Our client, Prime Digital Academy: Room 2, has asked for an app to simulate the behavior of their shelf. That is, a list of items placed on the classroom shelf. More details about each of the features are listed below in the README.md.
We recommend working in groups of 4 or 6 and pair programming for this project. Each pair should take on one of the following features. You will want to identify any tasks that need to be finished in a particular order as a group to avoid merge conflicts.
The Shelf page (ShelfPage.jsat /shelf) should show all of the items stored in the database in a list or table. This list should only be viewable to logged in (authenticated) users.
The Shelf page (ShelfPage.js at /shelf) should allow a user to add a new item to the database (which should immediately appear in the list). This view should only be viewable to logged in (authenticated) users.
NOTE: Image url should be a full path to an existing image on the web. You should not attempt to implement image upload for this.
An authenticated user should be able to delete items from the shelf if they were the one who added the item to the shelf.
NOTE: This should require client and server changes. An unauthenticated attacker from Postman should not be able to delete anything.
- Ability to edit an existing item on the shelf from the info page.
- Have anyone, not just logged in users, be able to see what is on the shelf, but not edit, remove, nor add.
- Add a new route to display all items for a specific user called "My Shelf". The client-side url should be
/shelf/2where/2should be the id of the logged in user. Only the items associated with the specific logged in user should be displayed on this new page. - Use multer for image upload on the add page.
- Style the application with Material-UI.
Before you get started, make sure you have the following software installed on your computer:
Create a new database called auth_shelf and create a user table:
user-update
CREATE TABLE "user" (
"id" SERIAL PRIMARY KEY,
"username" VARCHAR (80) UNIQUE NOT NULL,
"password" VARCHAR (1000) NOT NULL
);
CREATE TABLE "item" (
"id" SERIAL PRIMARY KEY,
"description" VARCHAR (80) NOT NULL,
"image_url" VARCHAR (2083),
"user_id" INT REFERENCES "user"
);- Run
npm install - Create a
.envfile at the root of the project and paste this line into the file:While you're in your newSERVER_SESSION_SECRET=superDuperSecret.envfile, take the time to replacesuperDuperSecretwith some long random string like25POUbVtx6RKVNWszd9ERB9Bb6to keep your application secure. Here's a site that can help you: https://passwordsgenerator.net/. If you don't do this step, create a secret with less than eight characters, or leave it assuperDuperSecret, you will get a warning. - Start postgres if not running already by using
brew services start postgresql - Run
npm run server - Run
npm run client - Navigate to
localhost:3000
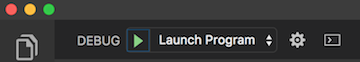
To debug, you will need to run the client-side separately from the server. Start the client by running the command npm run client. Start the debugging server by selecting the Debug button.
Then make sure Launch Program is selected from the dropdown, then click the green play arrow.
To use Postman with this repo, you will need to set up requests in Postman to register a user and login a user at a minimum.
Keep in mind that once you using the login route, Postman will manage your session cookie for you just like a browser, ensuring it is sent with each subsequent request. If you delete the localhost cookie in Postman, it will effectively log you out.
- Start the server -
npm run server - Import the sample routes JSON file by clicking
Importin Postman. Select the file. - Click
CollectionsandSendthe following three calls in order:POST /api/user/registerregisters a new user, see body to change username/passwordPOST /api/user/loginwill login a user, see body to change username/passwordGET /api/userwill get user information, by default it's not very much
After running the login route above, you can try any other route you've created that requires a logged in user!
Before pushing to Heroku, run npm run build in terminal. This will create a build folder that contains the code Heroku will be pointed at. You can test this build by typing npm start. Keep in mind that npm start will let you preview the production build but will not auto update.
- Start postgres if not running already by using
brew services start postgresql - Run
npm start - Navigate to
localhost:5000
There are a few videos linked below that show a walkthrough the client and sever setup to help acclimatize to the boilerplate. Please take some time to watch the videos in order to get a better understanding of what the boilerplate is like.
Directory Structure:
src/contains the React applicationpublic/contains static assets for the client-sidebuild/after you build the project, contains the transpiled code fromsrc/andpublic/that will be viewed on the production siteserver/contains the Express App
This code is also heavily commented. We recommend reading through the comments, getting a lay of the land, and becoming comfortable with how the code works before you start making too many changes. If you're wondering where to start, consider reading through component file comments in the following order:
- src/components
- App/App
- Footer/Footer
- Nav/Nav
- AboutPage/AboutPage
- InfoPage/InfoPage
- UserPage/UserPage
- LoginPage/LoginPage
- RegisterPage/RegisterPage
- LogOutButton/LogOutButton
- ProtectedRoute/ProtectedRoute
- Create a new Heroku project
- Link the Heroku project to the project GitHub Repo
- Create an Heroku Postgres database
- Connect to the Heroku Postgres database from Postico
- Create the necessary tables
- Add an environment variable for
SERVER_SESSION_SECRETwith a nice random string for security - In the deploy section, select manual deploy
Customize this ReadMe and the code comments in this project to read less like a starter repo and more like a project. Here is an example: https://gist.github.com/PurpleBooth/109311bb0361f32d87a2