An example Next.js website that shows Postgres Full Text Search, next-image with Supabase Storage, and sending emails based on an insert trigger with Supabase Edge Functions.
- Create a new Supabase project, or use an existing one
- Run the
schema.sqlfile in the Supabase dashboard to create the relevant tables - Update the environment variables (either in Vercel or locally) with Supabase URL and Anon Key
- Locally:
cp app/.env.local.example app/.env.local
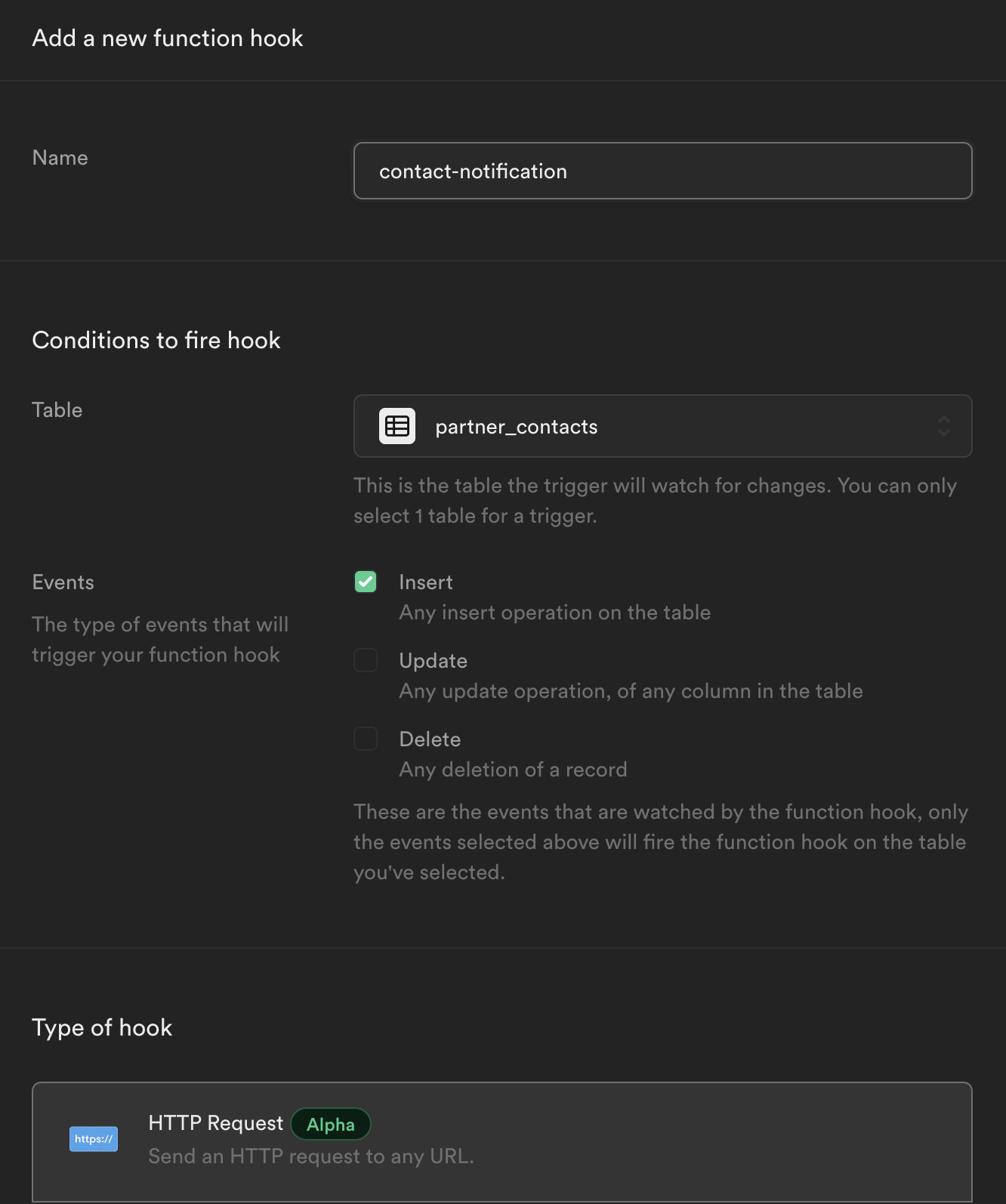
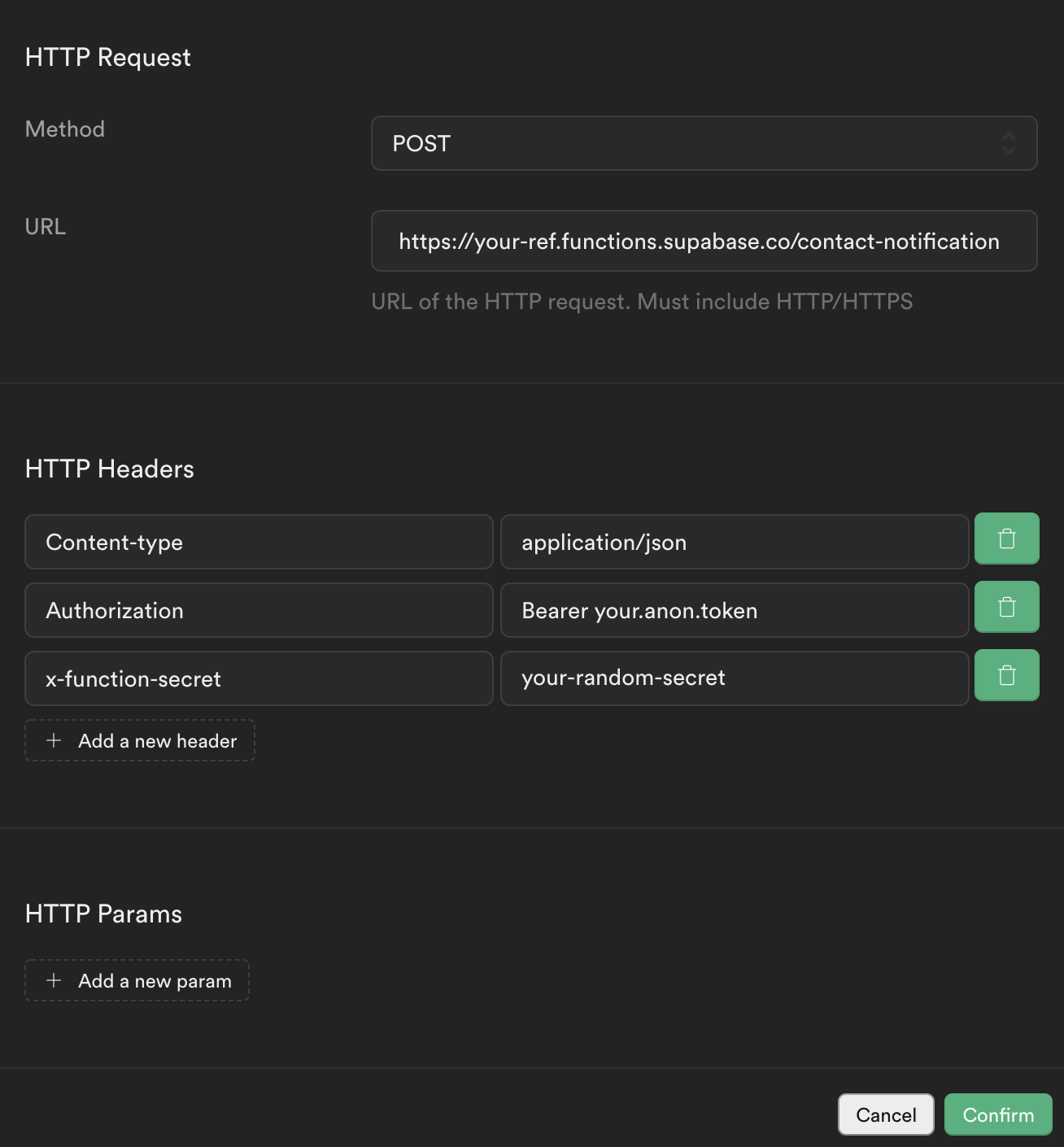
- Deploy Supabase Edge Function for contact form notifications:
supabase link --project-ref your-project-ref
supabase secrets set SMTP_HOSTNAME="your.hostname.com" SMTP_PORT="2587" SMTP_USERNAME="your_username" SMTP_PASSWORD="your_password" SMTP_FROM="no-reply@example.com" SMTP_TO="you@example.com" FUNCTION_SECRET="your-random-secret"
supabase functions deploy contact-notification
Note: SMTP_PORT must be a port other than 25, 465, and 587 as Deno Deploy does not support outgoing connections to ports. AWS SES (port 2587) is recommended.