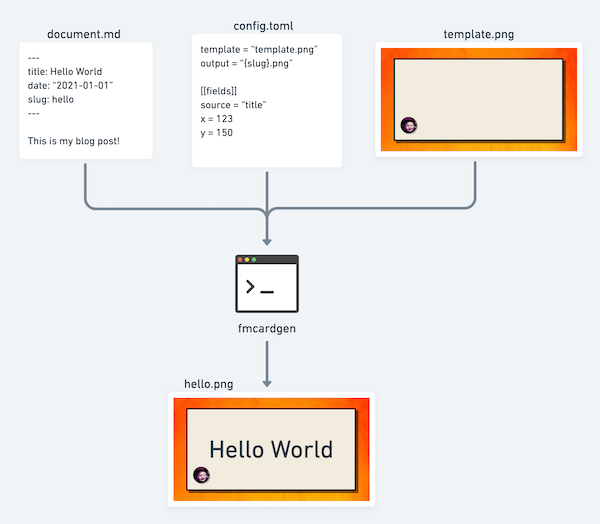
fmcardgen generates images from documents with frontmatter:
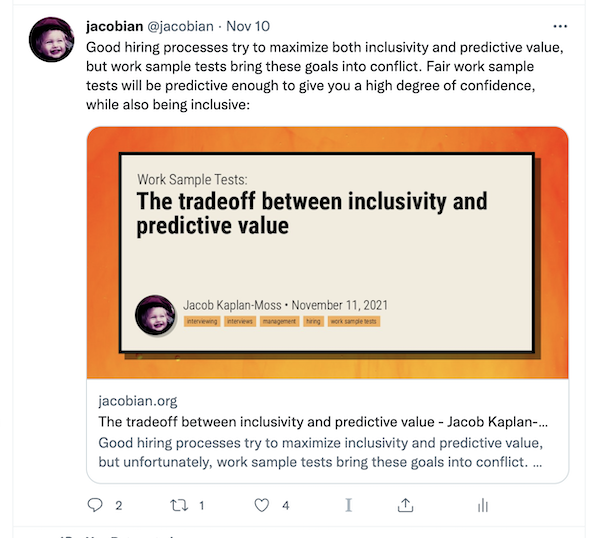
It's mostly designed for generating those social media cards you see on Twitter. I wrote it so that my tweets would look like this:
I'll bet you can use it for other things, but 🤷🏻♂️.
I wrote this mostly for me, but am sharing it because why not. I'm unlikely to respond to bug reports, and very unlikely to respond to feature requests unless they're something I want to. I may merge pull requests if they include tests which pass.
You'll need three things:
-
Some documents, or one at least, written in plain text with Jekyll-style frontmatter. Frontmatter can be encoded in YAML (use
---to delimit the block), TOML (marked by+++), or JSON ({and}). -
A template file. This is the blank background that text from your frontmatter will be overlayed upon. It can be any size you like. Mine is in the
tests/directory if you want inspiration, but please don't rip off my template! -
A config file (which can also be YAML, TOML, or JSON). A minimal config file looks like this (in TOML):
template = "template.png" output = "{slug}.png" [[fields]] source = "title" x = 100 y = 100
Given all the above, then you run:
fmcardgen --config config.toml path/to/post.mdOr, to generate a whole bunch of cards from a directory full of documents:
fmcardgen --config config.toml --recursive my/content/dir/See fmcardgen --help for the full range of options.
Working on it...