A simple StackView to be used for Passcode or OTP fields. Completely customisable with separate classes and very easy to use. Just Drag and drop with 2 lines of code.
2. Drag horizontol UIStackView from UIElement Collection into the storyboard and Give it custom name as 'PinView'
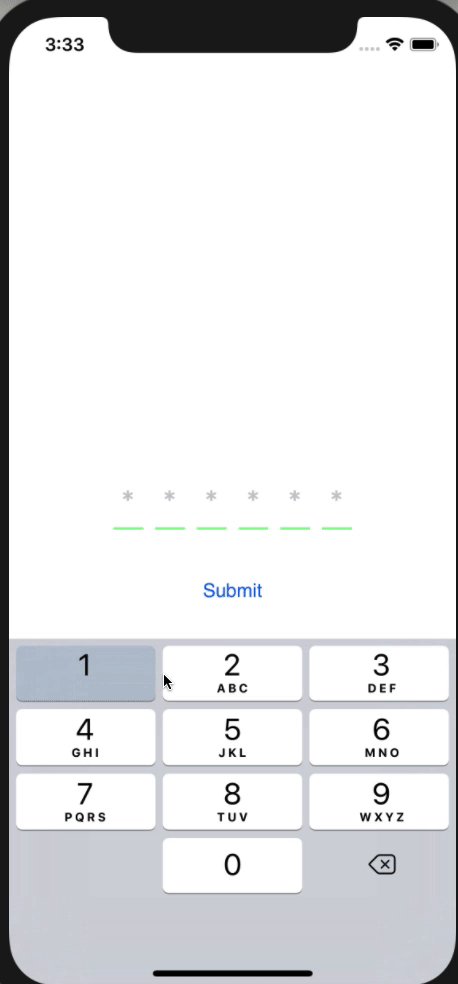
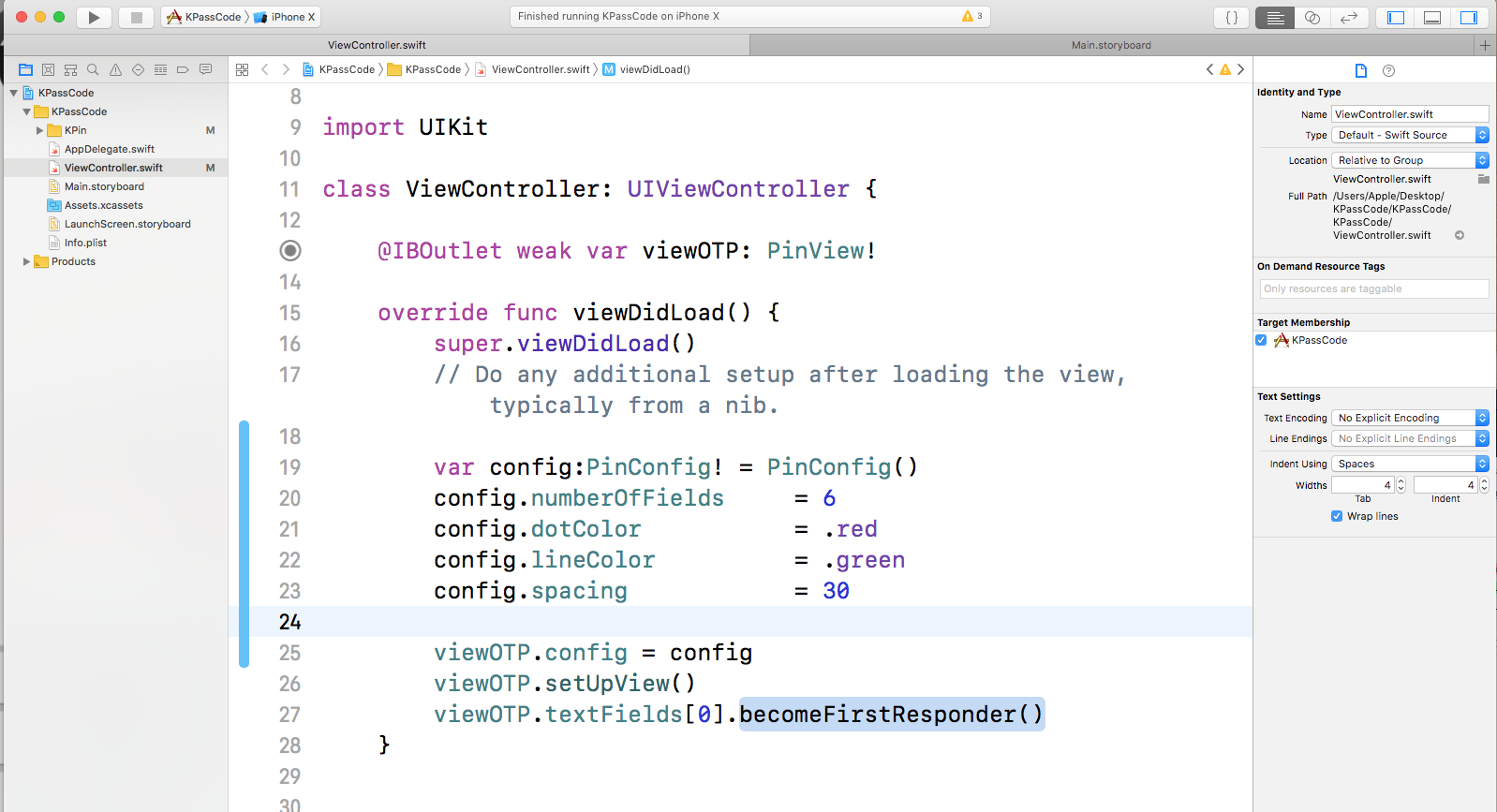
@IBOutlet weak var viewOTP: PinView!
