For a more detailed walkthorugh, see the companion blog post here: https://developer.webex.com/blog/from-zero-to-webex-teams-chatbot-in-15-minutes
This is a very simple Webex Teams node.JS bot application that serves as a template to be further extended. It features the webex-node-bot-framework that simplifies development for Webex Teams bots by abstracting away some of the complexity of the API calls and registering for events. Some parts of the app are taken from on the old sparkbotstarter template created by Victor Algaze.
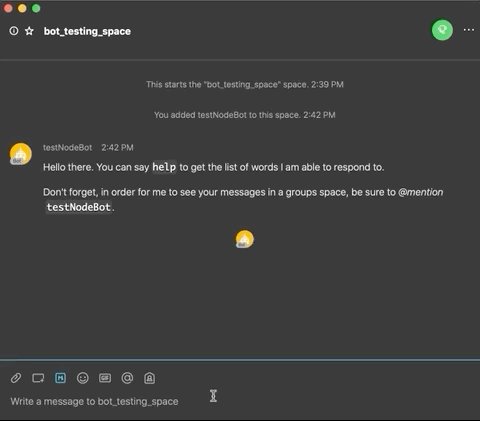
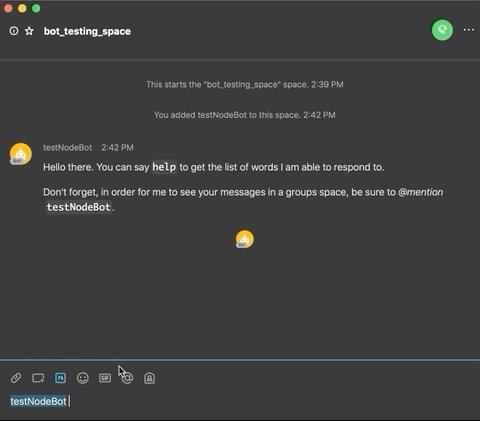
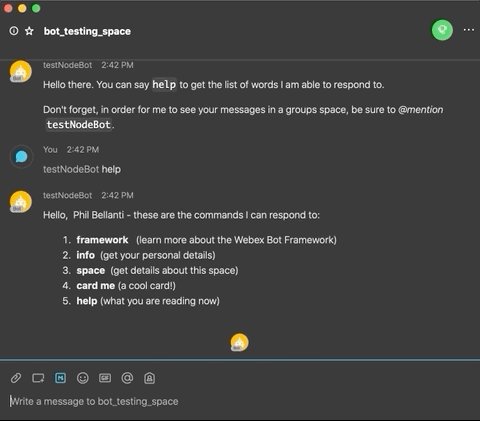
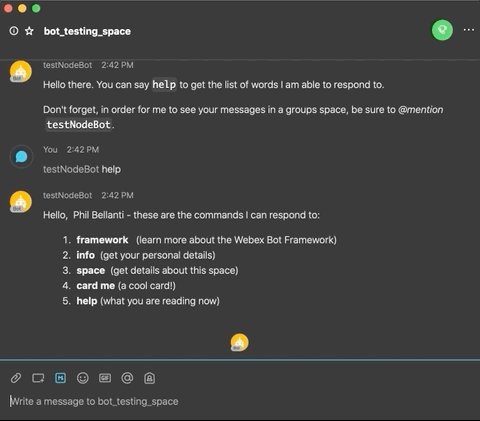
Here is the bot in action:
-
node.js (minimum supported v8.0.0 & npm 2.14.12 and up)
-
Sign up for Webex Teams (logged in with your web browser)
-
Create a Webex Teams bot (save the API access token and username): https://developer.webex.com/my-apps/new/bot
-
Sign up for nGrok, then connect and start it on your machine (save the port number and public web address): https://ngrok.com/download
-
After installing ngrok, run it on your local machine to get a public ip address, eg
ngrok http 3000 --region=eu -
Copy the ip address displayed in the ngrok window, ie: : https://1234.eu.ngrok.io
-
Copy the
config-template.jsonfile to a file calledconfig.json -
Edit
config.jsonwith the following values:
- token - Set this to the token for your bot that you got in step 1
- port - Set this to the port you set when you started ngrok in step 3 (ie: 3000)
- webhookUrl - Set this to the ip address that you copied in step 4
-
Turn on your bot server with
npm start -
Create a space in Webex Teams
-
Add the bot (by its username) to the space in Webex Teams