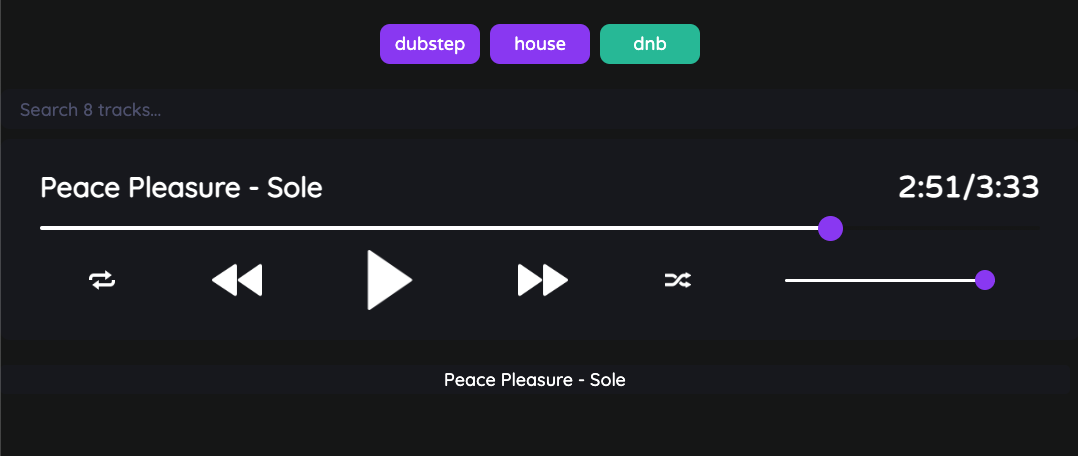
A player for showcasing my music.
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents

Instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
This is an example of how to list things you need to use the software and how to install them.
- npm
npm install npm@latest -g
- Clone the repo
git clone https://github.com/alexgeis/music-player.git
- Install NPM packages
npm install
- DEVELOPMENT - run "npm start" to spin up the development server
npm start
Use the player buttons (play, pause, shuffle, skip, etc.) to navigate through the playlist, and utilize the search bar to quickly find a specific track.
Genre labels at the top of the player can be used to filter for specific sounds, and can be deselected if needed.
- Upload more music
- Update color scheme
- Ability to include album art
- Ability to add URLs for a song/artist
- Add individual artist spotlight pages
- More filter options (song length, sort by played/unplayed, bpm)
- More song info (bpm, key, album, art, etc.)
See the open issues for a full list of proposed features (and known issues).
Any contributions you make are greatly appreciated.
Please try to create bug reports that are:
- Reproducible. Include steps to reproduce the problem.
- Specific. Include as much detail as possible: which version, what environment, etc.
- Unique. Do not duplicate existing opened issues.
- Scoped to a Single Bug. One bug per report.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Alex Geis - siegxela@gmail.com
Project Link: https://github.com/alexgeis/music-player
Helpful resources and kudos.
- Shoutout to Madza for the helpful walkthrough on creating this player in React.js


