Markdown on caffeine ☕️
Interpret mmd fenced code blocks in a markdown file and generate a cooler version of it.
The file you are reading right now is generated from this file.
For a kind of boilerplate repo instead, have a look at this repo.
yarn add mmarkdown --dev
{
"mmarkdown": {
"src": "./Readme/Readme.md",
"out": "./Readme.md",
"scripts": "./Readme/Readme.js",
"backup": "true",
"backupPath": "./Readme/backup/"
}
}
{
"scripts":{
"make-readme": "mmarkdown"
}
}
| argument | description | default |
|---|---|---|
| src | Source md file | ./ReadmeSrc/Readme.md |
| out | Output md file | ./Readme.md |
| scripts | Helper JS file | ./ReadmeSrc/Readme.js |
| backup | Do a backup of the output file | false |
| backupPath | backup path | ./ReadmeSrc/backup/ |
| help | Show help | |
| version | Show version number |
{
"scripts":{
"make-readme": "mmarkdown --backup --backupPath ./backupReadme/"
}
}
Mmarkdown takes a plain markdown file and generates a copy of it.
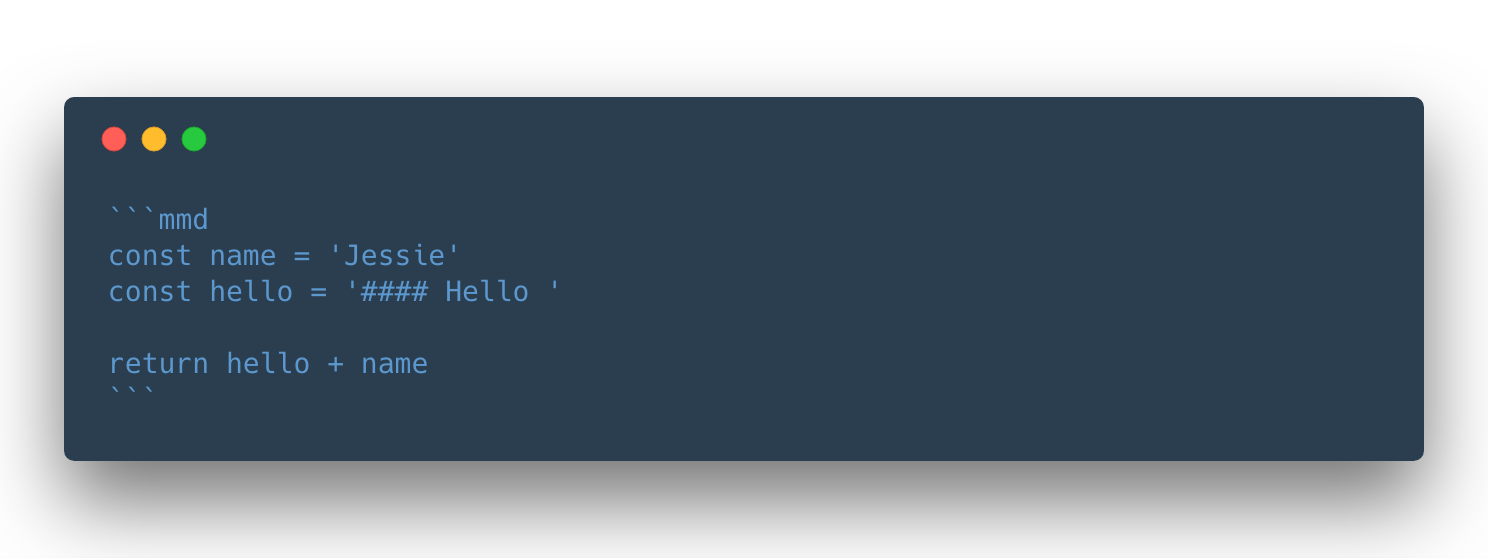
It starts to be less boring when you add fenced code blocks with the language identifier set to mmd.
Everything that is returned (as a string) from the code in a block will be interpreted and replaced to the block in the output file.
It's full async, which is cool, lots of awaits are waiting for you there but soon enough you will face a problem: too much code to write in a markdown file! Terrible experience!
The solution in mmarkdown is in the scripts option. The module that the scripts file returns will be passed to the context of the fenced block, see example 3.
The backup option, false by default, will make a copy of the current output file, postfix it with a timestamp and move it into backupPath.
const hello = message => {
return message
}
return hello('### hippieeeeee hippie yeeeee!!!!!!!!')const array = [1, 3, 5]
return array.map(item => '#### ' + item).join('\n\n')this script file is passed to mmarkdown with the scripts option:
module.exports = {
processMyArray: async array =>
new Promise(resolve => {
setTimeout(() => {
resolve(
array.map(item => ({
name: item + ' async'
}))
)
}, 1000)
})
}//scripts is passed
const array = [1, 3, 5]
const something = await scripts.processMyArray(array)
const myFinalString = something.map(item => '#### ' + item.name)
.join('\n\n')
return myFinalString(The setTimeout is there just for demo purposes)
PRs accepted.
MIT © 2018 Albino Tonnina