React Demo
A repository to demonstrate a basic integration of Onboard and Notify into a React project. For detailed documentation, head to docs.blocknative.com
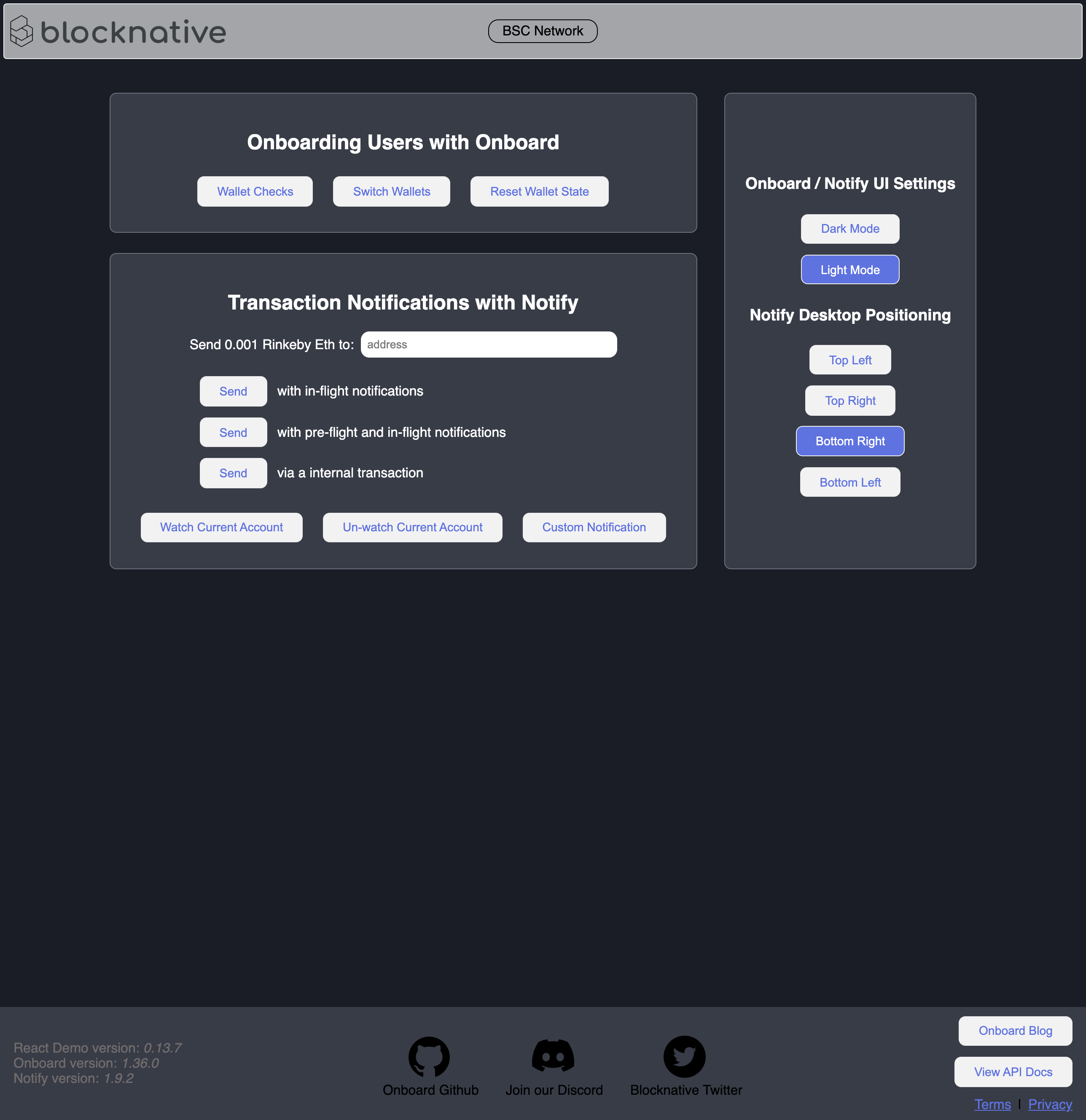
View live demo here!
Getting started
Clone the repo:
git clone https://github.com/blocknative/react-demo.gitNavigate to the project directory:
cd react-demoInstall the dependencies:
yarnStart the development server:
yarn startThe project will be running on localhost:3000
SSL
Some wallets require that the website within which it runs be using a https connection. If you are testing one of these wallets, Ledger is one, then you have two options:
- Setup a valid certificate for localhost using this guide.
- Allow invalid certificates for resources loaded from localhost by navigating here within a chrome based browser: chrome://flags/#allow-insecure-localhost