One Packing List App Written in:
| Technology | React | React Native |
|---|---|---|
| setState |   |
  |
| React 16.x Context |   |
  |
| Redux |   |
  |
| MobX |   |
  |
| unstated |   |
  |
| MobX-State-Tree |   |
  |
| GraphQL Apollo + Amazon AppSync |   |
 |
| setState + react-automata |   |
 |
| Freactal |   |
  |
| ReduxX |   |
 |
| pure-store |   |
  |
| ReactObservableStore |   |
  |
| react-easy-state |   |
 |
| Microstates |   |
soon |
Examples to help portray the how, why, which, pros, and cons of various state management systems in the React ecosystem.
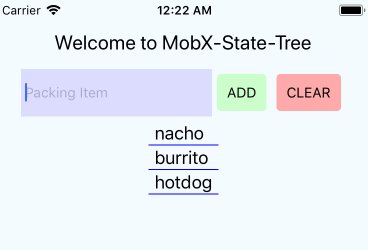
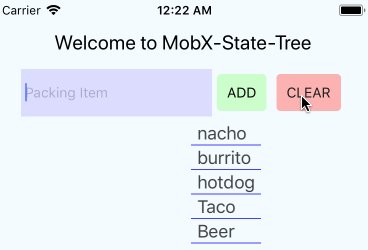
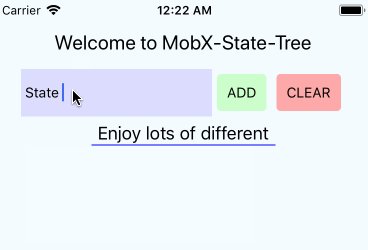
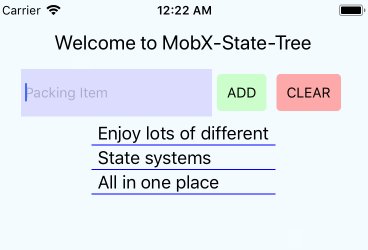
Every app is meant to be small, simple, and the same as each other. The only difference should be the state management decisions of each. The repeated React and ReactNative app is a Packing List, with the name based on the state technology.
| Web | Native |
|---|---|
 |
 |
Look at the code for yourself, OR check this blog post on the findings.
To Run Web
- Click the codesandbox link in the list above
- OR Clone this repo, then
cdinto each folder and follow the directions in readme
To Run Native
- Clone this repo, then
cdinto each folder and follow the directions in readme
