This is a single-paged web application that meets the PWA requirements, meaning J.A.T.E. or Just Another Text Editor is installable and can be used offline. You can use J.A.T.E. as a coding notebook to write blocks of code you want to remember or practice syntax! This application was made using JavaScript, HTML, CSS, webpack.js, node, and other packages
This is what the text editor looks like in the browser:
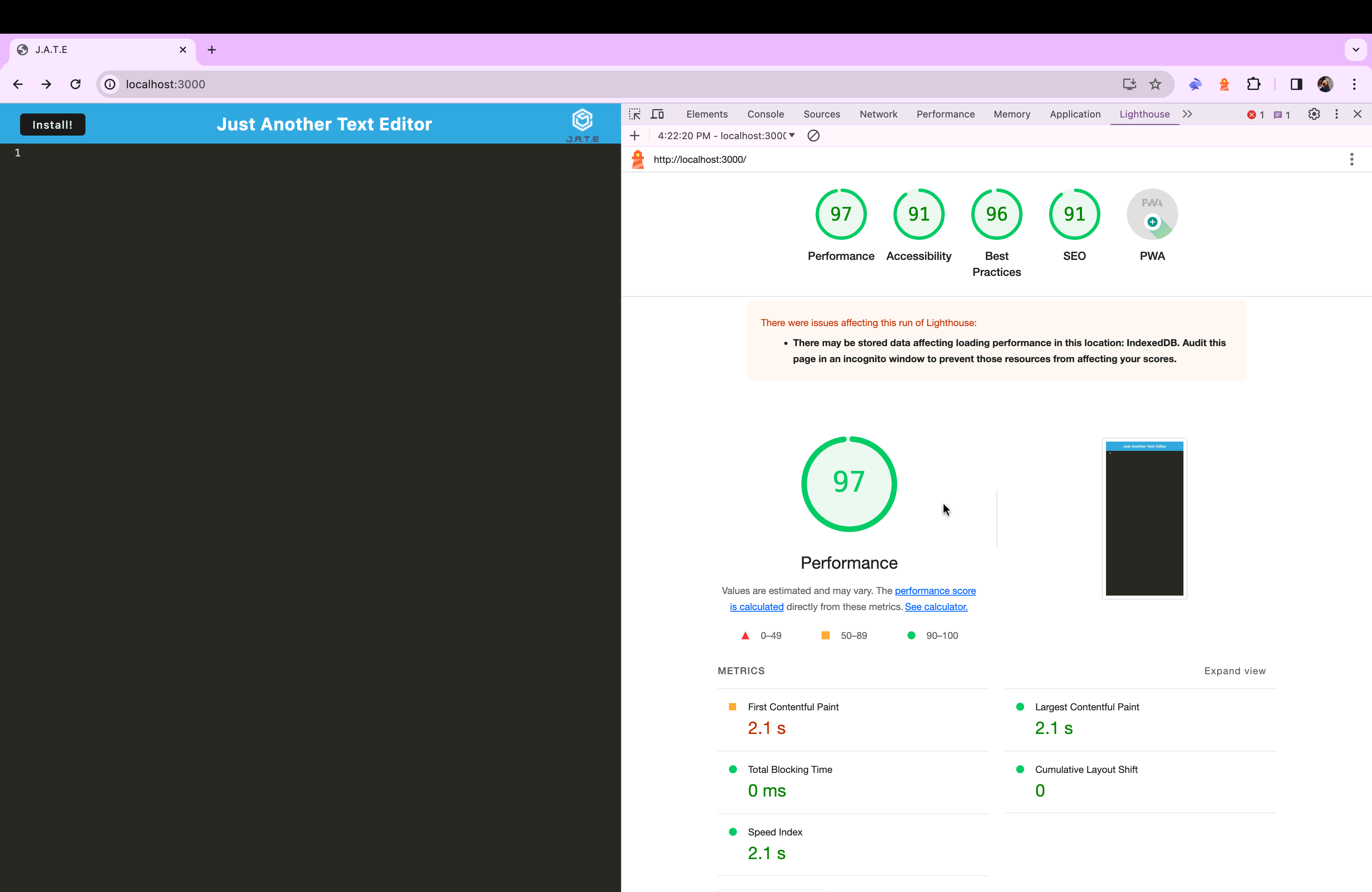
 This is the Lighthouse PWA Report on the application:
This is the Lighthouse PWA Report on the application:

To use this application go to the deployed website here, once you're there you can just use the application in your browser or you can click 'Install!' button in the top left corner on the browser and install the application following the steps in your browser.
If you have any questions/comments about the project, you can email me at aleahwhite55@gmail.com. For more of my work you can visit my GitHub at aleahwhite!
This project is licensed under the MIT license. For more information, see the license page.
