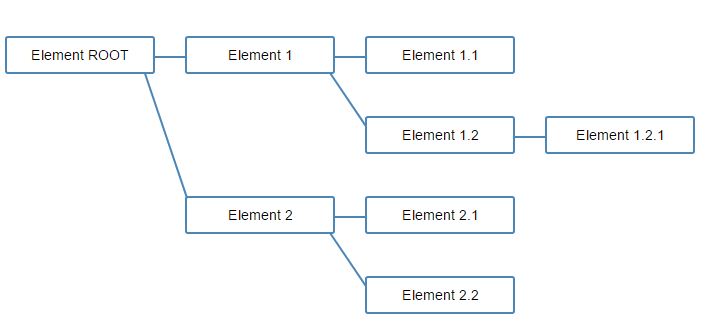
This jQuery plugin will render an horizontal hierarchical tree starting from a JSON schema
- Include jQuery
- Include jquery.line.js plugin (credits to tbem)
- Include dist/jquery.hortree.min.js and dist/jquery.hortree.min.css
$('#your-div').hortree({
data: [
{
description: 'root',
tooltip: 'tooltip is optional',
children: []
}
]
});You can provide a configuration object as first parameter to manage content and graphic stuff.
| property | required | data type | default | notes |
|---|---|---|---|---|
data |
Yes | Array | [] | Each object in this array should have the properties description and children, where children is an array containing objects with the same structure. This is the basic schema, you can modify the source code adding properties and managing it in your template according to your data structure. |
lineStrokeWidth |
No | int | 2 | |
lineZindex |
No | int | 8 | |
lineColor |
No | string | #4b86b7 | |
onComplete |
No | function | - | This function is called when the tree is rendered |
description content is rendered in a <div> element with the class .hortree-label. Modify it as your need to get the best look and feel.