Tina Starter 🦙
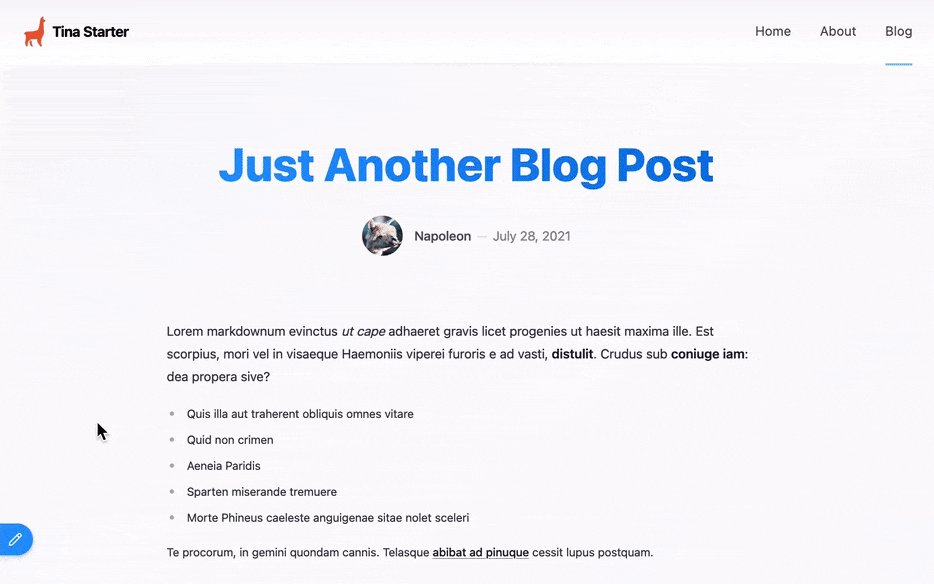
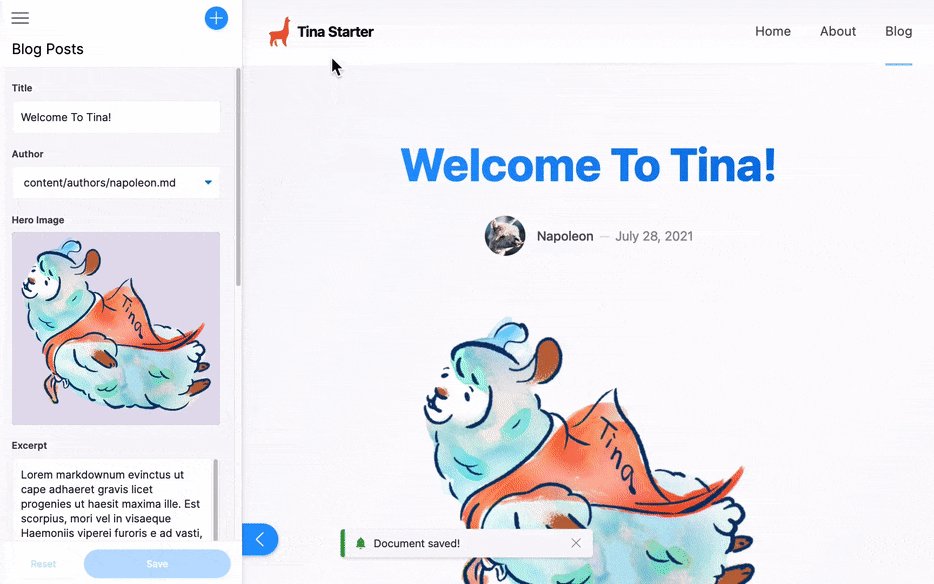
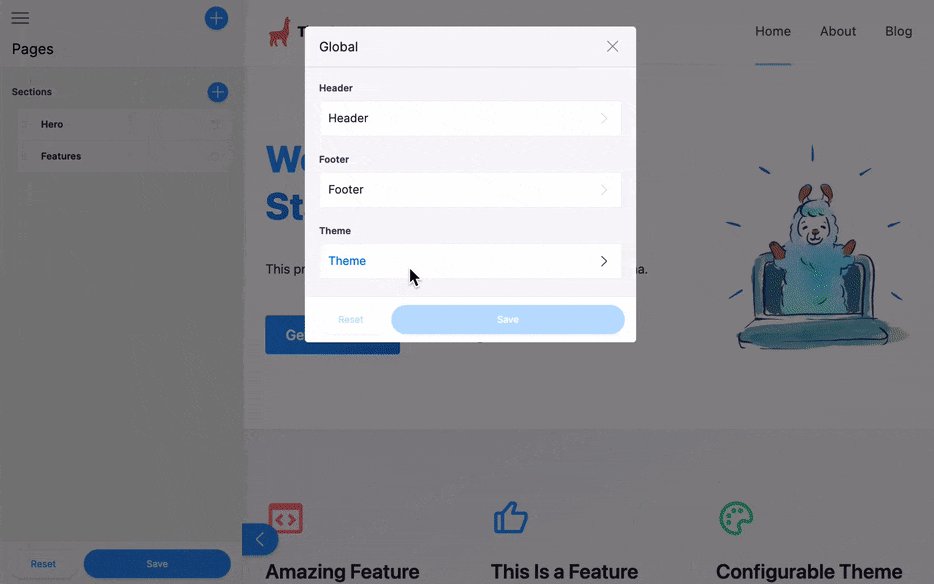
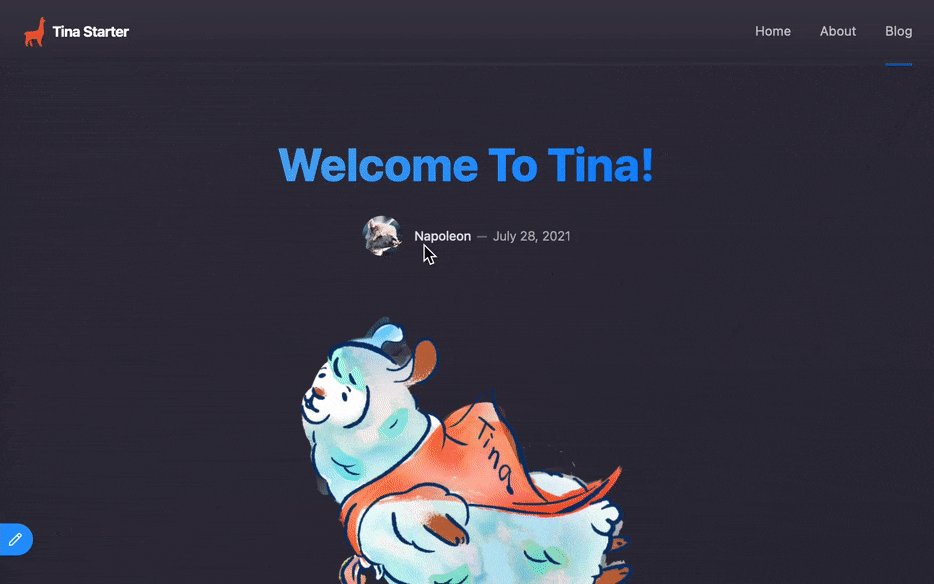
This Next.js starter is powered by TinaCMS for you and your team to visually live edit the structured content of your website.
The content is managed through Markdown and JSON files stored in your GitHub repository, and queried through Tina GraphQL API.
Getting Started
Follow our starter guide to setup live editing with Tina
Features
- Tina Headless CMS for authentication, content modeling, visual editing and team management.
- Cloudinary to manage your media.
- Vercel deployment to visually edit your site from the
/adminroute. - Local development workflow from the filesystem with a local GraqhQL server.
Requirements
- Git, Node.js Active LTS, Yarn installed for local development.
- A TinaCMS account for live editing.
- A Cloudinary account for media support.
Local development
Install the project's dependencies:
yarn install
Run the project locally:
yarn dev
Local URLs
- http://localhost:3000 : browse the website
- http://localhost:3000/admin : connect to Tina Cloud and go in edit mode
- http://localhost:3000/exit-admin : log out of Tina Cloud
- http://localhost:4001/altair/ : GraphQL playground to test queries and browse the API documentation
Getting Help
TinaCMS backend is in public beta, you might face issues, to provide feedback or get help with any challenges you may have:
- Visit the documentation to learn about Tina.
- Join our Discord to share feedback.
- Visit the community forum to ask questions.
- Get support through the chat widget on the TinaCMS Dashboard
- Email us to schedule a call with our team and share more about your context and what you're trying to achieve.
- Search or open an issue if something is not working.
- Reach out on Twitter at @tina_cms.
Development tips
Visual Studio Code GraphQL extension
Install the GraphQL extension to benefit from type auto-completion.
Typescript
A good way to ensure your components match the shape of your data is to leverage the auto-generated TypeScript types.
These are rebuilt when your .tina config changes.
LICENSE
Licensed under the Apache 2.0 license.