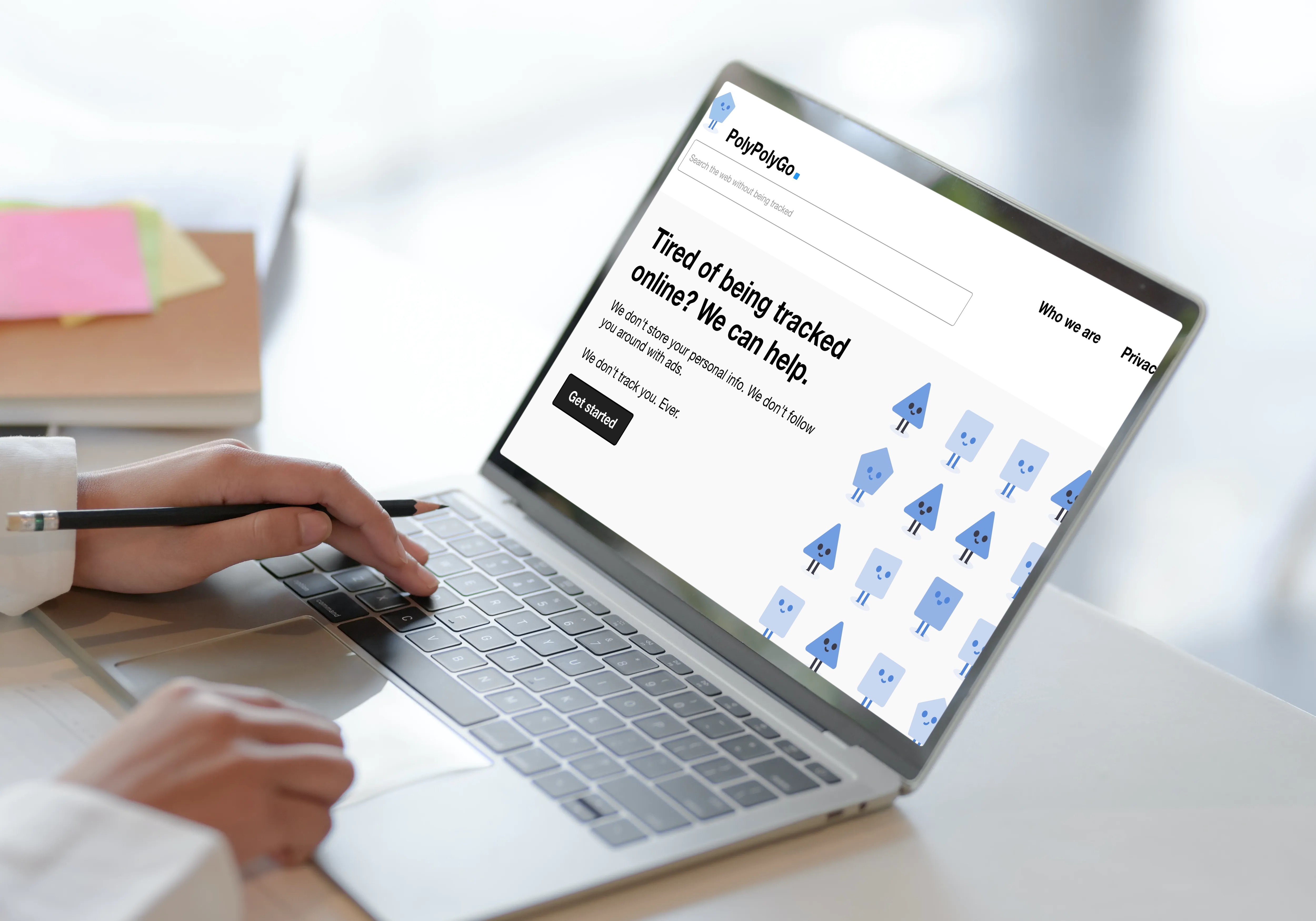
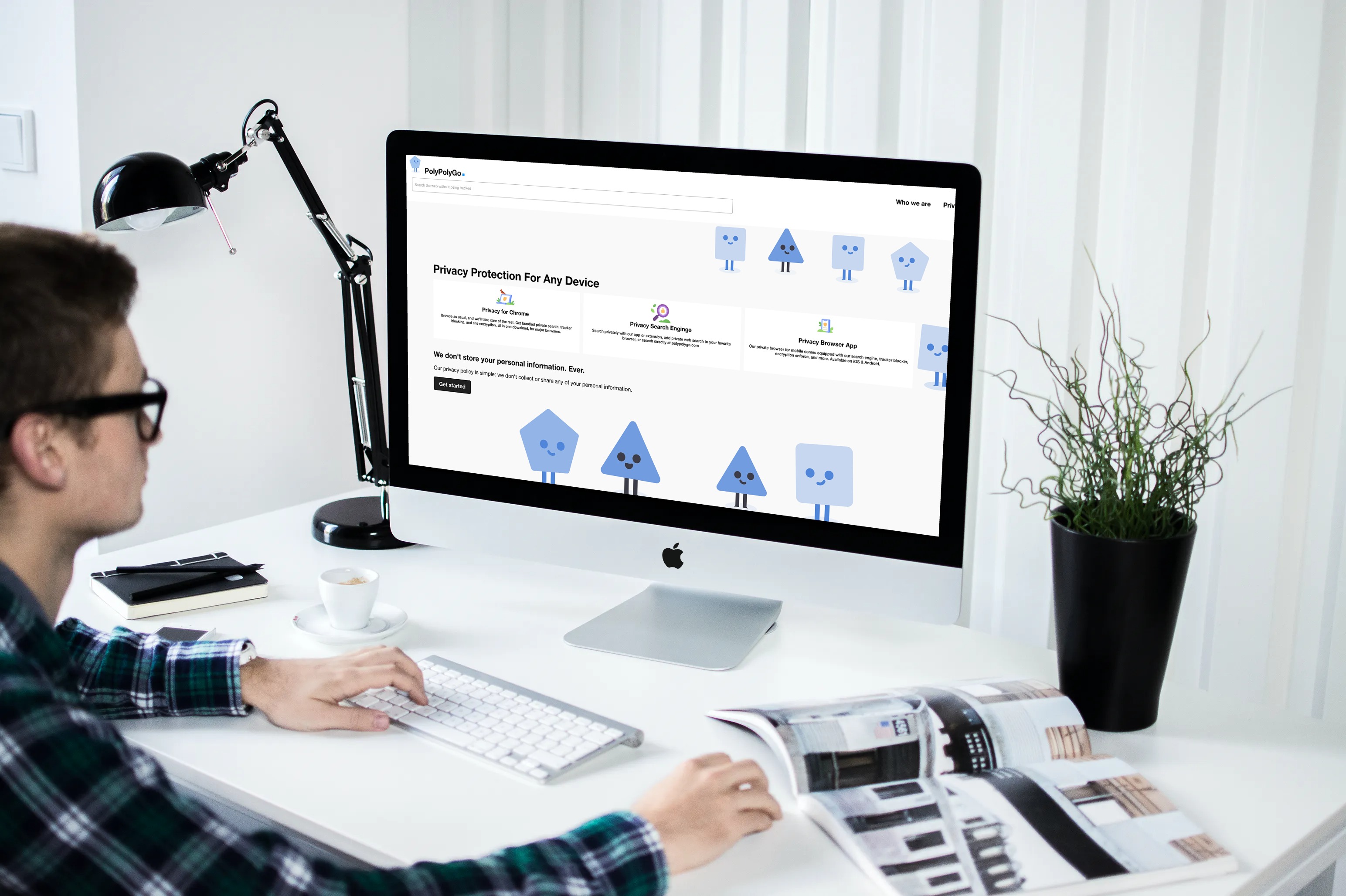
A mock up of duck duck go using Polygon's styling and ui.
View Demo
·
Report Bug
·
Request Feature
This project was to re-create DuckDuckGo's landing page, utilizing Polygon's design and ui scheme, through Vue.js and Vuetify. All info from the splash page was taken directly from DuckDuckGo's page.
All assets were taken with permission from Polygon's landing page.
To get a local copy up and running follow these simple steps.
- npm
npm install npm@latest -g
- Clone the repo
git clone https://github.com/aflatness/polyPolyGo.git
- Install NPM packages
npm install
- See the product
npm start
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Alec Flatness - @AFlatMajor4 - aflatness@gmail.com
Project Link: https://github.com/aflatness/polyPolyGo