Adyen online payment integration demos
Run this integration in seconds using Gitpod
- Open your Adyen Test Account and create a set of API keys.
- Go to gitpod account variables.
- Set the
ADYEN_API_KEY,ADYEN_CLIENT_KEY,ADYEN_HMAC_KEYandADYEN_MERCHANT_ACCOUNT variables. - Click the button below.
NOTE: To allow the Adyen Drop-In and Components to load, you have to add https://*.gitpod.io as allowed origin for your chosen set of API Credentials
Details
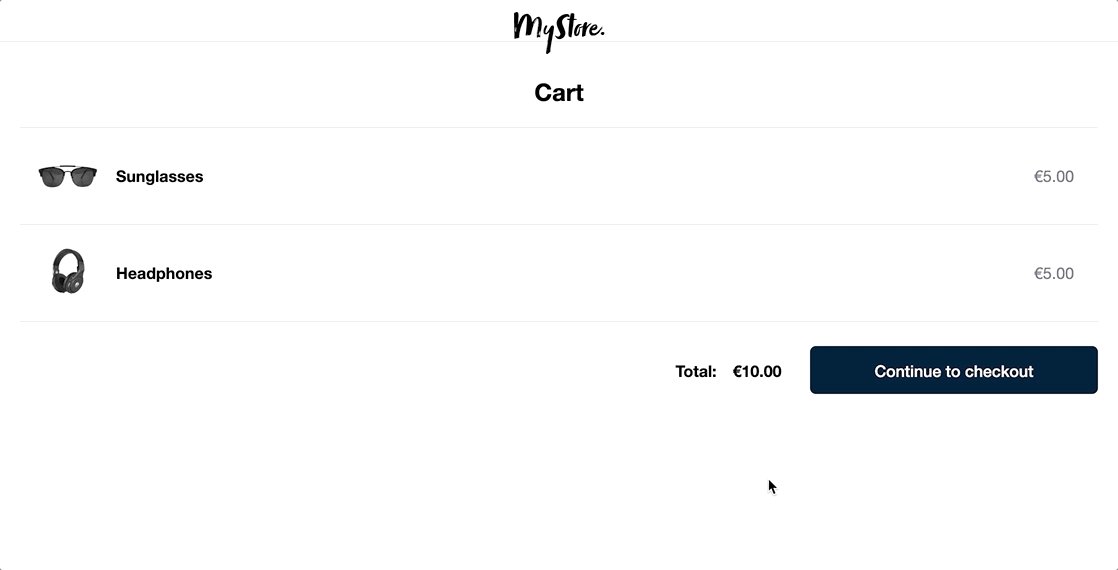
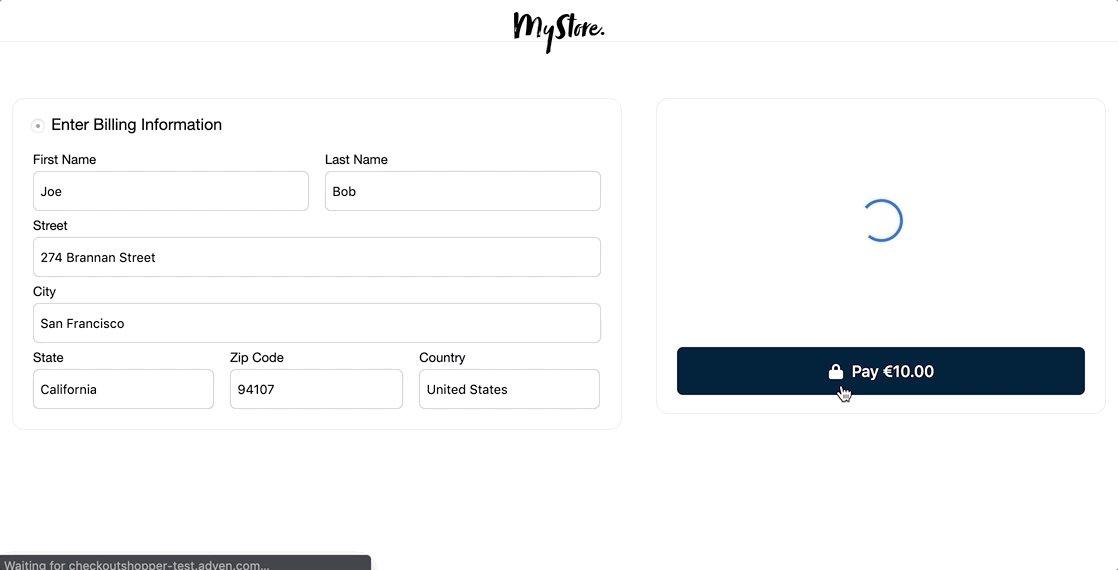
