PROTOTYPE !!! v_0.0.3
Welcome to the future of web development! Reactor is a cutting-edge plugin for OpenAI's ChatGPT that's here to revolutionize the way you create web applications.
Reactor takes your ideas and turns them into reality. Simply describe the web application you want to create, and Reactor will generate the code for you. But that's not all! It also provides a screenshot of the resulting web application, giving you a sneak peek of your idea brought to life.
-
Code Generation: Reactor isn't just any code generator. It's your personal web development assistant. From simple websites to complex web apps, Reactor has got you covered.
-
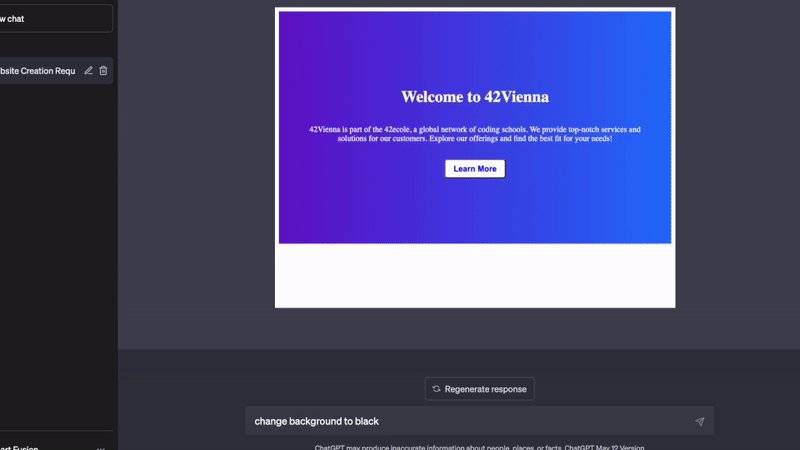
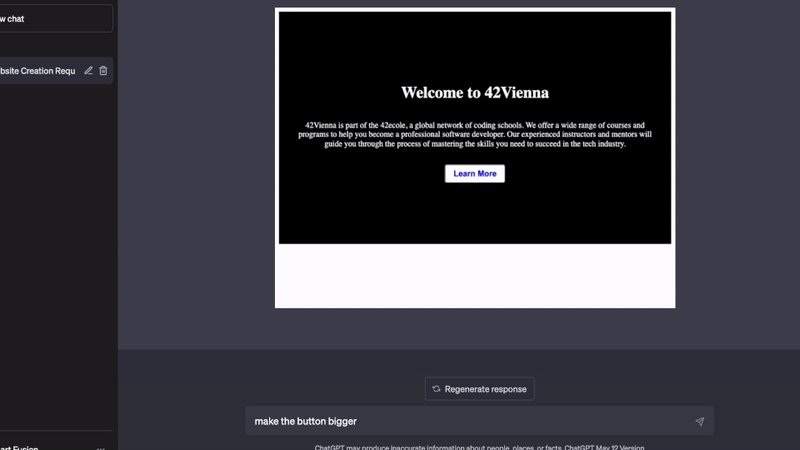
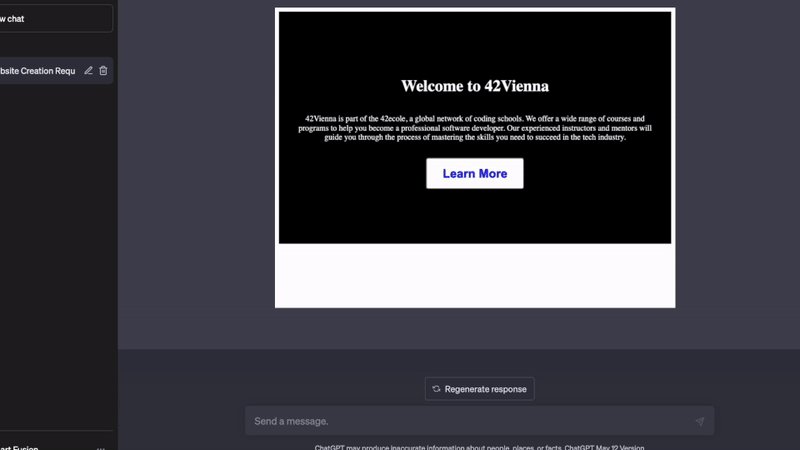
Screenshot Generation: A picture is worth a thousand words, and Reactor knows it. Along with the code, it gives you a visual representation of the generated web application.
Unleash the power of Reactor with a simple JSON prompt. Describe the web application you want, and Reactor will do the rest.
Create a website for " ... ".
Reactor is currently in development. But who knows what the future holds? Stay tuned for updates! If you do not already have plugin developer access, please join the waitlist.
Reactor is open to contributions! If you have ideas to make it even better, don't hesitate to fork the repository and submit a pull request.
It's designed to receive a user's desired feature or change for a React codebase and returns the updated code along with a screenshot of the rendered application.
To get a local copy up and running, follow these steps.
- Node.js and npm: You can download these from here.
- Python: You can download it from here.
- Pip: You can download it from here.
- Quart and quart-cors: Install them using pip.
- Clone the repository
git clone https://github.com/admineral/Reactor-ChatGPT-Plugin.git- Install Node packages
npm install- Install Python packages
pip install -r requirements.txt- Start the Express server
node server.js- Start the Quart server
python main.py- Node.js and Express for providing the backend framework.
- Puppeteer for providing the headless browser functionality.
quart
quart-cors
requestsOnce the local server is running:
- Navigate to https://chat.openai.com.
- In the Model drop down, select "Plugins" (note, if you don't see it there, you don't have access yet).
- Select "Plugin store"
- Select "Develop your own plugin"
- Enter in
localhost:5003since this is the URL the server is running on locally, then select "Find manifest file".
The plugin should now be installed and enabled! You can start with a question like "What is on my todo list" and then try adding something to it as well!
If you run into issues or have questions building a plugin, please join our Developer community forum.