Angular expressions support for easy-template-x.
For basic usage and how to write easy-template-x templates please read the main package docs.
To enable Angular expressions support set the scopeDataResolver option of the handler.
You can also define custom filters, as seen below:
import { TemplateHandler } from "easy-template-x"
import { createResolver } from "easy-template-x-angular-expressions"
const handler = new TemplateHandler({
scopeDataResolver: createResolver({
angularFilters: {
upper: (input: string) => (input || "").toUpperCase(),
lower: (input: string) => (input || "").toLowerCase()
}
})
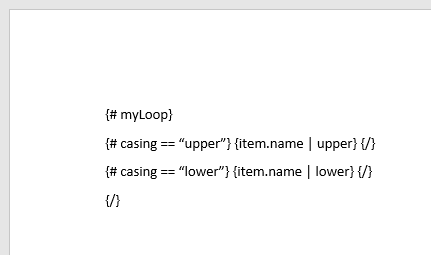
});You can then use templates like this one:
Input:
Data:
{
myLoop: [
{
casing: "upper",
item: {
name: "Bla"
}
},
{
casing: "lower",
item: {
name: "Some"
}
},
]
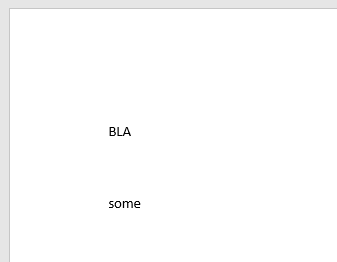
}Output:
The resolver behavior is configurable, read more in the options file.