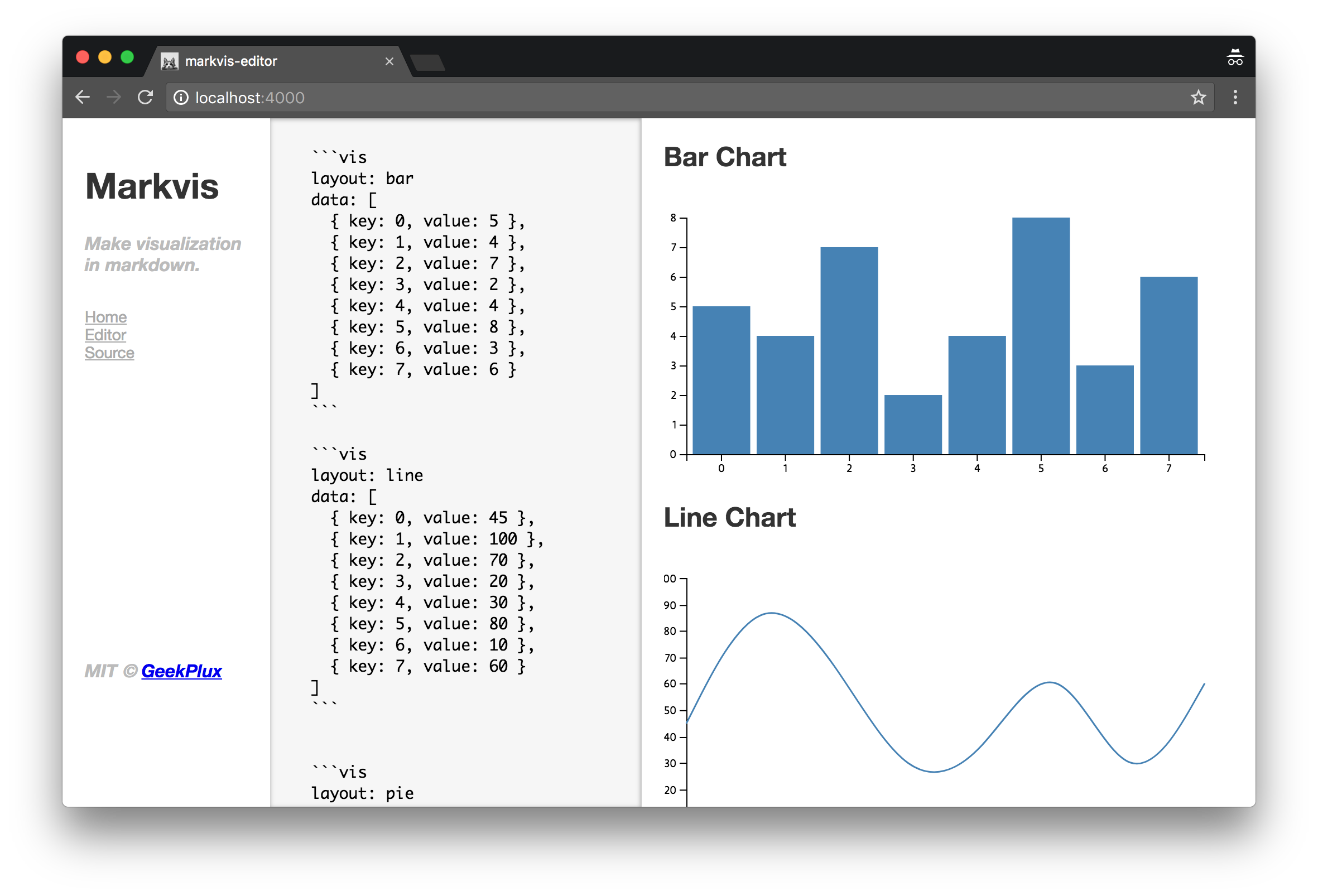
Make visualization in markdown.
yarn add markvis --save
npm install markvis --saveconst md = require('markdown-it')()
const vis = require('markvis')
const d3 = require('d3') // in browser environment
const d3node = require('d3-node') // in node environment
md.use(vis).render(`
your makrdown content
`, {
d3, // in browser environment
d3node // in node environment
})there are Examples which in node environment.
Very often we need to insert some data into our articles to make them more convincing, and since we are more sensible of information in charts than statistics, how to easily and conveniently embed a chart in an article is important. However, common method is to export a chart as an image, then upload it to an Image Hosting and get a url, finally paste the url to editor, which is a tedious process from writer's perspective.
Also, it makes the image loading time become much longer than that of the DOM elements, which may be/is a bad experience from reader's perspective.
There are many options you can config and below is some in common. But you'd better to config the options which related to chart style in chart options, such as markvis-bar, markvis-line, markvis-pie.
- Type:
Array
Data from file or web processed by d3 library.
- Type:
Object
d3 library which used in browser environment.
- Type:
Function
d3-node constructor which used in node environment.
- Type:
String
Name of chart layout. You can customize any chart layout you want.
- Type:
Function
Customized renderer to render a new layout you want.
- Type:
String - Default:
<div id="container"><h2>Bar Chart</h2><div id="chart"></div></div>
DOM contained the visualization result.
- Type:
String - Default:
'#chart'
DOM selector in container.
- Type:
String - Default:
''
Chart style.
- Type:
Number - Default:
960
SVG width for chart.
- Type:
Number - Default:
500
SVG height for chart.
- Type:
Object - Default:
{ top: 20, right: 20, bottom: 20, left: 20 }
Margin of the first wrapper in SVG, usually used to add axis.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
markvis © geekplux, Released under the MIT License.
Authored and maintained by geekplux with help from contributors (list).
geekplux.com · GitHub @geekplux · Twitter @geekplux