На компьютере должен быть установлен Node.js.
Для корректной работы SASS-компилятора и других инструментов, необходимо один раз глобально поставить дополнительные пакеты, выполнив в терминале следующие команды. Пользователям MacOS ничего делать не нужно.
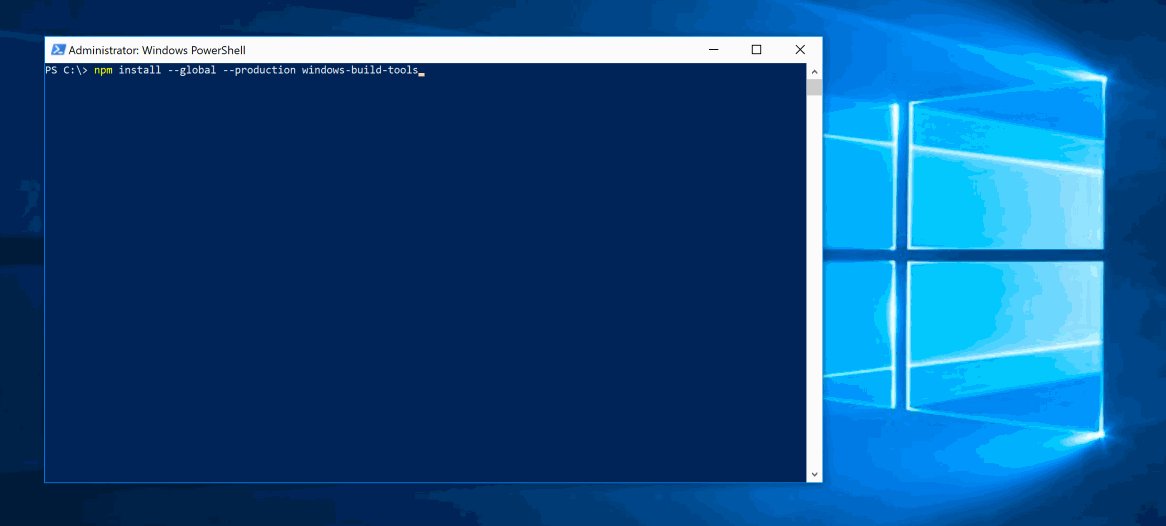
Пользователям Windows, в режиме администратора. Как запусттить Powershell в режиме администратора.
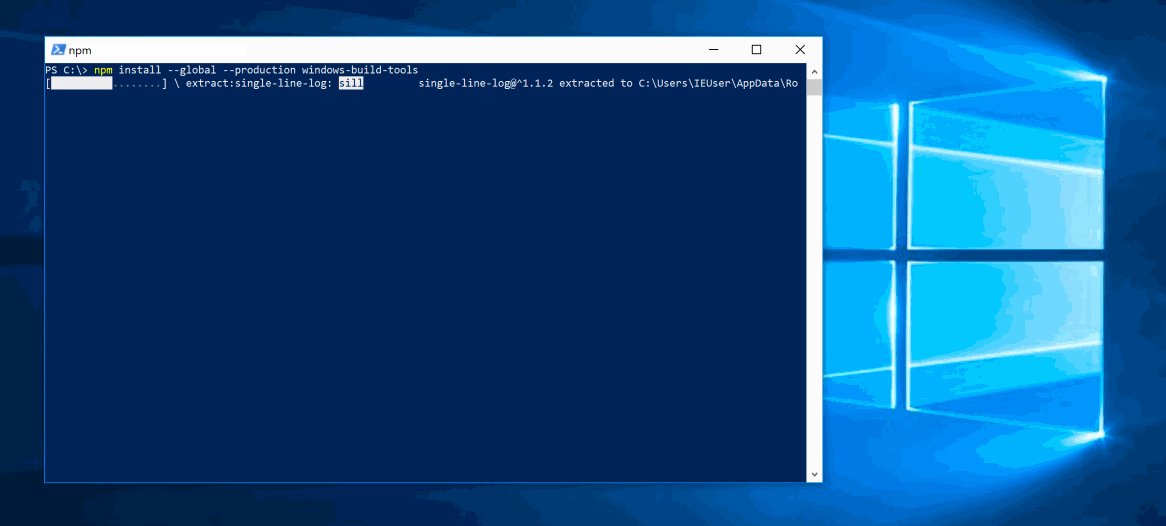
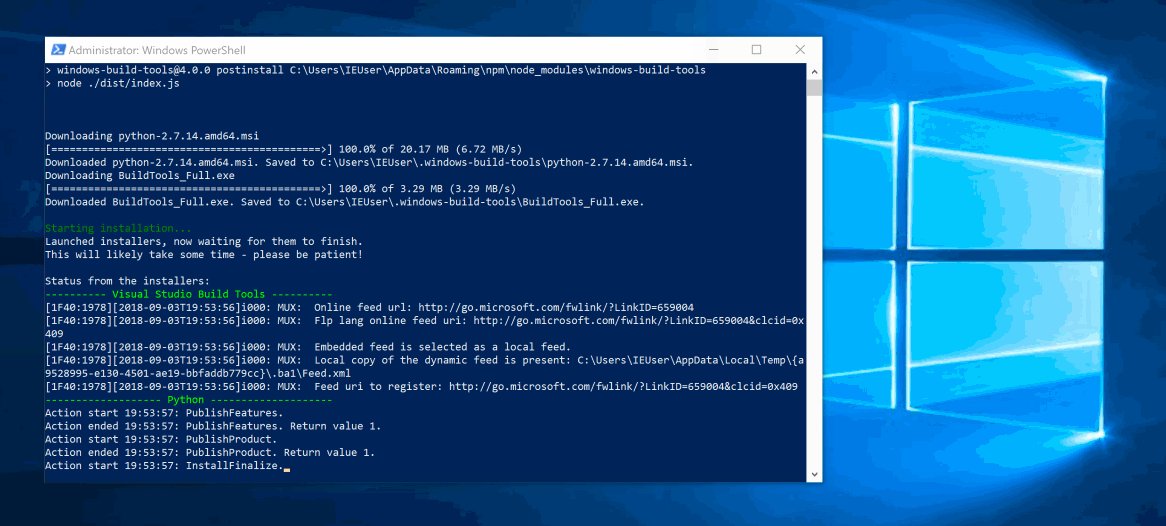
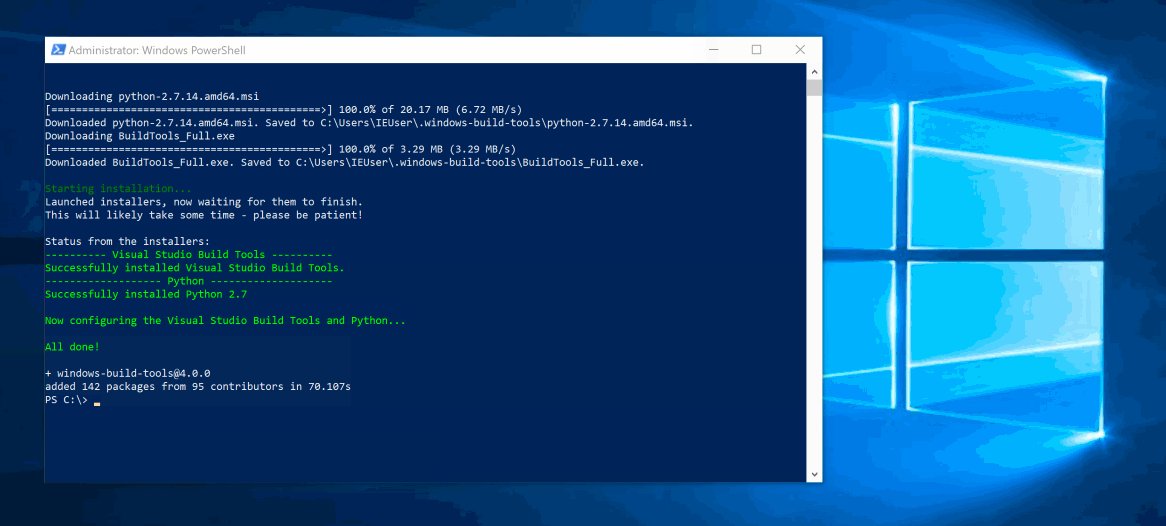
npm install --global --production windows-build-toolsВот как выглядит процесс успешной установки для пользователей Windows.
Пользователям Linux.
sudo apt-get install gcc g++ makeОдин раз на проект установить все зависимости.
npm installИ запустить режим разработки.
npm run devВо вкладке браузера перейти по адресу http://localhost:1234.
Для того чтобы создать оптимизированные файлы для хостинга, необходимо выполнить
следующую команду. В корне проекта появится папка build со всеми
оптимизированными ресурсами.
npm run buildСборка может автоматически деплоить билд на GitHub Pages удаленного (remote)
репозитория. Для этого необходимо в файле package.json отредактировать поле
homepage, заменив имя пользователя и репозитория на свои.
"homepage": "https://имя_пользователя.github.io/имя_репозитория"Также необходимо отредактировать скрипт "predeploy".
"predeploy": "npm run build -- --public-url /имя_репозитория/"После чего в терминале выполнить следующую команду.
npm run deployЕсли нет ошибок в коде и свойство homepage указано верно, запустится сборка
проекта в продакшен, после чего содержимое папки build будет помещено в ветку
gh-pages на удаленном (remote) репозитории. Через какое-то время живую
страницу можно будет посмотреть по адресу указанному в отредактированном
свойстве homepage.
- Все паршалы файлов стилей должны лежать в папке
src/sassи импортироваться вsrc/sass/main.scss - Изображения добавляйте в папку
src/images, заранее оптимизировав их. Сборщик просто копирует используемые изображения чтобы не нагружать вашу систему оптимизацией десятков картинок, так как на слабых компьютерах это повесит систему.