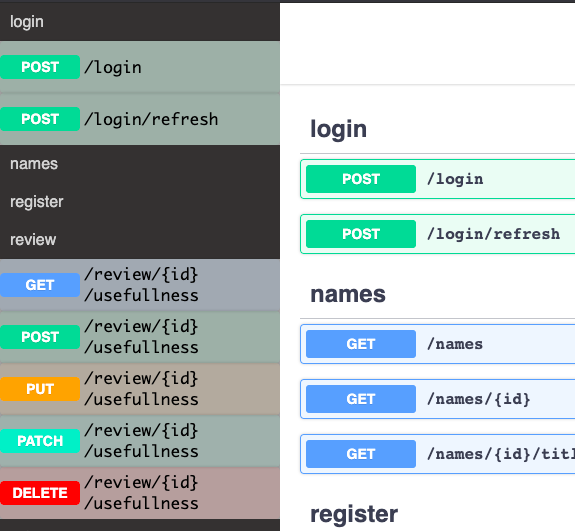
A simple sidebar to easily navigate through endpoints.
just add this script:
...
<script src="https://cdn.jsdelivr.net/npm/swagger-sidebar/lib/bundle.js"></script>
<script>
const reactroot = document.querySelector("#swagger-ui");
const container = document.querySelector("body");
initSidebar(container, reactroot);
</script>
...reactrootis thedivelement containing whole swagger app. this library will add the sidebar before this element inside container.reactrootshould be the direct child ofcontainer.
it waits for the loading component to disappear and then uses querySelector to find the sections on the page. Then it renders a simple sidebar.