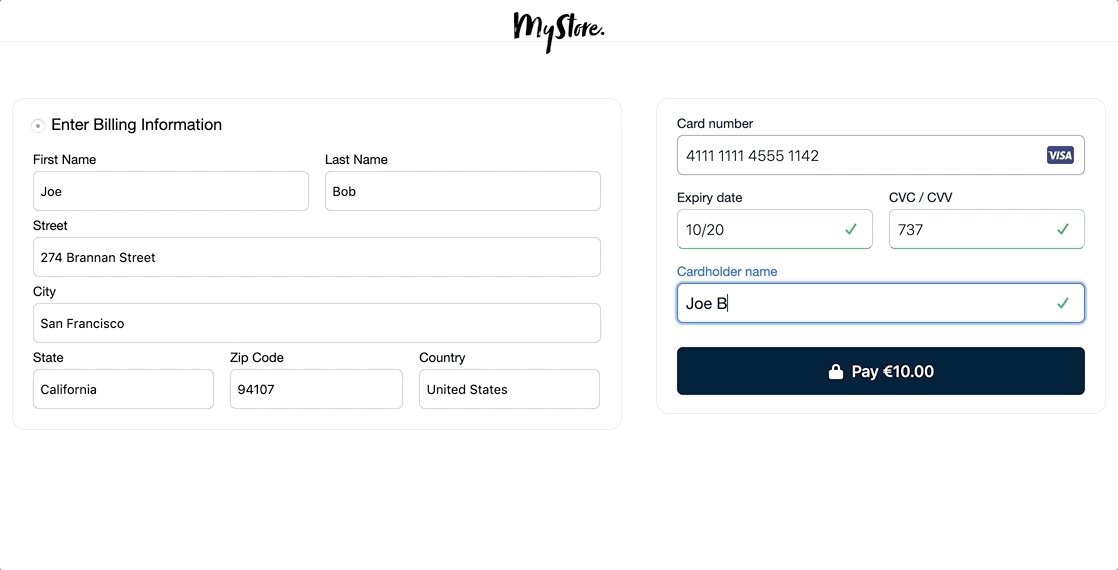
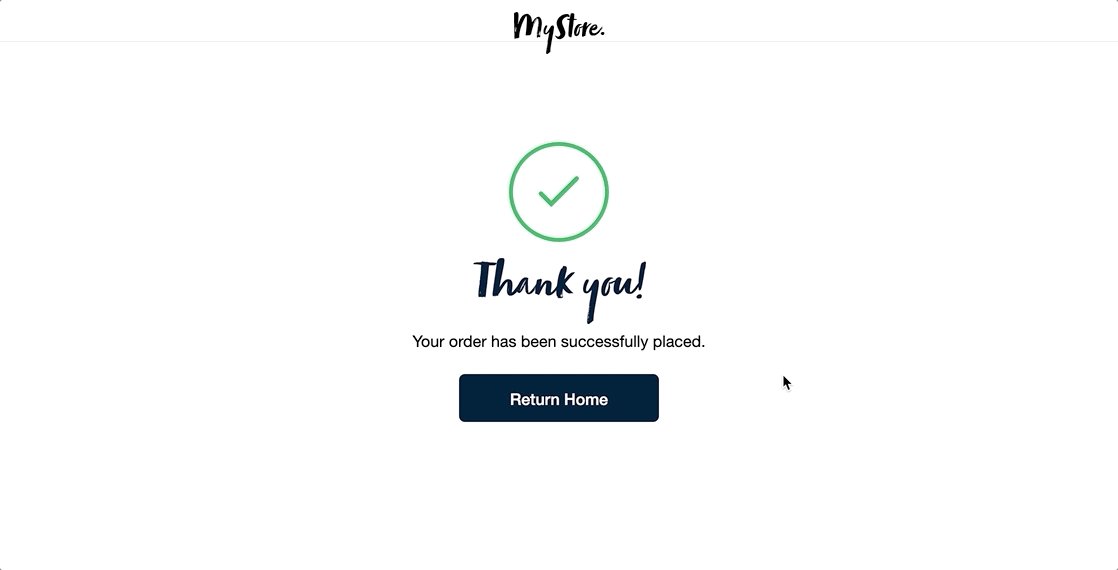
This repository includes examples of PCI-compliant UI integrations for online payments with Adyen. Within this demo app, we've created a simplified version of an e-commerce website, complete with commented code to highlight key features and concepts of Adyen's API. Check out the underlying code to see how you can integrate Adyen to give your shoppers the option to pay with their preferred payment methods, all in a seamless checkout experience.
