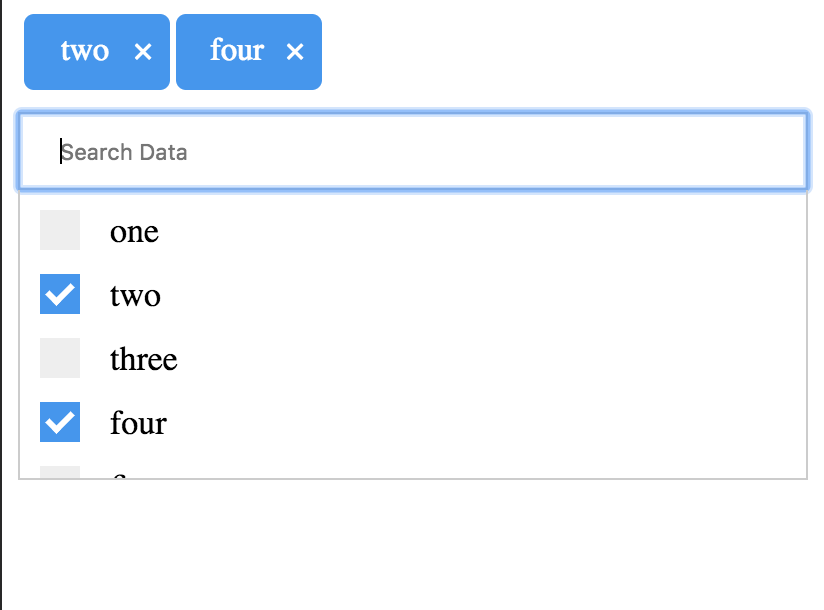
React Multi Select Dropdown Component
npm install --save multiselect-dropdown-react
See the example for how to use the component
import React, { Component } from 'react';
import './App.css';
import Multiselect from 'multiselect-dropdown-react';
const data = [{
name: 'one',
value: 'one'
},
{
name: 'two',
value: 'two'
},
{
name: 'three',
value: 'three'
},
{
name: 'four',
value: 'four'
},
{
name: 'five',
value: 'five'
},
{
name: 'six',
value: 'six'
}];
class App extends Component {
result(params) {
console.log(params);
}
render() {
return (
<div className="App">
<Multiselect options={data} onSelectOptions={this.result} />
</div>
);
}
}
export default App;
<Multiselect options={data} onSelectOptions={this.result} />
MIT
Placeholder text to be made configurable Label with id and optional test to be provided for accessibility CSS to be made configurable, ability to pass custom class names from parent to child Ability to customize the chip template