvedora
A Pokedex é uma aplicação web que permite aos usuários explorar dados da API dos pokémons. O site exibe informações sobre vários pokémons e possibilita criar uma pokédex personalizada. Desenvolvido com tecnologias como JavaScript, React e Styled Components, o projeto oferece uma experiência interativa. Os usuários podem ver cards de pokémons na página inicial, onde podem acessar detalhes e adicionar pokémons à sua pokédex. A funcionalidade de paginação permite navegar por diferentes páginas de pokémons.
O Projeto Pokedex três páginas: Home, Pokedex e Detalhes.
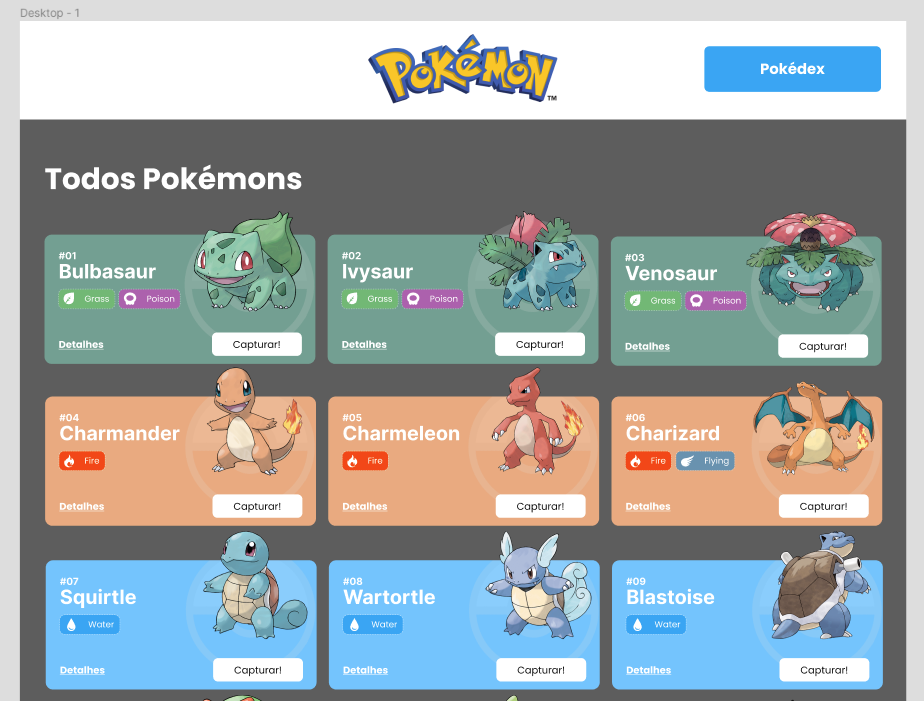
Na Home é possível visualizar cards de todos os pokémons recebidos da Poke Api, cada card de pokémon possui um botão para visualizar mais detalhes e outro botão capaz capturar este pokémon para a sua própria pokedex. A Home também possui um sistema de paginação, onde você pode navegar por mais páginas e escolher mais pokémons para a sua pokedex.
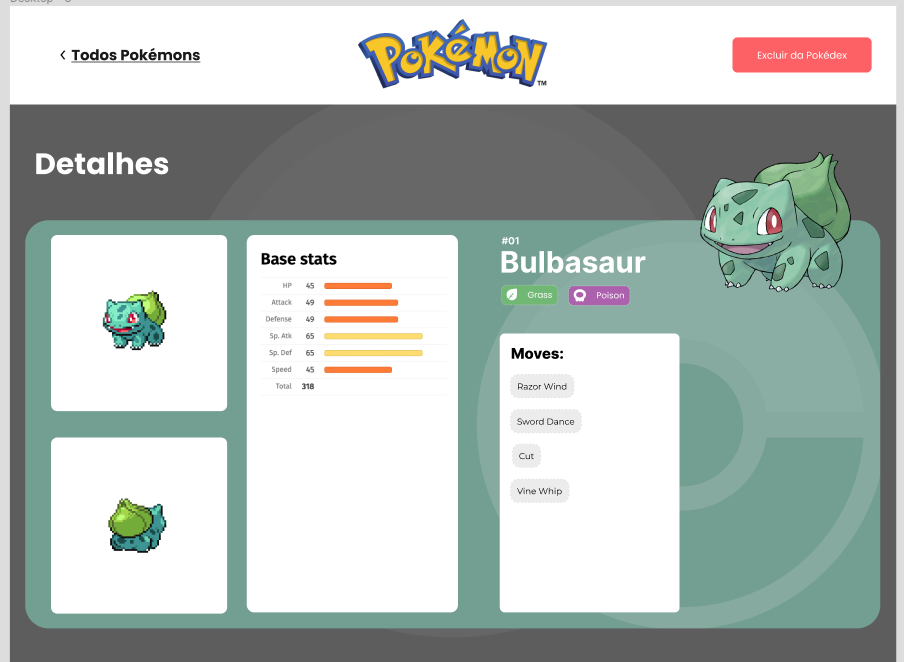
O acesso a página de Detalhes pode ser feita tanto da Home quanto da Pokedex. Esta página conta com gifs de visualização do pokémon selecionado, informações sobre atritutos e movimentos. Ainda nesta página é possível adicionar o pokémon em questão na pokedex, bem como excluí-lo caso ele já esteja na sua pokedex.
