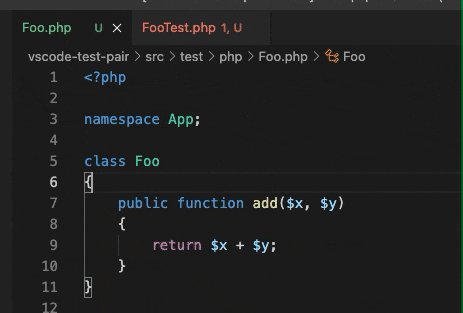
Pair your source/test files from test/source files.
- Switch to test files from source files.
- Switch to source files from test files.
- Default supported file extensions:
PHPFoo.php <=> FooTest.hppPythonfoo.py <=> test_foo.pyJavaFoo.java <=> FooTest.javaKotlinFoo.kt <=> FooTest.ktGroovyFoo.groovy <=> FooTest.groovy, FooSpec.groovyJavaScriptfoo.js <=> foo.test.js, foo.spec.js, foo.test.ts, foo.spec.tsTypeScriptfoo.ts <=> foo.test.ts, foo.spec.tsVue.jsfoo.vue <=> foo.test.js, foo.spec.js, foo.test.ts, foo.spec.tsReactfoo.jsx <=> foo.test.js, foo.spec.js, foo.test.ts, foo.spec.tsRubyfoo.rb <=> foo_test.rb, foo_spec.rbGofoo.go <=> foo_test.goSwiftFoo.swift <=> FooTests.swiftMatlabFoo.m <=> FooTest.mRfoo.r <=> test_foo.r
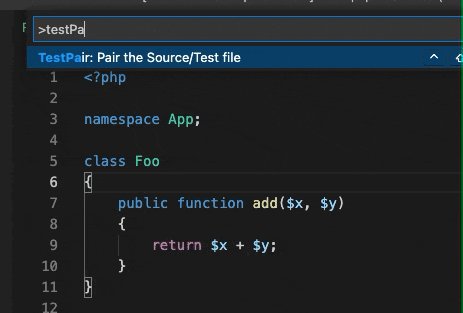
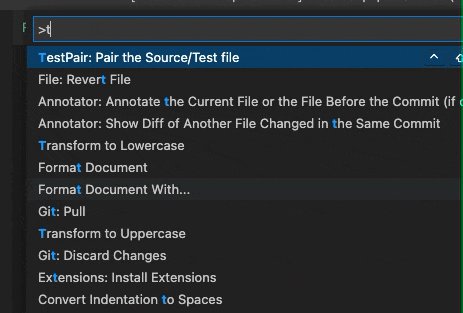
View>Command Palette, ChooseTestPair: Pair the Source/Test file.- Or
Ctrl+Shift+P
{
"testPair.testFileExtensions": [
{
// the file extension.
"extension": "js",
// the glob pattern for test filenames, @@ as source filename.
// it will match filenames end with @@.spec.js or @@.test.js.
"testGlob": "@@{.spec,.test}.js",
// the glob pattern for source filenames, @@ as source filename.
// it will remove the test filename parts end with .spec.js or .test.js.
"sourceGlob": "@@{.spec,.test}",
// the glob pattern for source file extensions.
// if ignore it, the default is current file extension.
// it will match filename with the extension @@.js, @@.vue, @@.jsx
"sourceExt": "{js,vue,jsx}"
}
]
}