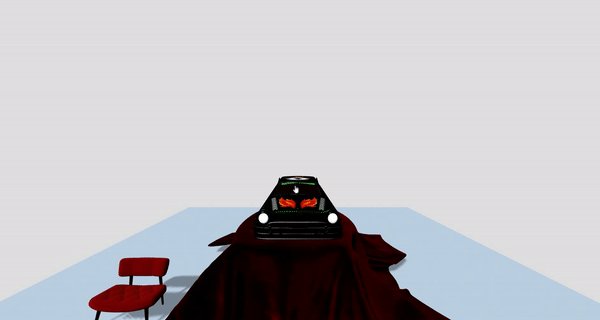
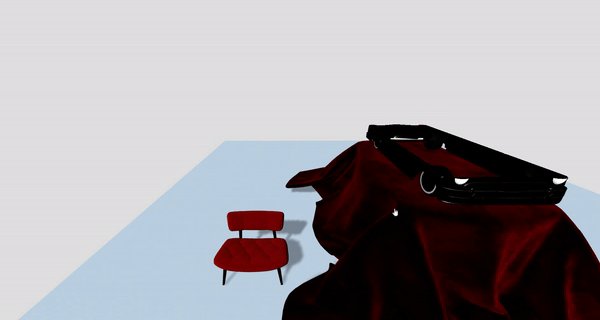
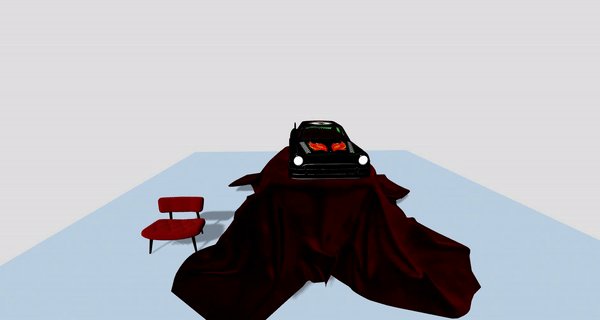
This is an A-Frame component, which demonstrates clipping planes. It was developed based on corresponding example provided by Three.js library. However it also has some distinguishing features:
- Clipping direction option.
- Applying clipping in relation to GLTF files and other entity types.
- Manipulating clipping plane using mouse scroll event or touchmove event
- Enabling double-sided meshes.
In order to use the component attach "clipping-plane" to an entity. The component has the following attributes:
- clippingDirection: { type: 'string', default: 'top-to-bottom' } - Direction of the clipping plane or from where it should move. Has the following options: "top-to-bottom" (on Y-axis), "bottom-to-top" (on Y-axis), "front-to-back" (on Z-axis), "back-to-front" (on Z-axis), "left-to-right" (on X-axis), "right-to-left" (on X-axis).
- materialSide: { type: 'boolean' } - Whether mesh should have double sided material.
- planeConstant: { type: 'float', default: 2.0 } // Original clipping plane location on X or Y or Z axis depending on clipping plane direction. It is from where it starts.
- minScrollValue: { type: 'float', default: -2.0 } - Minimal value beyond which clipping plane will not go. X or Y or Z axis depending on clipping plane direction.
- maxScrollValue: { type: 'float', default: 2.0 } - Maximal value beyond which clipping plane will not go. X or Y or Z axis depending on clipping plane direction.
- mouseScrollSpeed: { type: 'float', default: 0.0005 } - Mouse scrolling speed or delta.
- touchScrollSpeed: { type: 'float', default: 0.01 } - Touch based scrolling speed or delta.
The code below shows the sample implementation of the component. Please make sure to add 'a-camera' to enable scrolling/touch move events:
<!DOCTYPE html>
<html lang="en">
<head>
<title>A-Frame Component: Clipping Plane</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<script src="https://aframe.io/releases/1.4.2/aframe.min.js"></script>
<script src="js/clipping-plane-component.js"></script>
</head>
<body>
<a-scene>
<a-entity position="0 1 -2" scale="50 50 50" gltf-model="src: url(models/toyCar.glb);"
clipping-plane="clippingDirection: top-to-bottom;" class="clickable"></a-entity>
<a-entity position="2 0.2 -2" scale="1 1 1" gltf-model="src: url(models/sheenChair.glb);"
clipping-plane="clippingDirection: bottom-to-top;" class="clickable"></a-entity>
<a-entity id="model" class="clickable" clipping-plane="clippingDirection: left-to-right; materialSide: true;"
geometry="primitive: box" position="3 1 0" scale="1 1 1"></a-entity>
<a-entity id="model2" class="clickable" clipping-plane="clippingDirection: right-to-left; materialSide: true;"
geometry="primitive: box" position="-2 1 0"></a-entity>
<a-plane position="0 0 -1" rotation="-90 0 0" width="8" height="8" color="#a4b6c9"
shadow="receive: true"></a-plane>
<a-camera position="0 2 2.5"></a-camera> <!-- Required for click events -->
<a-sky color="#dfdfdf"></a-sky>
</a-scene>
</body>
</html>
Clipping plane gets activated after clicking on GTLF/entity. Then use mouse scroller. For touch based devices, first touch the GLTF and then touch and move up or down (drag).
The project is powered by AFrame and Three.js. The models used in the example were taken from Three.js library.
See demo of the component here: Demo