Supported Integrations
Online payments Python with Flask demos of the following client-side integrations are available in this repository:
- Drop-in
- Components
- ACH
- Alipay
- Boleto
- Card
- Dotpay
- Giropay
- iDEAL
- Klarna
- PayPal
- SEPA Direct Debit
- Sofort
The Demo leverages Adyen's API Library for Python GitHub | Docs.
Requirements
- Python 3.5 or greater
- Python libraries:
- flask
- uuid
- Adyen v8.0.0 or higher
Installation
- Clone this repo
git clone https://github.com/adyen-examples/adyen-python-online-payments.git
-
Run
source ./setup.shto:- Create and activate a virtual environment
- Download the necessary python dependencies
-
Create a
.envfile with all required configuration- PORT (default 8080)
- API key
- Client Key
- Merchant Account
- HMAC Key
Remember to include http://localhost:8080 in the list of Allowed Origins
PORT=8080
ADYEN_API_KEY="your_API_key_here"
ADYEN_MERCHANT_ACCOUNT="your_merchant_account_here"
ADYEN_CLIENT_KEY="your_client_key_here"
ADYEN_HMAC_KEY="your_hmac_key_here"
Usage
-
Run
./start.shto:- Initialize the required environment variables. This step is necessary every time you re-activate your venv
- Start Python app
-
Visit http://localhost:8080 and select an integration type.
To try out integrations with test card numbers and payment method details, see Test card numbers.
Testing webhooks
Webhooks deliver asynchronous notifications and it is important to test them during the setup of your integration. You can find more information about webhooks in this detailed blog post.
This sample application provides a simple webhook integration exposed at /api/webhooks/notifications. For it to work, you need to:
- Provide a way for the Adyen platform to reach your running application
- Add a Standard webhook in your Customer Area
Making your server reachable
Your endpoint that will consume the incoming webhook must be publicly accessible.
There are typically 3 options:
- deploy on your own cloud provider
- deploy on Gitpod
- expose your localhost with tunneling software (i.e. ngrok)
Option 1: cloud deployment
If you deploy on your cloud provider (or your own public server) the webhook URL will be the URL of the server
https://{cloud-provider}/api/webhooks/notifications
Option 2: Gitpod
If you use Gitpod the webhook URL will be the host assigned by Gitpod
https://myorg-myrepo-y8ad7pso0w5.ws-eu75.gitpod.io/api/webhooks/notifications
Note: when starting a new Gitpod workspace the host changes, make sure to update the Webhook URL in the Customer Area
Option 3: localhost via tunneling software
If you use a tunneling service like ngrok the webhook URL will be the generated URL (ie https://c991-80-113-16-28.ngrok.io)
$ ngrok http 8080
Session Status online
Account ############
Version #########
Region United States (us)
Forwarding http://c991-80-113-16-28.ngrok.io -> http://localhost:8080
Forwarding https://c991-80-113-16-28.ngrok.io -> http://localhost:8080 Note: when restarting ngrok a new URL is generated, make sure to update the Webhook URL in the Customer Area
Set up a webhook
- In the Customer Area go to Developers -> Webhooks and create a new 'Standard notification' webhook.
- Enter the URL of your application/endpoint (see options above)
- Define username and password for Basic Authentication
- Generate the HMAC Key
- Optionally, in Additional Settings, add the data you want to receive. A good example is 'Payment Account Reference'.
- Make sure the webhook is Enabled (therefore it can receive the notifications)
That's it! Every time you perform a new payment, your application will receive a notification from the Adyen platform.
Contributing
We commit all our new features directly into our GitHub repository. Feel free to request or suggest new features or code changes yourself as well!!
Find out more in our Contributing guidelines.
License
MIT license. For more information, see the LICENSE file in the root directory