viewOTP.setUpView()
viewOTP.textFields[0].becomeFirstResponder()
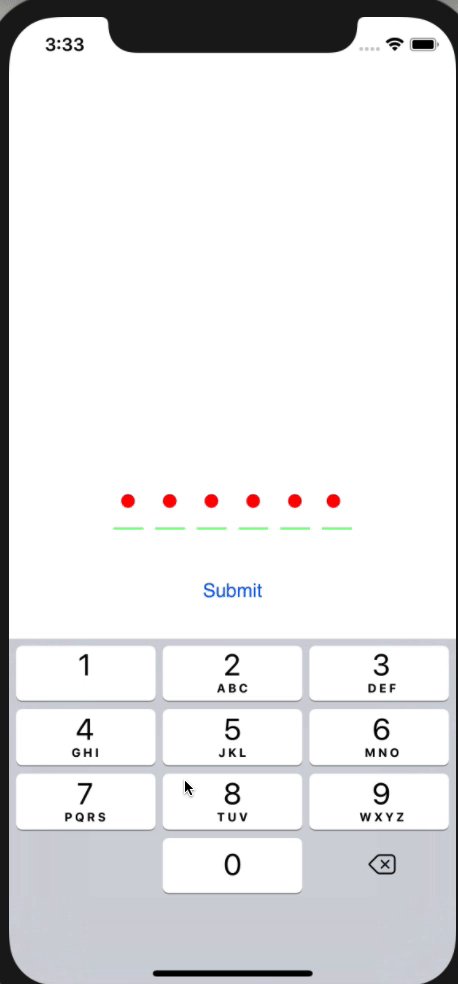
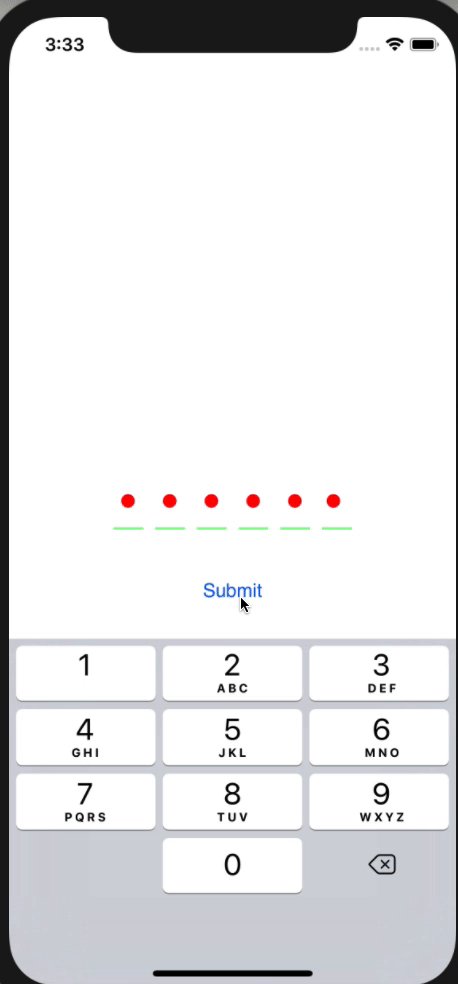
var config:PinConfig! = PinConfig()
config.numberOfFields = 6
config.dotColor = .red
config.lineColor = .green
config.spacing = 30
viewOTP.config = config
viewOTP.setUpView()
viewOTP.textFields[0].becomeFirstResponder()