The static SCS website is generated by Jekyll. The theme is originally based on the template business-frontpage by sharu725. We're heavily making use of Bootstrap 5 to layout the page content.
The website is automatically build every 15 minutes or on every push to main and subsequently pulled onto our webspace.
Published sites:
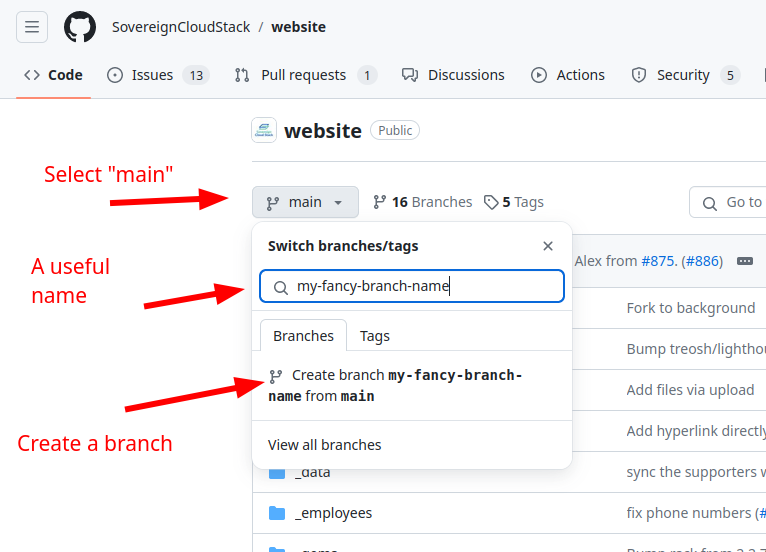
- [Create a branch based on the
mainbranch
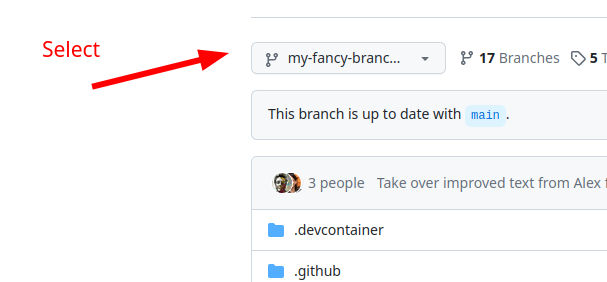
- Select branch, if not already selected

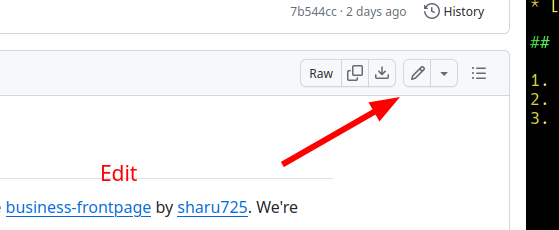
- Make your changes in the branch

- Create a pull request to get the changes in the
mainbranch- Open https://github.com/SovereignCloudStack/website
- Select
Contribute->Open pull request- Verify that
base: mainandcompare <your branch>is selected in the top of the pull request - Add a optional description
Create pull request
- Verify that
- Assign one ore more persons which can review the changes and remind the person to review the change
- The reviewer inspects your changes and gives feedback
- If there is something to todo, you can restart at step 2
- If everything is fine the reviewer approves the merge request
- Your changes are merged to the
mainbranch and rolled out after 15 minutes
The website data is deployed by the following process:
The following steps describe the basic workflow how to add, change and remove content. The description is a little more detailed than it needs to be, as it aims also to provide a reliable guide for non-engineer colleagues.
- Create a branch based on the
mainbranch (you can also do this using the github user interface)git clone git@github.com:SovereignCloudStack/website.git # you only need to do this the first time cd website git checkout main git pull git checkout -b feat/<name of your branch> # not not use spaces - Make your changes with the tool of your choice
- Commit and push with signoffs
git status git diff git add <file> ... <file> git status git commit -s -a gut push - Optional: Testing complexer changes
- Set the
stagingbranch to the same state like the main branchgit checkout staging # check the current difference git diff main # This abdondons everything on the staging branch git reset --hard origin/main # add changes of other branches git merge feat/<name of your branch> git merge feat/<name of your branch ... > # perform a hard overwrite of everything in the staging branch git push --force - Test the result: https://staging.scs.community/ (that takes ~15minutes)
- Start at Step 2 if your are not satisfied
- Create a pull request to get the changes in the
mainbranch- Open https://github.com/SovereignCloudStack/website
- Select
Contribute->Open pull request- Verify that
base: mainandcompare <your branch>is selected in the top of the pull request - Add a optional description
Create pull request
- Verify that
- Assign one ore more persons which can review the changes and remind the person to review the change
- The reviewer inspects your changes and gives feedback
- If there is something to todo, you can restart at step 2
- If everything is fine the reviewer approves the merge request
- Your changes are merged to the
mainbranch and rolled out after 15 minutes
Create a markup document located at _i18n/en/blog and/or respectively _i18n/de/blog to add a new blog post. Be aware that the file shall be named YEAR-MONTH-DAY-title.MARKUP according to the Jekyll conventions (see Jekyll Docs).
Due to the internalization plugin, you have to create multiple files. First of all, add a new markup document under _pages, set the desired layout, e.g. default and add the line
{% tf pagetitle.MARKUP %}
Following this step, you have to create the documents pagetitle.MARKUP located at _i18n/en and _i18n/de. Note that you have to create at least the English translation or otherwise the build process will fail.
Add the press release to _data/news_de.yml for German speaking press release or _data/news_en.yml for English speaking releases.
Upload the logo to assets/images and add a entry in _data/supporter.yml
As we're using Bootstrap, please add your custom styling definitions to assets/css/_sass/custom.css
We're using a dedicated workflow to build a staging preview of our website that subsequently is published with GitHub Pages. To make use of this feature, simply push to staging. Please try to keep staging in sync with main, e.g. by deleting and recreating after testing your recent changes. The staging area can be reached via https://sovereigncloudstack.github.io/website/.
- Clone Repo
git clone git@github.com:SovereignCloudStack/website.git - Start testserver
./run.sh
