Arctis Theme
Arctis borrows the brilliant syntax highlighting from Noctis and combines it with Nord's UI, with color adjustments to maximize readability as well as additional versions to ensure something for everyone. The result is what I think are lovely combinations and should be accessible for most users.
Several versions were built upon the base theme and are now included, including:
- Arctis - Base theme with Nord UI
- Arctis Dark - Darkened version of the base theme
- Arctis Dark+ - Default VSCode background colors, for those who prefer something more familiar.
- Arctis Moon - A moonlit version of Arctis Dark, inspired by Moonlight.
- Arctis Night - Arctis Night, inspired by the lovely Night Owl theme.
- Arctis High Contrast - A solid black background to really make the code stand out.
- Arctis Light - Light variant of the base theme for those who prefer them.
Additionally, each theme includes a variant with all of the italics removed with the exception of comment blocks.
Keeping accessibility in mind, syntax colors maintain at least WCAG 4.5:1 minimum contrast.
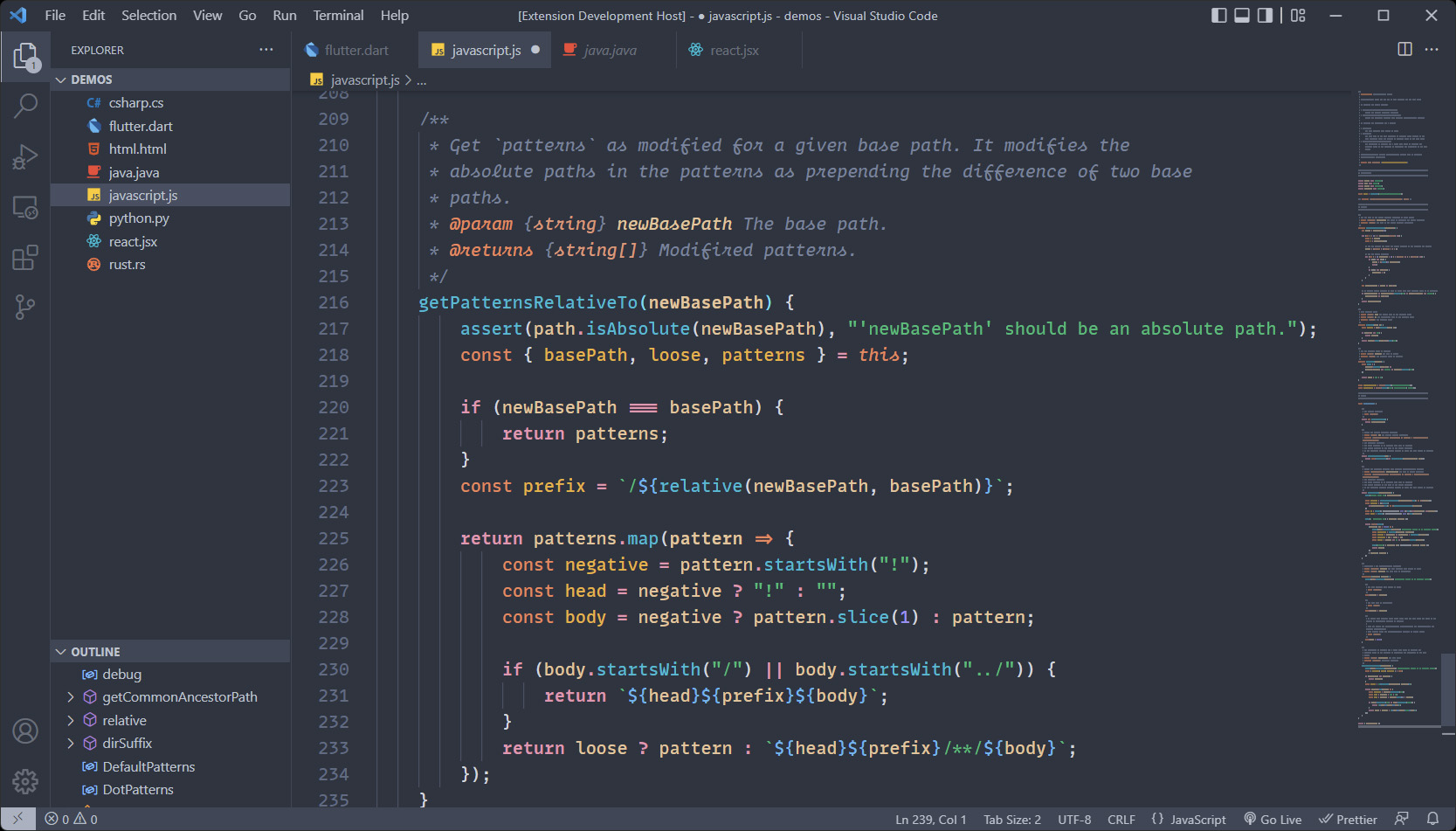
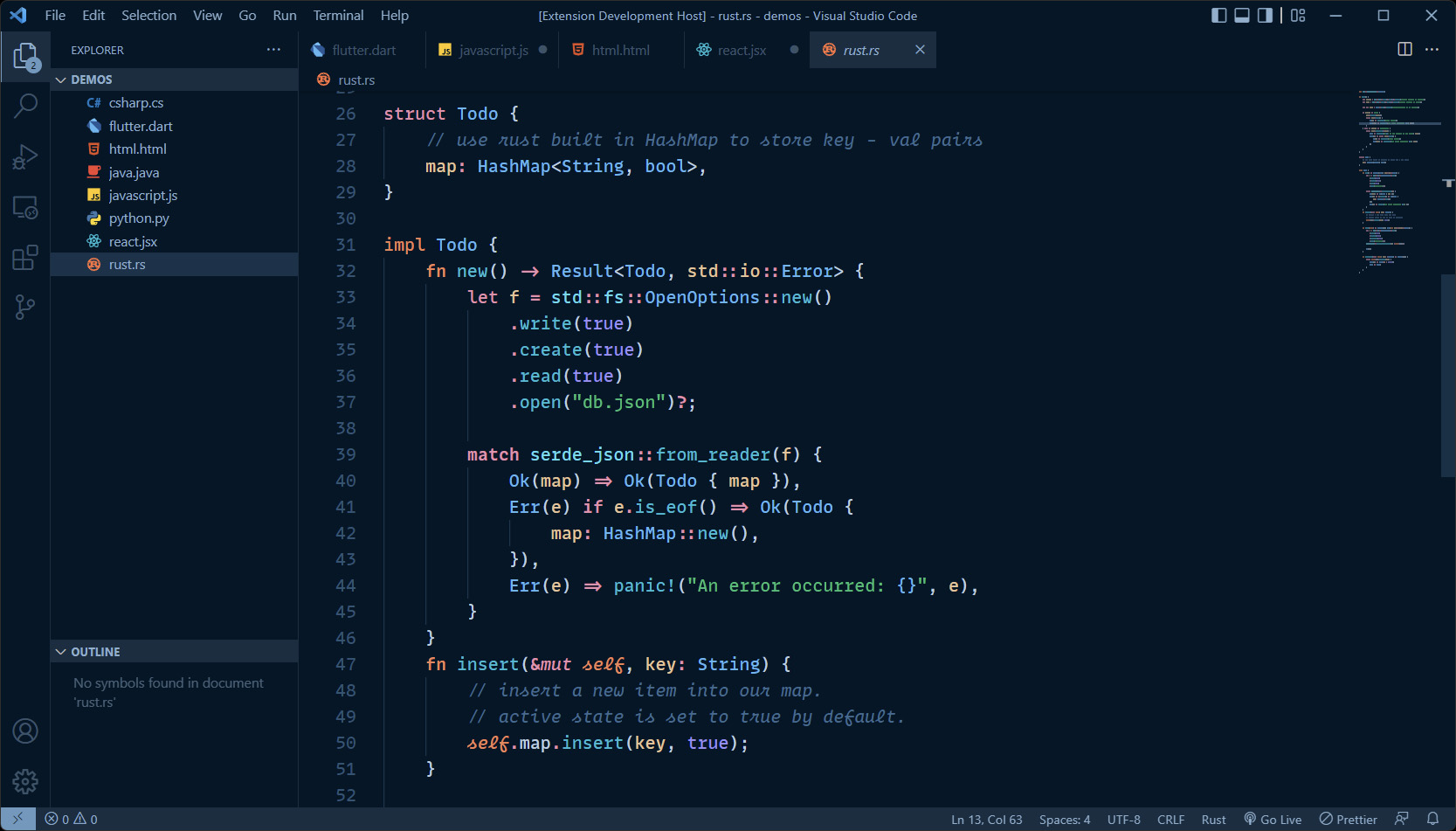
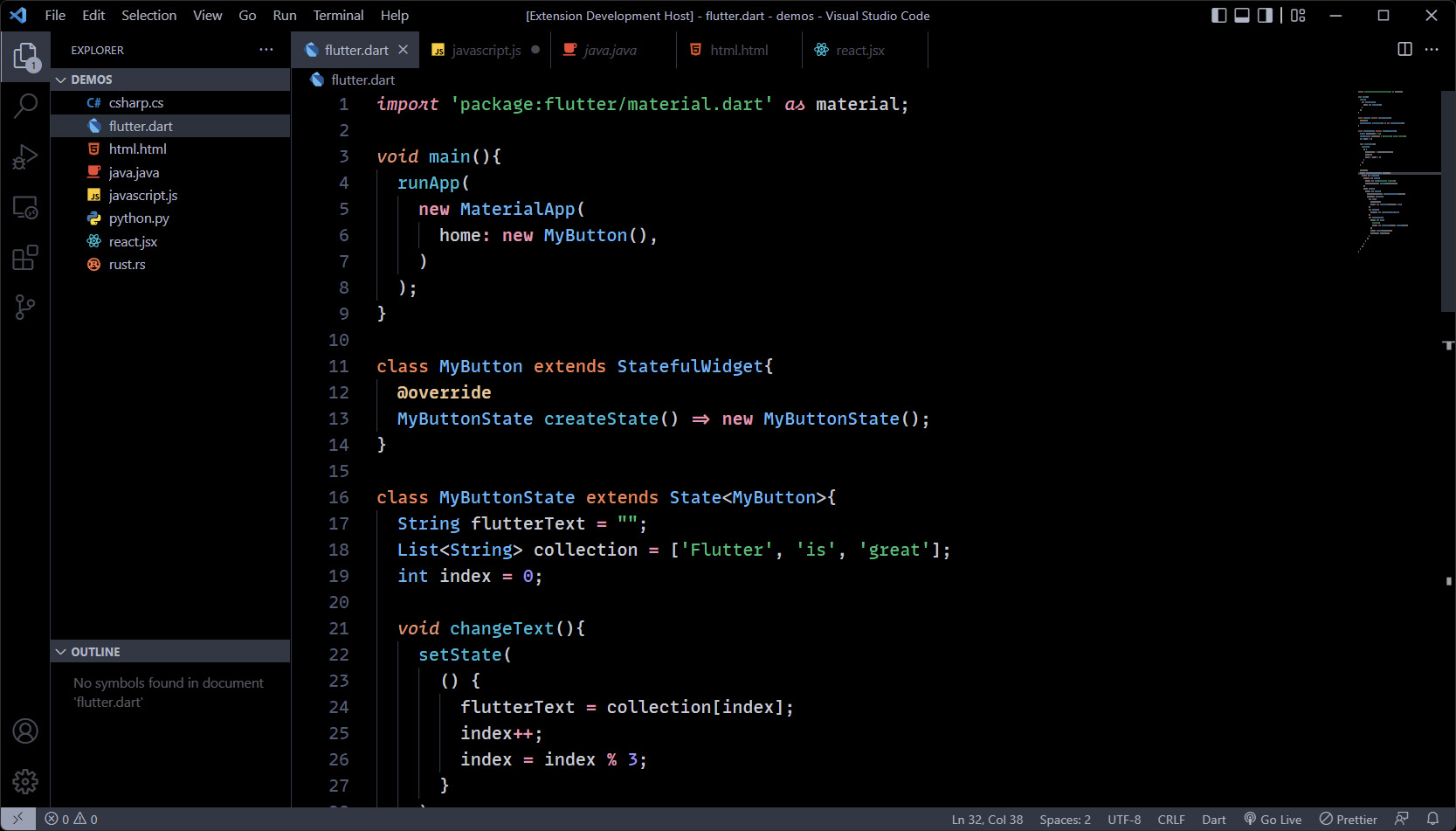
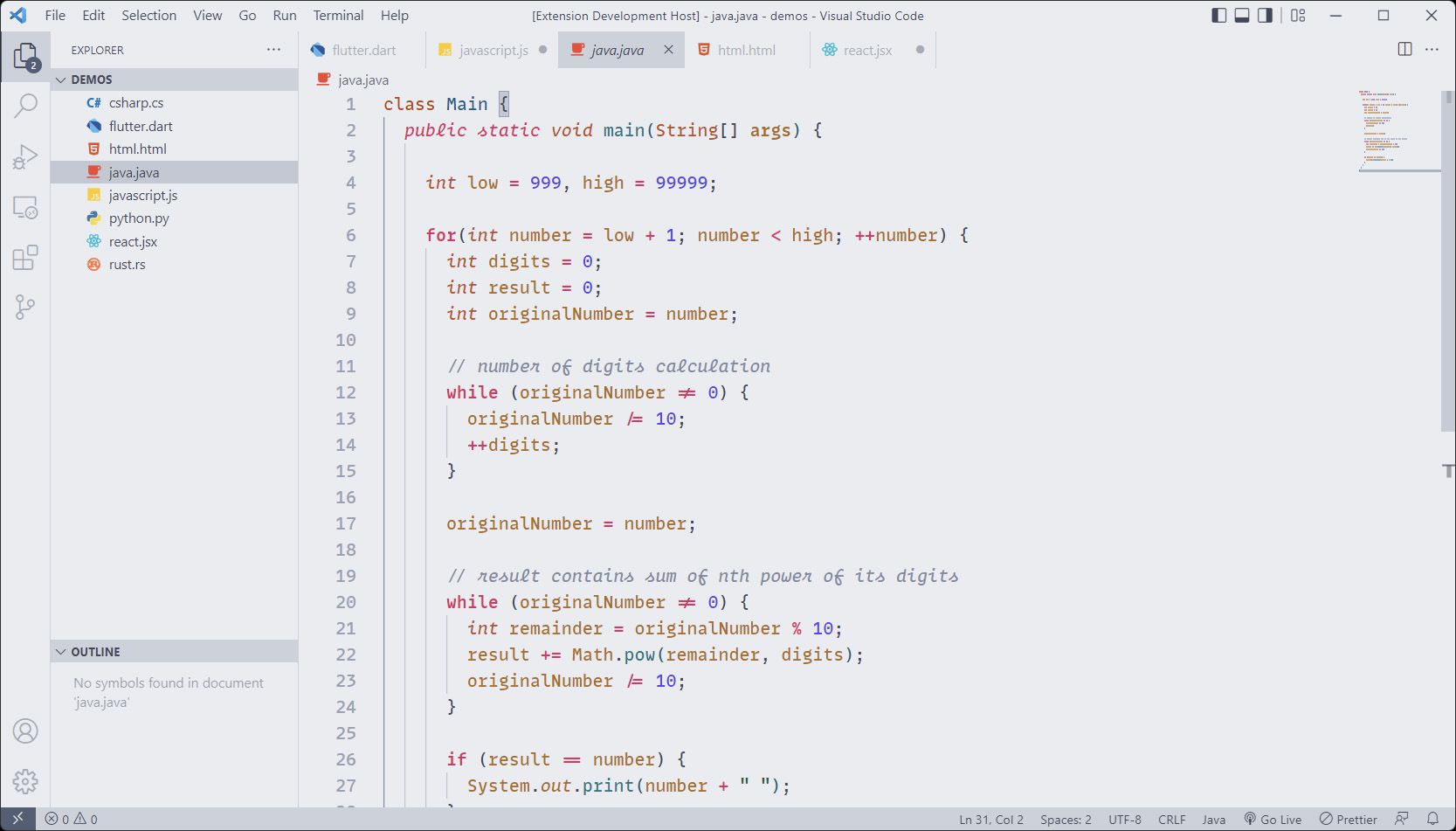
Arctis
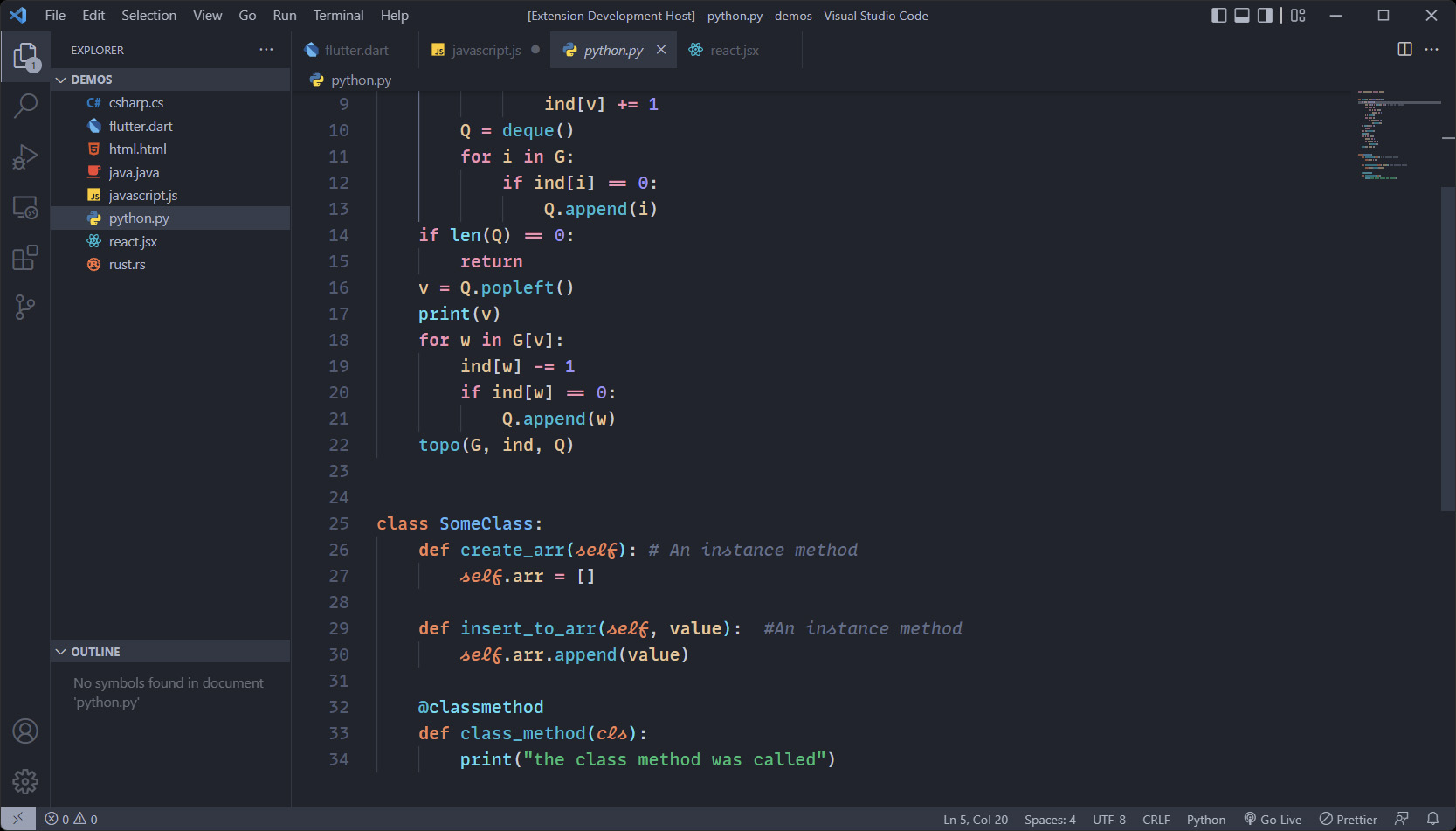
Arctis Dark
