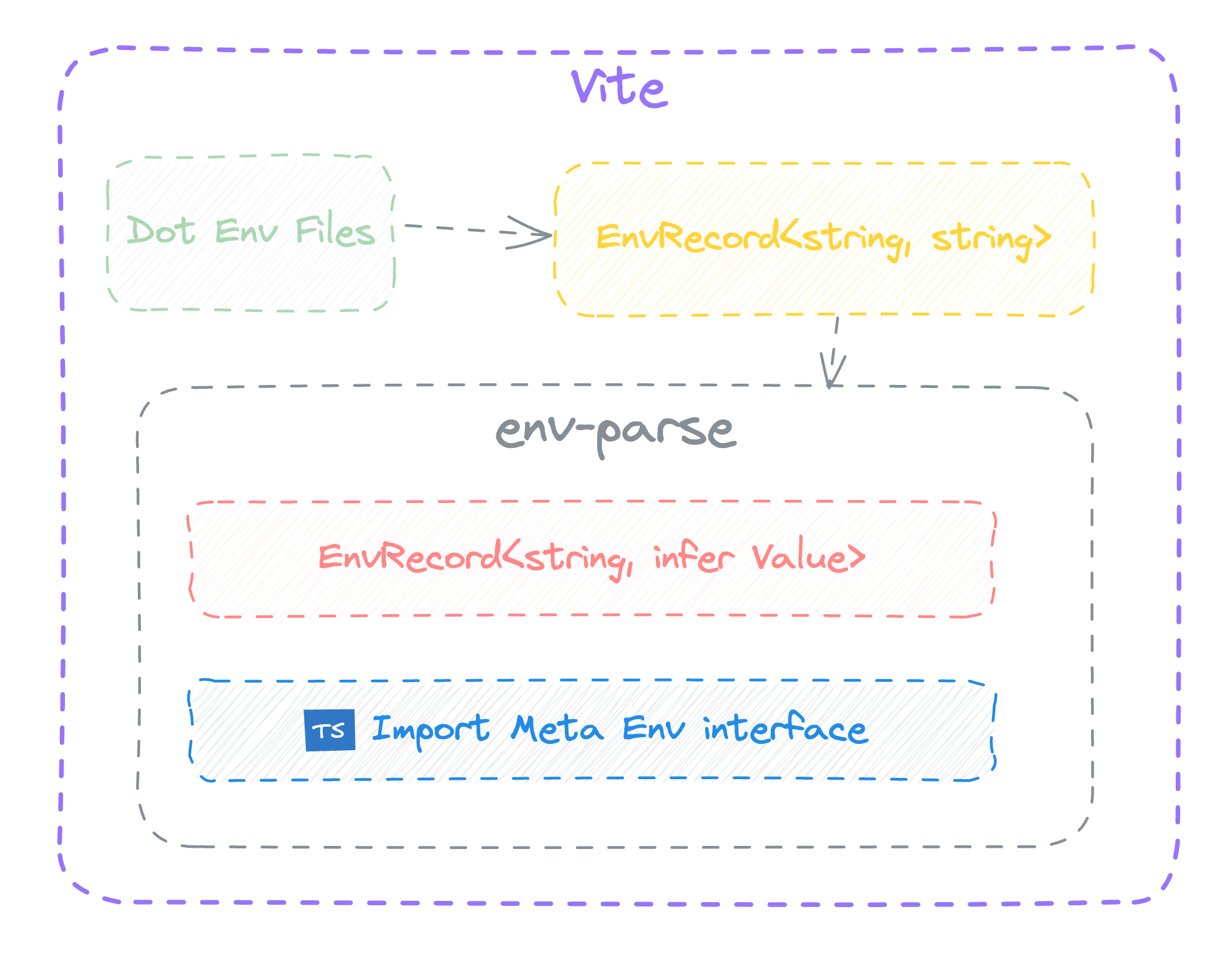
Parse env string values to correct values, not all values are strings. And automatically generate ImportMetaEnv
npm i vite-plugin-env-parse -D
# yarn
yarn add vite-plugin-env-parse -D
# pnpm
pnpm add vite-plugin-env-parse -DAdd envParse plugin to vite.config.js / vite.config.ts and configure it:
// vite.config.js / vite.config.ts
import { envParse } from 'vite-plugin-env-parse'
export default {
plugins: [envParse()]
}Add include configuration to the tsconfig.json file.
Ignore this step if the project
tsconfig.jsonincludeconfiguration already contains*.d.ts
{
"include": ["env.d.ts"]
}The parseLoadedEnv utility function can be used in the vite config file to parse the env environment variable values.
// vite.config.ts
import { parseLoadedEnv } from 'vite-plugin-env-parse'
import { defineConfig, loadEnv } from 'vite'
export default defineConfig(({ mode }) => {
console.log('vite.config.ts', parseLoadedEnv(loadEnv(mode, './')))
return {
plugins: [envParse({})]
}
})| Property | Type | Description |
|---|---|---|
exclude |
string[] |
A list of environment variable keys to exclude from parsing. Optional. |
parseJson |
boolean |
Whether to parse JSON strings into JSON objects. Defaults to true. Optional. |
customParser |
CustomTransformer |
A custom transformer function for parsing environment variables. Optional. |
dtsPath |
string |
The file path for generating the .d.ts file. Defaults to 'env.d.ts'. Optional. |