- قم بعمل fork للـ repository
- افتح الـ repository باستخدام github desktop
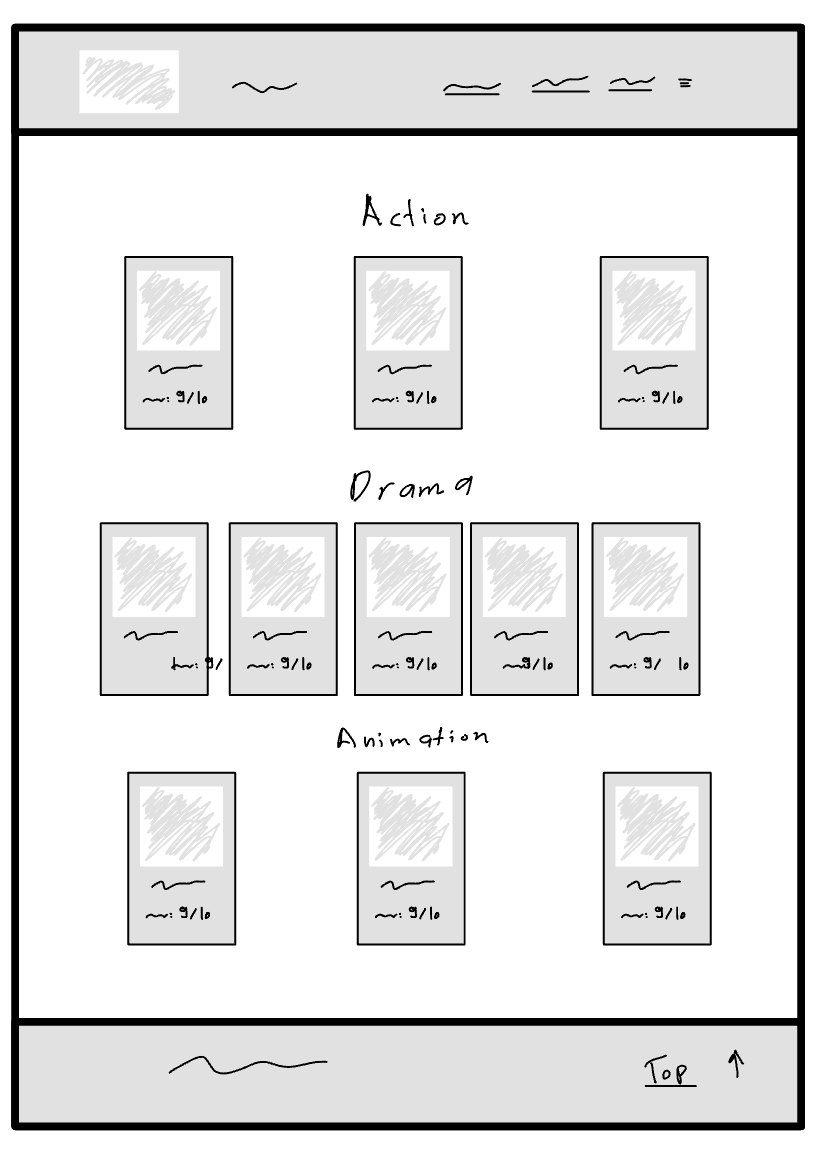
- أنشئ صفحة رئيسية للموقع
- غير عنوان الصفحة و أيقونتها
- غير نوع الخط باستخدام font-family إلى الخط الذي يعجبك
- أنشئ شريط تنقل (header / navbar) في أعلى الصفحة:
- يحتوي في جزئه الأيسر على اسم الموقع وشعاره
- يحتوي في جزئه الأيمن على روابط تنقل المستخدم إلى تصنيفات الأفلام الموجودة في الصفحة ذاتها
مثال: </a>أفلام الرعب<"a href="#horror>
- استخدم وسم
<h1>لكتابة الصنف الأول من اختياركمثال: الرعب - أنشئ بطاقة باستخدام وسم الاحتواء (div) تحتوي على:
- صورة الفلم
- عنوان الفلم
- تقييم الفلم
- أضف حدود وظلال للبطاقات (box-shadow / border)
- كرر الخطوتان 7 و8 على الصنف الثاني والثالث
- أنشئ تذييل (footer) للموقع يحتوي على:
- وسم (h4) يحتوي على جملة "Copyright © 2022 all rights reserved"
- زر ينقلك إلى أعلى الصفحة (button)
- احفظ التغييرات وارفع الكود إلى github
- قم بتسليم الواجب على موقع Coded lab

- اجعل البطاقة تنقلب (flip) وتظهر طاقم التمثيل عند المرور عليها بالفأرة (hover) وأضف ما يلزم لجعل التغير سلس
- اجعل شكل المؤشر (cursor) يتغير عند الوقوف على البطاقة
- يمكنك استخدام موقع CSS Gradient لإنشاء الألوان الخاصة بك
- اجعل شريط التنقل (navbar) يظهر فوق جميع العناصر باستخدام Z-index
استخدم موقع w3schools للمزيد من المعلومات