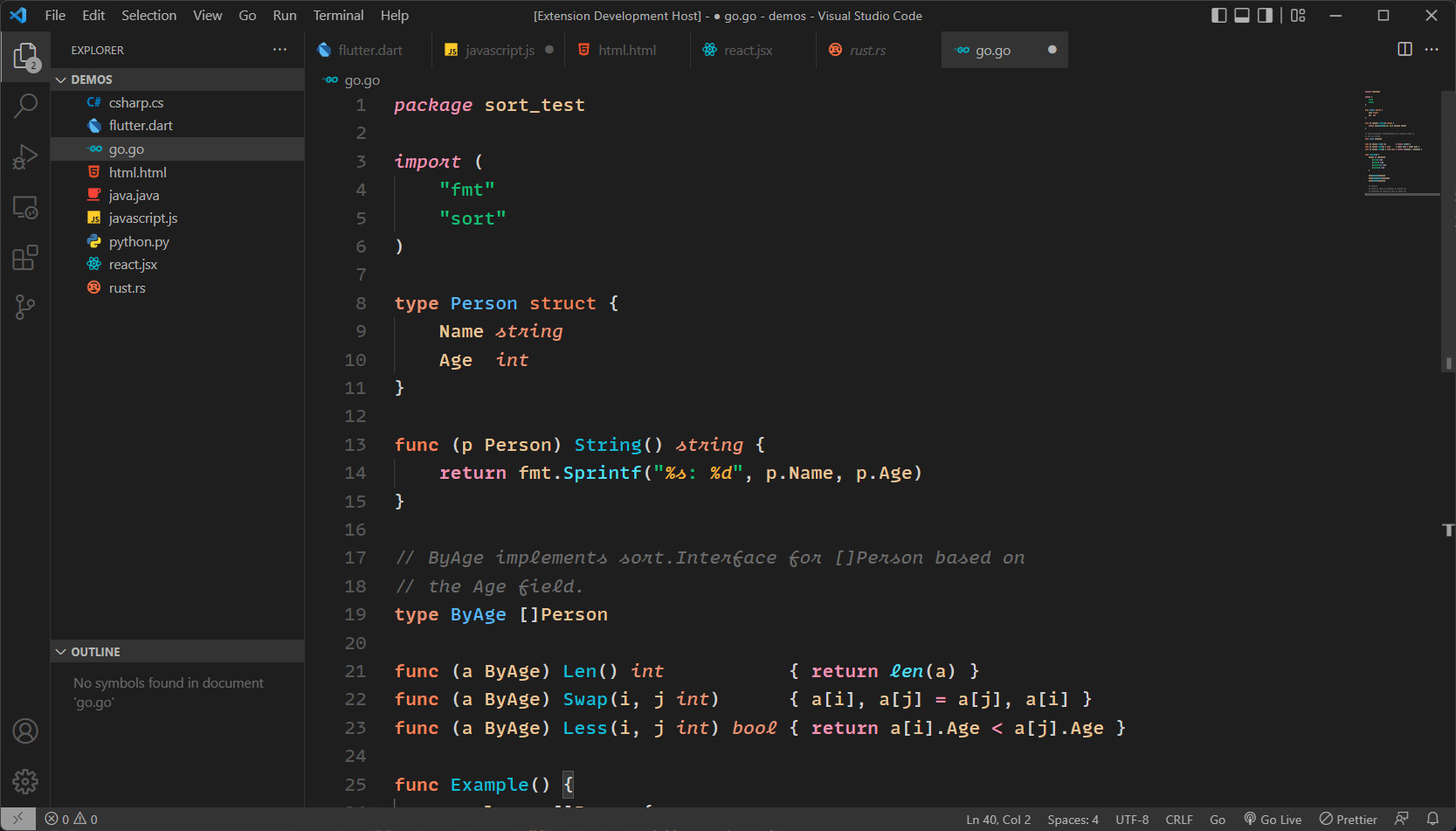
Arctis Dark+
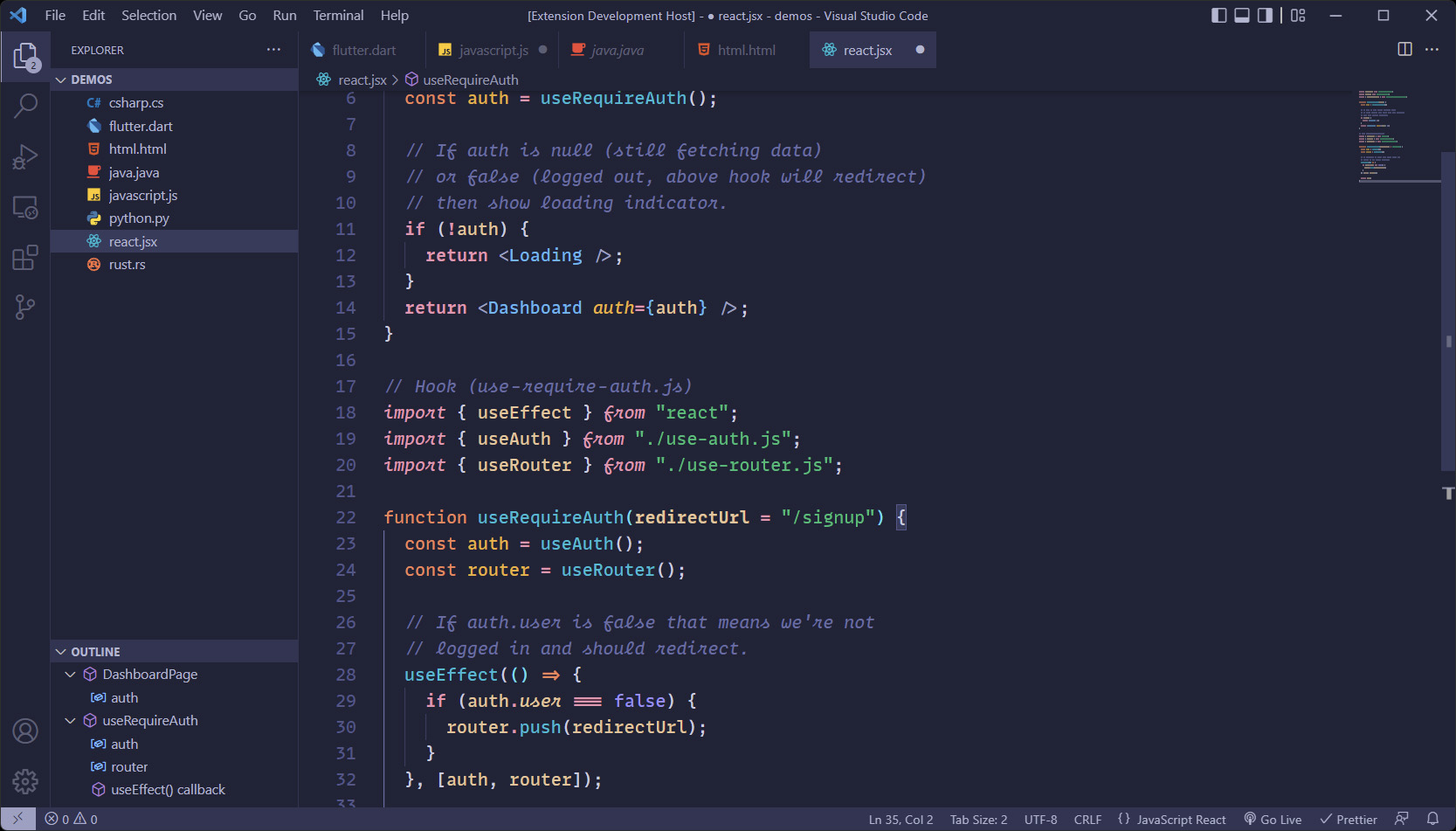
Arctis Moon
Arctis Night
Arctis High Contrast
Arctis Light
Font settings as shown in screenshots:
"editor.fontFamily": "MonoLisa",
"editor.fontWeight": "500",
"editor.lineHeight": "1.6"
Colors were set on a monitor color calibrated to 120cd/m2 but tested across multiple scenarios.
Credits:
Full credit of this theme shared between Noctis and Nord, as this is simply a combination of the two but with minor tweaks to fit them together.