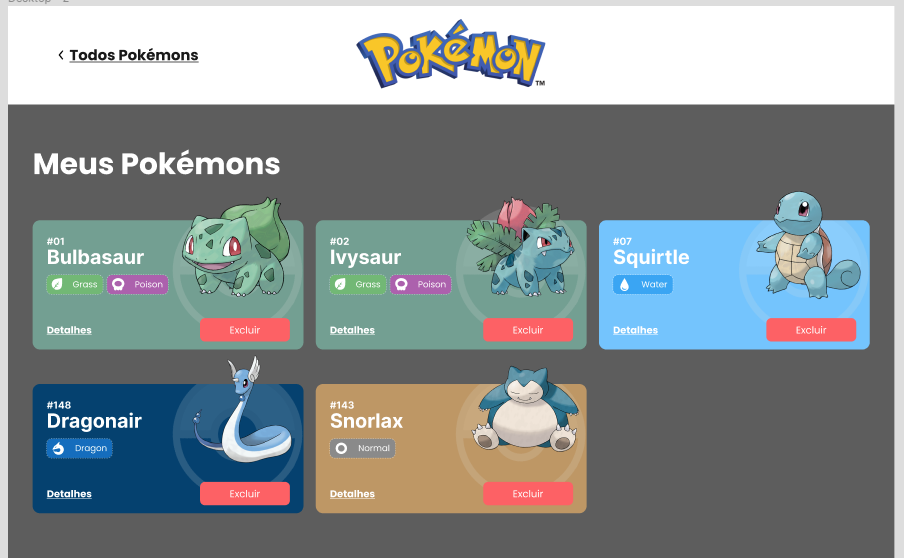
A página de Pokedex armazena todos os pokémons escolhidos pelo usuário. Caso o usuário atualize sua página os dados não serão perdidos, o usuário poderá visualizar seus pokémons capturados, e em sua home estará apenas os pokémons que ainda não foram escolhidos, permitindo que o usuário continue sua busca e captura de onde parou da última vez.
O protótipo de alta fidelidade foi fornecido pela Labenu, se preferir acessar direto pelo Figma, clique aqui, caso contrário acompanhe as imagens a seguir.
- Node.js
- npm
Para instalar as dependências no diretório do seu projeto, execute o seguinte comando:
npm install
Para iniciar o aplicativo, execute o seguinte comando:
npm run start
Este site foi construído com:
- JavaScript
- React
- Styled-Components
- Axios
- API
- Chakra-UI
- Figma
- Gerais:
- [✔] O site deve ter 3 páginas: Home, Pokedex e Detalhes;
- [✔] Projeto deve seguir o design proposto;
- [✔] O fluxo de trocas de páginas devem ser semelhante ao fluxograma;
- [✔] Criar um readme para o projeto;
- Página Home:
- [✔] Mostrar uma lista de Pokemons, contendo ao menos 20 Pokemons;
- [✔] Cada Pokemon será representado por um Card;
- [✔] Em cada card de Pokemon tem um botão para adicioná-lo à Pokedex e um outro botão para acessar os detalhes do Pokemon;
- [✔] Header dessa página terá um botão para acessar a página da Pokedex
- Página Pokédex
- [✔] Renderizar a lista de pokémons adicionados na pokedex;
- [✔] Em cada card de Pokemon deve ter um botão para removê-lo da Pokedex e um outro botão para acessar os detalhes do Pokemon.
- [✔] Header deve ter um botão para voltar para a Home
- [✔] Não deve ser possível adicionar o mesmo Pokemon duas vezes na Pokedex
- Página de Detalhes
- [✔] Mostrar os detalhes do Pokemon selecionado, com informações descritas
- [✔] Header deve ter um botão para adicionar ou remover da Pokedex e outro para voltar a página home.
Este projeto foi desenvolvido por: